使いたい場所それぞれにLightbox Plusを入れるのは非効率

Lightbox Plusを共用ディレクトリに入れておきたい
そこで、「各種共通ファイル」を置いておく専用のディレクトリ内に1つだけLightbox Plusを設置しておき、それを各ページから適宜呼び出して利用する方が便利です。
しかし、そのように設置して使いたい場合は、Lightbox Plusのスクリプト本体の記述を少しカスタマイズする必要があります。
相対パスで指定されているのが原因
デフォルトの記述では、Lightbox Plus内で使用される画像ファイルの場所が、相対パスで指定されています。そのため、他のディレクトリにあるページからLightbox Plusを呼び出すと、スクリプト自体は動くものの、画像が表示されません。
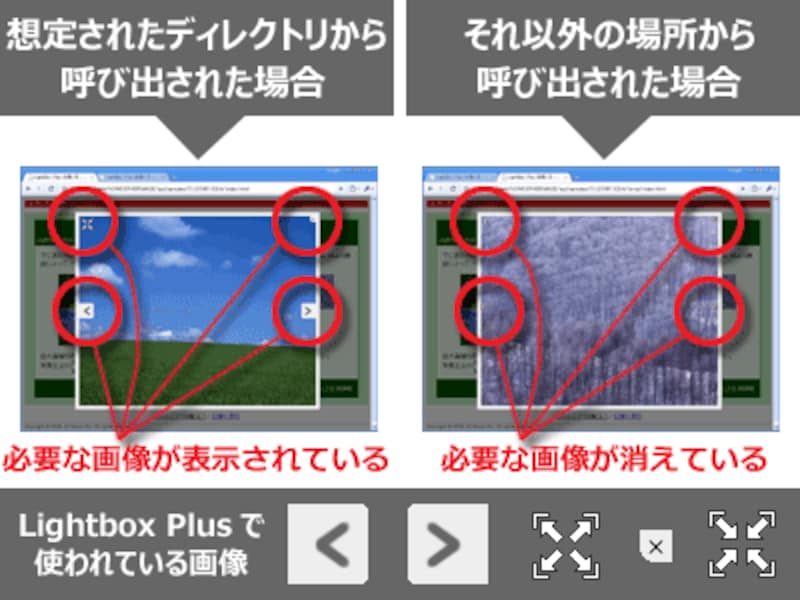
スクリプトは実行できても、必要なパーツ画像が表示されない。
Lightbox Plusの本体であるresourceディレクトリを配置したディレクトリ以外からLightbox Plusを呼び出した場合には、上図右側のように、(拡大画像自体は問題なく表示されますが)各種ボタンなどのパーツを構成する画像が表示されません。
Lightbox Plusをサイト内のどこからでも利用できるようにする
上記の問題を解決して、Lightbox Plusをサイト内のどこからでも利用できるようにしたい場合は、Lightbox Plusのスクリプト本体である「lightbox_plus.js」ファイルの末尾を少し修正します。「lightbox_plus.js」ファイルをテキストエディタで読み込むと、末尾(1,021行目以降あたり)に以下のような記述が見えます。
Spica.Event.run(function() {
var lightbox = new Lightbox({
loadingimg:'resource/loading.gif',
expandimg:'resource/expand.gif',
shrinkimg:'resource/shrink.gif',
blankimg:'resource/blank.gif',
previmg:'resource/prev.gif',
nextimg:'resource/next.gif',
closeimg:'resource/close.gif',
effectimg:'resource/zzoop.gif',
effectpos:{x:-40,y:-20},
effectclass:'effectable',
resizable:true,
animation:true
});
});
ここで、「 resource/ 」とあるのは Lightbox Plus内で使用する各画像ファイルの位置を表しています。 デフォルトの状態では、「現在のディレクトリ内にあるresourceディレクトリ内」という意味になるため、他のディレクトリから使った場合に画像が表示されません。そこで、ここの記述を絶対パスでの記述に改めれば、どこからでも利用できるようになります。 ここでの「絶対パス」とは、以下の2つのような記述方法のことです(どちらでも構いません)。
(1) サーバの最上位階層からディレクトリを記述する
loadingimg:'resource/loading.gif',
↓ ↓ ↓
loadingimg:'/lightbox/resource/loading.gif',
(2) 「http://」からのURLを記述する
loadingimg:'resource/loading.gif',
↓ ↓ ↓
loadingimg:'http://www.example.com/lightbox/resource/loading.gif',
※「loadingimg」部分だけでなく、全7項目すべてを同じように修正します。以上の修正で、1箇所にアップロードしておいたLightbox Plusが、どこからでも共通して利用できるようになります。
さて、最後に、拡大・縮小ボタンを表示する機能や、拡大画像の上から効果画像を重ねる方法などの機能の使い方をご紹介いたします。







