画像をHTMLファイルそのものに埋め込むこともできる

画像はHTMLとは別ファイル
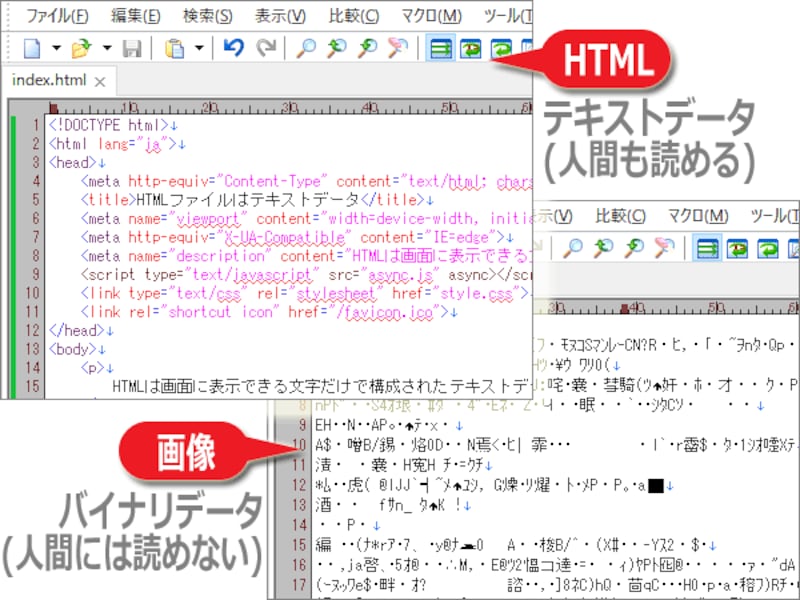
そもそも、HTMLファイルはテキストデータなのに対して、PNGやJPEGなどの画像ファイルはバイナリデータです。ですから、画像とHTMLを1ファイルにまとめることはできなさそうに思えます。
※テキストデータ:人間に読める文字だけで構成されたデータ。
※バイナリデータ:人間用ではない(画面に表示できない)文字などを含んだデータ。
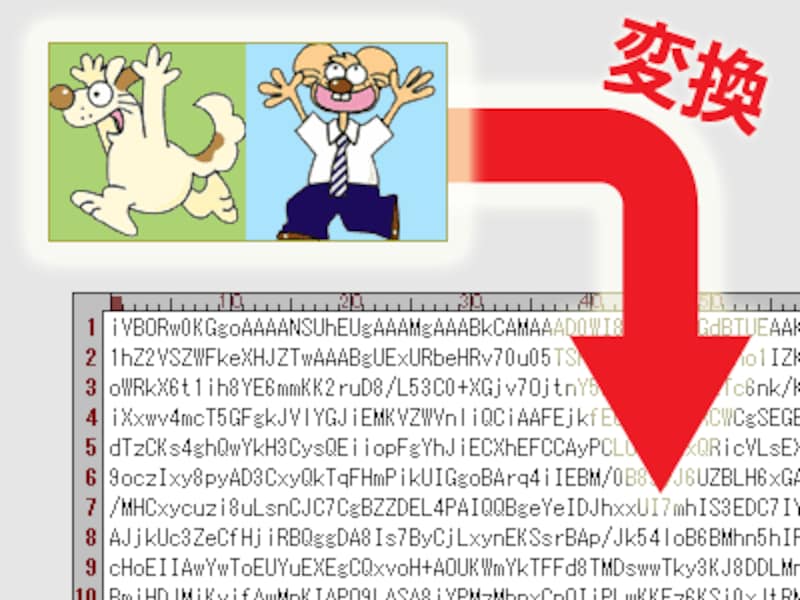
しかし、バイナリデータをテキストデータに変換するBase64という方法を使って画像をテキストデータに変換すれば、HTMLソースの中に画像を直接埋め込むことができます。

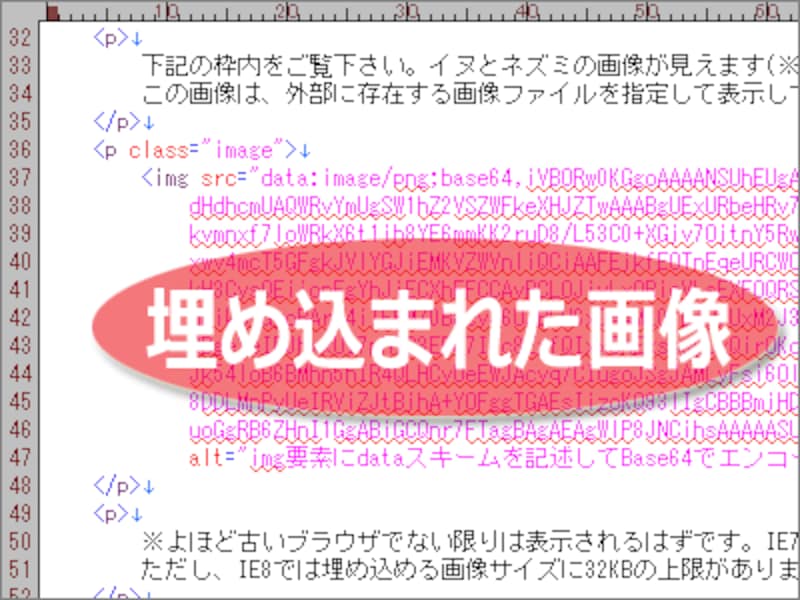
HTMLソースの中に、テキストデータ化された画像を埋め込んだ例
そこで今回は、HTMLファイル内に画像を埋め込むメリットと、その方法をご紹介いたします。
【本記事の目次】
- HTMLファイル内に画像を埋め込んだ表示例 (p.1)
- HTMLファイル内に画像を埋め込むメリットとは (p.1)
- 画像をテキストデータに変換するBase64とは (p.1)
- Base64を使って画像をテキストデータに変換する方法 (p.2)
- テキストデータにした画像をHTMLソース内に埋め込む方法 (p.3)
HTMLファイル内に画像を埋め込んだ表示例
下記の枠内をご覧下さい。イヌとネズミの画像が見えます(※)。この画像は、外部に存在する画像ファイルを指定して表示しているわけではなく、今ご覧のHTMLソース内に直接埋め込んで表示しています。HTMLソース中に直接埋め込んだ画像の表示例
※よほど古いブラウザでない限りは表示されるはずです。IE7以下では非対応のために見えません。詳しくは本記事の末尾でご紹介いたします。
HTMLファイル内に画像を埋め込むメリットとは
一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。例えば、index.html ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する image.png ファイルが読み込まれてブラウザ上に表示されます。<img src="image.png" alt="絵">
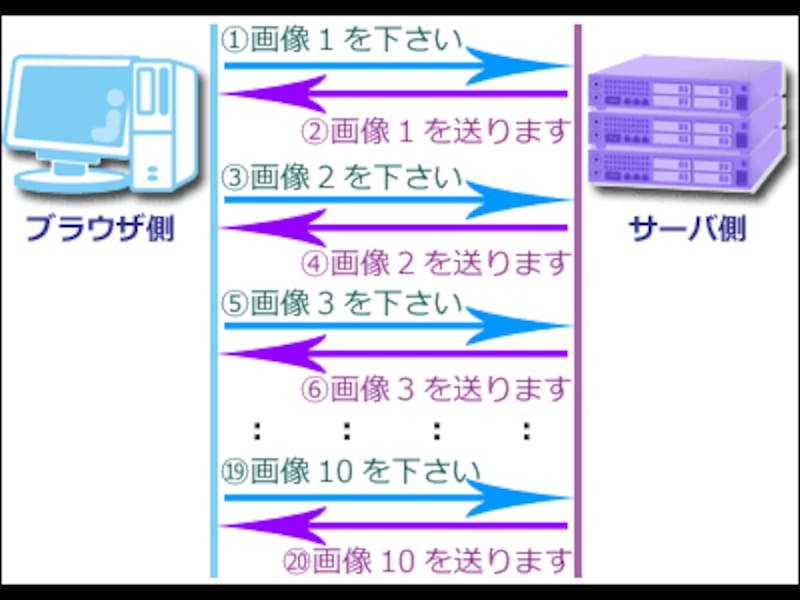
この場合、ブラウザは index.html と image.png の2ファイルをウェブサーバにリクエストして読み込みます。もし、アイコンのような小さな画像を20個表示したい場合は、合計21個のファイルをウェブサーバにリクエストすることになります。ウェブサーバとブラウザとの通信回数が増えれば、その分だけ(データをダウンロードする以外にも)余計な時間がかかってしまいます。

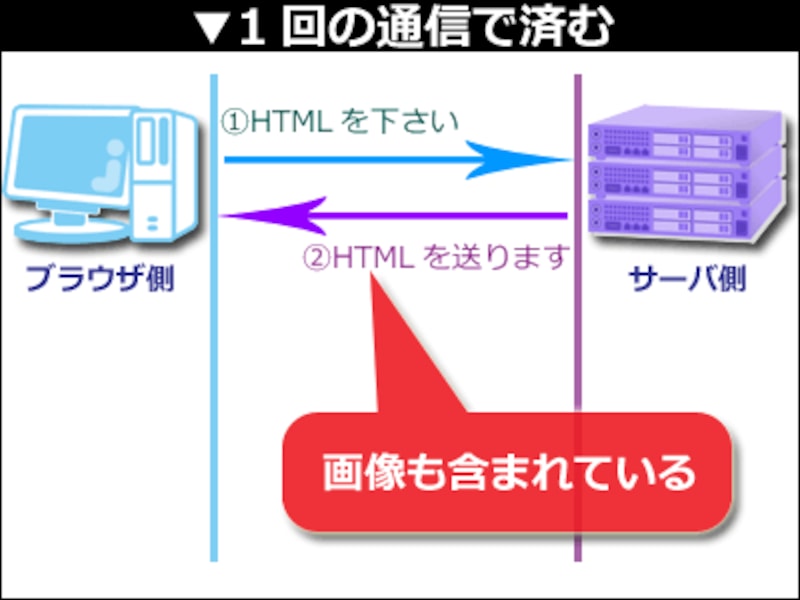
読み込むファイル数が多いと、サーバへのリクエストにも時間がかかる

HTML内に画像を埋め込んでいれば、読み込むファイルは1つで済む
つまり、HTMLファイル内に画像を直接埋め込む方法は、読み込み速度の向上に役立つ可能性があります。
※HTMLソース内ではなく、CSSソース内に画像を埋め込むこともできます。複数のページから読み込まれる画像なら、HTMLファイルよりもCSSファイル内に埋め込む方が望ましいでしょう。各ページで共通に読み込まれるCSSファイルであれば、一度ダウンロードされた後はブラウザ内にキャッシュ(一時保存)されるため、何度も同じ画像データをダウンロードせずに済むからです。
画像をテキストデータに変換するBase64とは
画像ファイルなどのバイナリデータをテキストデータに変換する技術の一つに、あらゆるデータを64種類のテキスト(文字)で表現する「Base64」というエンコード(変換)方法があります。メールにファイルを添付する際にも用いられています。この「Base64でテキストデータに変換した画像」を、ある決まった書式でHTMLソース内に記述すれば、それを画像として表示できます。 つまり、HTMLファイルの中に画像を埋め込むことができるわけです。

Base64で画像をテキストデータに変換すれば、HTMLやCSS内に埋め込めるようになる