選択式入力フォームで使えるラジオボタンやチェックボックス等の違い
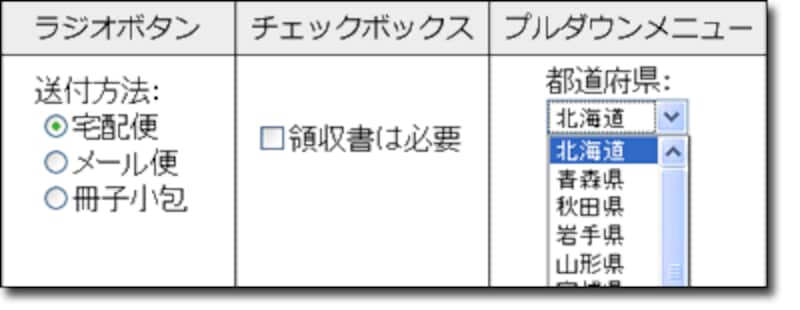
HTMLで作れる入力フォームの中で、閲覧者に何かを選択して欲しい場合に使えるUI(ユーザ・インターフェイス)としては主に、下図のようなチェックボックス・ラジオボタン・プルダウンメニューの3種類があります。用途に応じて適切なUIを選択して作ればよいのですが、どれを使うのが望ましいのか迷うこともあるでしょう。
複数の選択肢から何かを選択してほしい際に使える、HTMLで作れる入力フォーム3種類の表示例
■1項目だけを選択して欲しい場合に使いやすい入力フォームの種類は?
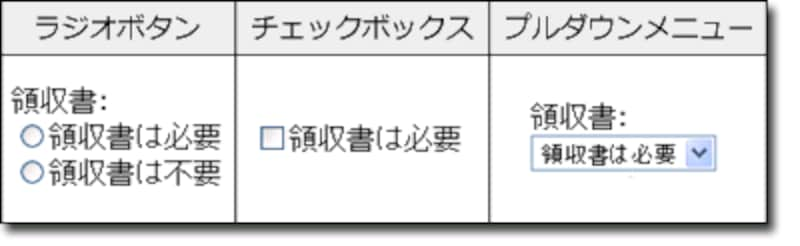
複数の選択肢の中から1項目だけを選択させたい場合は、ラジオボタンとプルダウンメニューのどちらでも作れます。また、チェックボックスは複数の選択肢の中から個数制限なしに複数個を選択できるタイプの入力フォームですが、「YES/NO」や「ON/OFF」などの二者択一の状況でなら、1項目だけを選ばせる用途にも使えます。例えば下図のようにです。

2つの選択肢から1項目だけを選択する入力フォームとして、ラジオボタン・チェックボックス・プルダウンメニューの3種類を使った例
■それぞれの入力フォームで作る選択肢にはメリットとデメリットがある
このように、HTMLで作成できる入力フォームには同じ選択肢を提供できる方法が複数あり、どれを使えばよいのか迷うことがあります。そこで本記事では、複数の選択肢から1項目を選択させたい場合にどの入力フォームを選択して作成するのが望ましいのかを、HTMLソースの記述方法と共にご紹介いたします。
まずは、ラジオボタン・チェックボックス・プルダウンメニューそれぞれのメリットとデメリットをざっと比較して解説します。どのような状況でどの入力フォームを選択するのが望ましいのかを比べてみて下さい。
【目次】
- HTMLのラジオボタンで選択させるメリットとデメリットを比較
- HTMLのプルダウンメニューで選択させるメリットとデメリットを比較
- HTMLのチェックボックスで選択させるメリットとデメリットを比較
- HTMLのフォームでは選択よりも入力の方が楽な場合もある点に注意
HTMLのラジオボタンで選択させるメリットとデメリットを比較
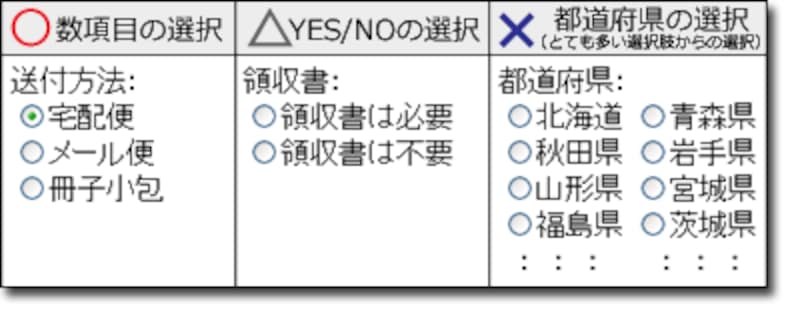
複数の選択肢から必ず1項目だけを選択状態にできる入力フォームであるラジオボタンの用途には、下図のような向き・不向きがあります。
何かを選択させる入力フォームとして、ラジオボタンが向いている用途と向いていない用途
■入力フォームとしてのラジオボタンのメリット
ラジオボタンのメリットは、すべての選択肢が同時に見えている点です。HTMLのinput要素を使って1項目ずつ列挙するので、どんな選択肢があるのかが最初から見えていて把握しやすいため、選択もしやすいでしょう。また、2項目以上を選択することはできない仕様なので、複数の項目を選択してしまう操作ミスも防げます。
■入力フォームとしてのラジオボタンのデメリット
ラジオボタンのデメリットは、項目数に比例して掲載スペースが多く必要になる点です。項目数がとても多い場合には、目的の項目を探すのが大変になってしまうでしょう。また、checked属性を使わずにHTMLを書いた場合は「1項目も選択されていない状態」で送信されてしまう可能性がある点もデメリットと言えるかもしれません。
■ラジオボタンで選択肢を作るHTMLの書き方
HTMLで作成できるラジオボタンの詳しい特徴やソースの書き方については、本記事の2ページ目「ラジオボタンとは?」で解説いたします。
HTMLのプルダウンメニューで選択させるメリットとデメリットを比較
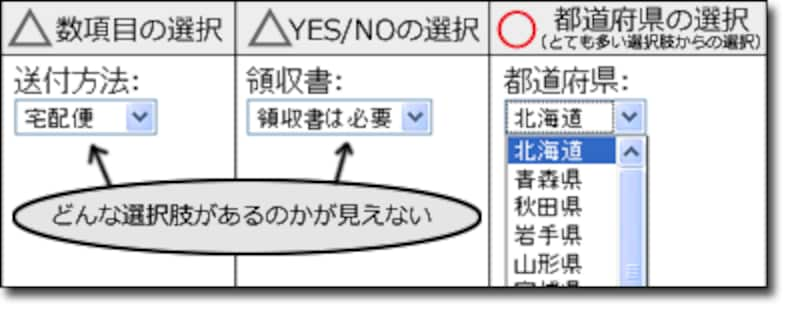
ユーザがクリックすることで選択肢が現れる形の入力フォームであるプルダウンメニュー(プルダウン型に表示されるリストボックス)の用途には、下図のような向き・不向きがあります。
何かを選択させる入力フォームとして、プルダウンメニューが向いている用途と向いていない用途
■入力フォームとしてのプルダウンメニューのメリット
プルダウンメニューのメリットは、選択肢がいくつあっても1項目分の表示空間しか占有しない点です。選択肢が多い場合には掲載スペースの節約になるでしょう。上図のように都道府県名の選択には特に便利です。後から選択肢を追加したくなった場合でも、リストを増やすだけで良いため表示面積が変化しないので、レイアウトの再調整が不要な点もメリットでしょう。
■入力フォームとしてのプルダウンメニューのデメリット
プルダウンメニューのデメリットは、選択肢が少ない場合でもクリックするまでは他の選択肢が見えない点です。項目数がとても多い場合にはスクロールバーを使わないと選択肢が見えないので、全体を見渡すことができず、望みの項目を探す操作がやや面倒でもあります。
■メリットにもデメリットにもなる要素
プルダウンメニューは最初から先頭項目が選択状態になっている入力フォームなので、選択漏れが起きない点はメリットだと言えます。しかし、ユーザの意図しない選択肢(先頭項目)が選択されたままの状態で送信されてしまう可能性がある点はデメリットだとも言えます。
■プルダウンメニューで選択肢を作るHTMLの書き方
HTMLで作成できるプルダウンメニューの詳しい特徴やソースの書き方については、本記事の3ページ目「プルダウンメニューとは?」で解説いたします。
HTMLのチェックボックスで選択させるメリットとデメリットを比較
入力フォームの代表格であるチェックボックスは、そもそも複数個の項目を同時に選択できる仕様の入力フォームですから、ラジオボタンやプルダウンメニューと同列で比較するのはあまり適していません。ここでは、複数の選択肢の中から1項目だけを選択して欲しい状況に限定して比較してみます。その場合、チェックボックスには以下のような向き・不向きがあります。
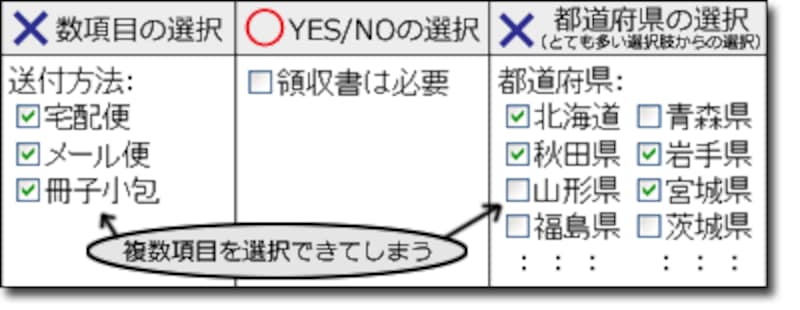
1項目だけを選択させる入力フォームとしてチェックボックスを使う場合に、向いている用途と向いていない用途
■1項目だけを選択させたい状況でチェックボックスを使うメリット
チェックボックスのメリットは、1項目分の表示スペースで2つの正反対な選択肢「YES/NO」や「ON/OFF」などを示せる点です。チェックを入れるとONやYESを示し、外すとOFFやNOを示す点は、直感的にも分かりやすいでしょう。
■1項目だけを選択させたい状況でチェックボックスを使うデメリット
言うまでもありませんが、チェックボックスは複数の項目をいくつでも選択可能なタイプの入力フォームですから、「3つ以上の選択肢から1つだけを選ばせる用途」などに使ってしまうと操作が分かりにくくなります。これはデメリットと言うよりも、単に入力フォームの選択が誤っている(※)と言う方が正しいでしょう。
※そのような選択の用途には、チェックボックスではなくラジオボタンやプルダウンメニューが適しています。何らかの事情があってどうしてもチェックボックスで作る必要がある場合は、選択内容をリアルタイムに警告するような入力チェック機能を併用する必要があるでしょう。
■チェックボックスで選択肢を作るHTMLの書き方
HTMLで作成できるチェックボックスの詳しい特徴やソースの書き方については、本記事の4ページ目「チェックボックスとは?」で解説いたします。
HTMLのフォームでは選択よりも入力の方が楽な場合もある点に注意
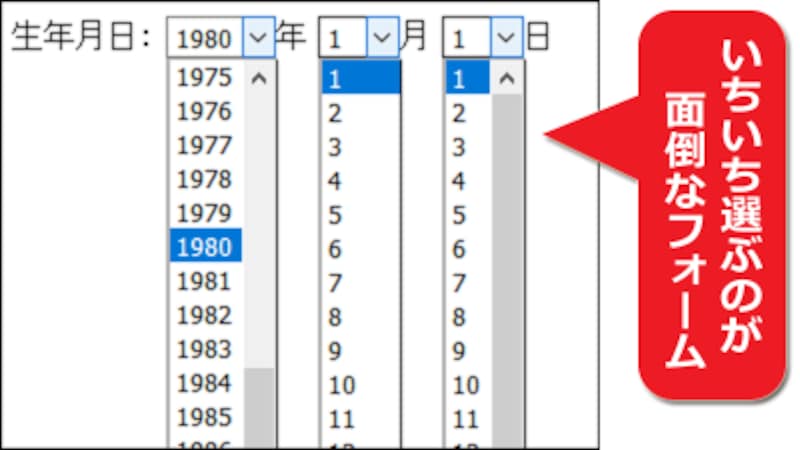
選択の種類によっては、あらかじめリストアップされた選択肢の中から1項目を選ばせるタイプの入力フォームよりも、キー操作で任意のテキストを直接入力できるタイプの入力フォームの方が楽に操作できる場合がある点に注意して下さい。例えば下図のような日付の入力欄では、たくさんの西暦から望みの1項目をマウス操作で探して選択するよりも、数字をテキストとして直接キー入力できる方が早く済むでしょう。

リストアップされた年月日から1項目を選択する入力フォームはよくあるが、直接キー入力できた方が楽かもしれない点に注意
このような入力フォームを用意するなら、ラジオボタンやプルダウンメニューなどではなくテキスト入力欄を設けておく方が利用者にとっては便利です。ただし、何でも入力可能なフォームには意図しない文字が入力されてしまう可能性があるため、入力チェック機能の併用は必要でしょう。この点については、本記事の最後のページ「選択よりキー入力の方がユーザにとって楽な場合もある例」で詳しくご紹介いたします。







