STEP.4 編集領域の最小行数と最大行数を指定
編集領域を狭くしすぎると入力しにくくなりますし、0行以下にするとエラーになる場合があります。 また、広くしすぎても使いにくくなります。 ですから、スクリプト中に最小行数と最大行数を指定しておき、その範囲外には変化しないようにしてみましょう。
STEP.2で記述したスクリプトを、以下のソースと差し替えて下さい。(※STEP.2のJavaScriptソースは消して、代わりに以下のソースを使います。)
<script type="text/javascript">
function ExtendTextarea(size) {
var MinSize = 3; // 最小行数
var MaxSize = 20; // 最大行数
var NowSize = document.exform.excomment.rows;
var SetSize;
if( NowSize + size < MinSize ) {
// 最小サイズを下回るなら最小サイズにする
SetSize = MinSize;
}
else if( NowSize + size > MaxSize ) {
// 最大サイズを上回るなら最大サイズにする
SetSize = MaxSize;
}
else {
// 範囲内の変化ならそのまま変化させる
SetSize = NowSize + size;
}
document.exform.excomment.rows = SetSize;
}
</script>
上記では、最小行数を「3」、最大行数を「20」としています。この値は自由に修正して下さい。
また、フォームの名称(exform)とテキスト入力欄の名称(excomment)を記述する箇所がそれぞれ2カ所ずつあります。 もし異なる名称を使っている場合は、上記のソース中でも修正するのを忘れないで下さい。
- 「 exform 」は、form要素のname属性の値(フォームの名称)です。
- 「 excomment 」は、textarea要素のname属性の値(テキスト入力欄の名称)です。
上記のスクリプトを使うと、以下のように見えます。(見た目は変化していませんが、3行よりも小さくはできず、20行よりも大きくはできなくなっています。)
これで、エラーが発生せず、小さくなりすぎたりも大きくなりすぎたりもしない増減機能ができあがりました。
[注] Safariでは
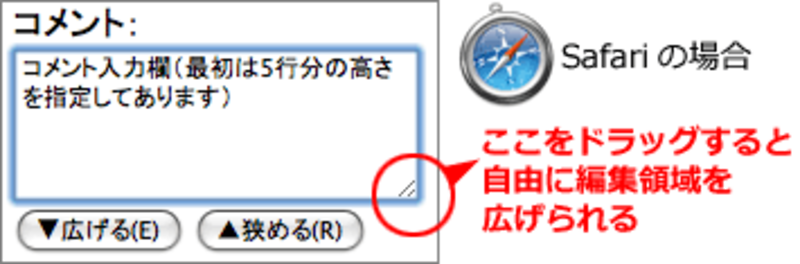
Safariでは、入力欄の右下をマウスでドラッグすることで、ユーザが自由に入力欄の大きさを変化させられます。 Safariでも今回ご紹介した機能は使えますが、 一度ユーザがマウスを使って自由に大きさを変化させると、その後はボタンをクリックしても変化しなくなるなるようです。
 |
| ▲編集領域の端をドラッグすることで自由に広げられる(Safari3) |
おわりに
今回は、ユーザが自由に編集領域を増減できるテキスト入力欄の作り方をご紹介いたしました。 アクセス者が長文を入力する可能性のあるような、掲示板の投稿フォームやメッセージ送信フォームなどで使ってみて下さい。







