STEP.1 HTMLを書く
まずは、リンクを作るHTMLを書きましょう。何も特殊な書き方はせず、a要素を使って記述するだけです。 ただし、後からスタイルシートで部分別に装飾できるよう、span要素も併せて使います。
<span class="siteguide">その道のプロがあなたをガイド</span><br>
<span class="sitename">All About</span><br>
<span class="siteurl">http://allabout.co.jp/</span><br>
</a>
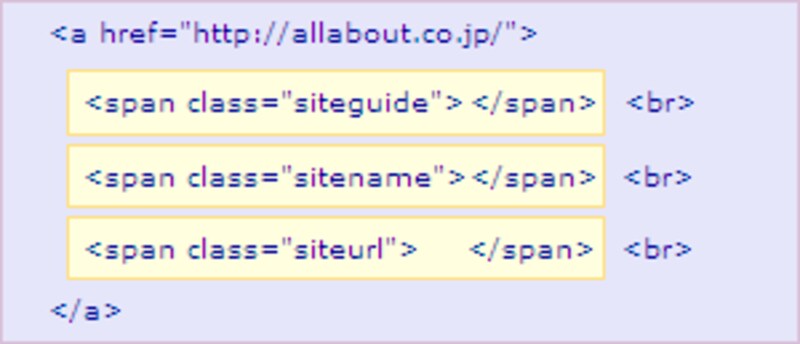
a要素で作成したリンクの中に、span要素を3つ使っています。構造は下図のようなものです。
 |
| HTMLソースの構造(a要素の中にspan要素が3つ) |
最初のspan要素(siteguideクラスを付加したspan要素)は、内容に「リンク先サイトの紹介文」を含んでいます。
次のspan要素(sitenameクラスを付加したspan要素)は、内容に「サイト名」を含んでいます。
最後のspan要素(siteurlクラスを付加したspan要素)は、内容に「リンク先URL」を含んでいます。
上記のソースを表示させると、以下のように見えます。
まだ何も装飾を施していないので、ただ長い文字列がリンクになっているだけです。
※この記事中では、All About側のスタイルシートが適用されるため、標準の見え方とは少し異なります。
これにスタイルシートで装飾を加え、以下のように見えるようにします。
その道のプロがあなたをガイド
All About
http://allabout.co.jp/
それでは、次にスタイルシートを記述して装飾してみましょう。







