.htaccessとは?
.htaccessとは、Apache(アパッチ)と呼ばれるウェブサーバで使える設定ファイルのことです。中身はプレーンテキストなので、テキストエディタを使えば簡単に作成や編集ができます。多くのレンタルサーバなどでも、利用者が何らかの設定を記述する目的に利用されています。
ウェブ上に「.htaccess」というファイル名でテキストファイルを作成しておくと、ウェブサイトに対して様々な設定ができる
ウェブサーバ上の任意のディレクトリに「.htaccess」というドット記号で始まる特殊なファイル名の設定ファイルを設置しておくと、ウェブサイトに対する様々な設定ができます。例えば、アクセス制限を施したり、IDとパスワードによるユーザー認証機能を用意したり、404や503などのエラー表示をカスタマイズしたり、条件に応じてリダイレクト(自動転送)したりする処理などがあります。
本記事では、この便利な設定ファイルである.htaccessファイルの作成方法や書き方の例、アップロード方法、エラーが出た場合の対処方法などについてを簡単に解説いたします。
【目次】
- .htaccessファイルの設定例
- .htaccessファイルを設置できる(記述した設定が有効になる)条件
- .htaccessファイルの作成方法
- 作成方法: Step1:.htaccessファイルの書き方(例:デフォルトファイルの設定を変更)
- 作成方法: Step2:ファイル名「.htaccess」で保存する
- 作成方法: 注意1:保存時に拡張子が自動で加えられないよう注意
- 作成方法: 注意2:先頭がドット記号「.」で始まるファイルを作成できない場合
- .htaccessファイルの設置(アップロード場所の決定)方法
- 設置方法:.htaccessファイルの設置位置と影響範囲
- .htaccessの動作を確認して、エラーに対処する方法
- エラー1:.htaccessの影響でInternal Server Errorになる場合
- エラー2:エラーメッセージは出ないが、設定の効果も出ない場合
- .htaccessファイルを使うと、認証や制限などの特殊な機能を設定できる
.htaccessファイルの設定例
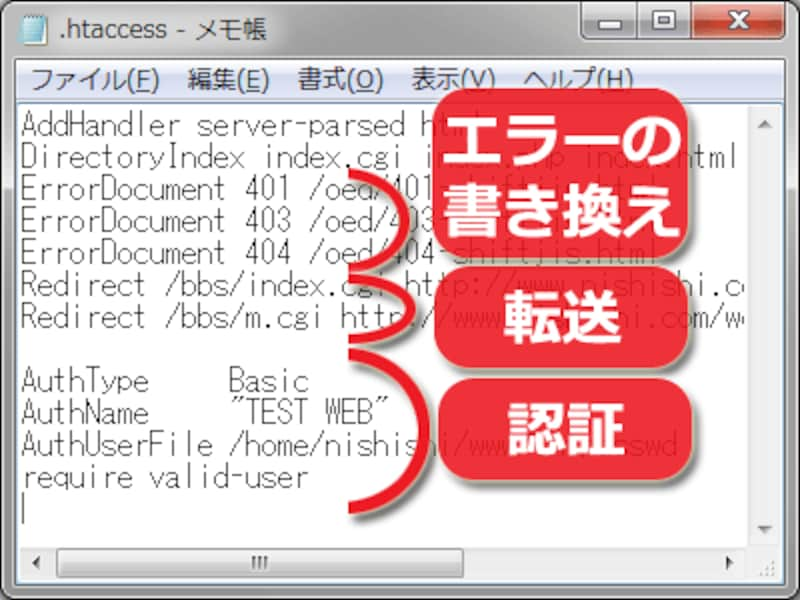
.htaccessファイルの作成方法を解説する前に、.htaccessファイルを使うと設定できる例をご紹介しておきます。それぞれ別の記事で設定の書き方を解説していますので、本記事と併せてご参照下さい。本記事では、.htaccessファイルそのものの書き方や使い方を解説しています。■設定例:IDとパスワードの入力を求めるユーザー認証機能を追加できる

.htaccessファイルに設定を書けば、IDとパスワードの入力を求める認証機能も簡単に使える
.htaccessファイルで設定すれば、ウェブサイト内の特定のページやディレクトリに対して、アクセス時にIDとパスワードの入力を求めるユーザー認証機能を加えられます。この認証機能を使えば、閲覧者を限定した会員制コーナーなどが簡単に作れます。
→記事「Basic認証(基本認証)でアクセス制限をかける方法」

.htaccessファイルで設定すれば、アクセス者を指定のURLへ自動転送することも簡単
ウェブサイトを移転した際や、サイト構造を作り替えた際には、旧URLへのアクセスを一括して新URLに自動転送できると便利です。そのような自動転送処理も、.htaccessファイルにたった1行の短い記述を加えるだけで簡単に設定できます。
→記事「移転先へ自動移動(転送/リダイレクト)させる方法」

.htaccessファイルで設定すれば、閲覧環境に応じてアクセス先を自動で振り分けることもできる
.htaccessファイルの設定では、自動転送(リダイレクト)に条件を加えることもできます。例えばスマートフォン利用者を自動的にスマホ専用サイトへ誘導するような、閲覧環境に応じてアクセス先を自動で切り替える機能も作れます。
→記事「PC版とスマートフォン版サイトを自動で切り替える方法」

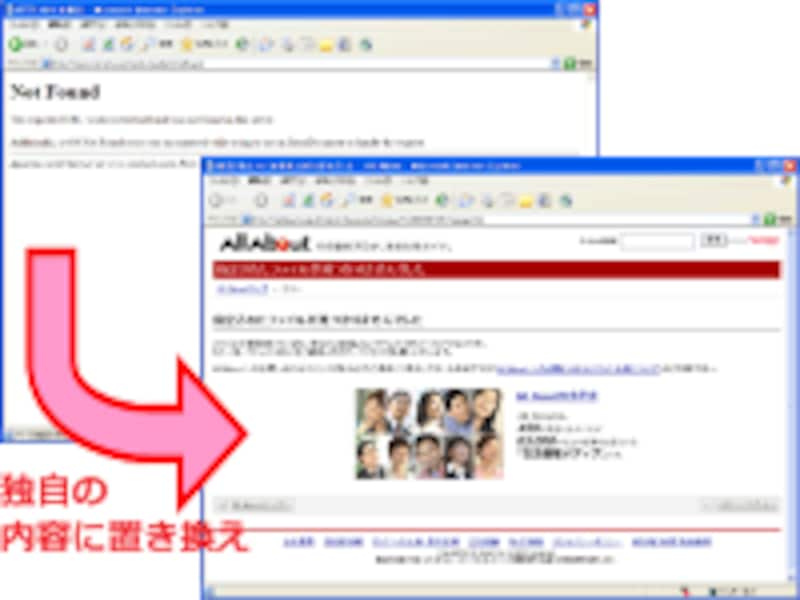
.htaccessファイルに設定すれば、エラーページの内容を独自にカスタマイズできる
誤ったURLにアクセスされた際には「404 Not Found」エラーが表示されますし、サーバが混雑している際には「503 Service Temporarily Unavailable」エラーが表示されます。これらの各種エラーメッセージは、.htaccessファイルに設定を書けば独自の内容に置き換えられます。
→記事「Not Foundなど エラーページの変更(カスタマイズ)方法」

.htaccessファイルに設定すれば、特定のディレクトリやファイルへのアクセスを拒否できる
ウェブ上で動作する何らかのシステムが格納されているディレクトリのように、他者からのアクセスを禁止したいURLがあります。 .htaccessファイルに禁止先を設定することで、指定のディレクトリやファイルへのアクセスを禁止できます。
→記事「指定ファイルへのアクセスを拒否する方法」

.htaccessファイルを設定すれば、許可されていない場所からのアクセスを拒否できる
自分だけが使うツールのログイン画面や、特定の仲間内だけで利用するシステムなどは、自宅内・学校内・会社内などのような特定の場所からしか閲覧できなくしておくと安全性を高められます。アクセス場所を限定したアクセス制限も、.htaccessファイルを使えば簡単に設定できます。
→記事「ログインページに他人がアクセスするのを拒否する方法」
そのほか、本稿執筆時点では単独の記事にはしていませんが、以下に挙げるような設定を書くこともできます。
- デフォルトファイルの名称を「index.html」以外に設定する(※本記事で書き方を紹介)
- デフォルトファイルがないディレクトリで、ファイル一覧を表示するかForbiddenエラーを表示するかを設定する(※本記事で書き方を紹介)
- CGIやSSIを有効にするか無効にするかを設定
- 動的に生成されたページを、静的ページであるかのように見えるようURLを作り替える
.htaccessファイルを設置できる(記述した設定が有効になる)条件
上記に挙げたような.htaccessファイルを使った特殊な設定は、サーバ管理者が.htaccessファイルの設置を許可していなければ使えません。有料のレンタルサーバではたいてい使えます。プロバイダ提供のスペースや、フリーのウェブスペースでは使えない場合もあります。また、使える場合でも設定内容に制限がある場合もあります。お使いのウェブサーバで.htaccessが使えるかどうかや、どのような設定なら使えるのかなどは、サーバの仕様やヘルプなどを探してみて下さい。

.htaccessファイルでの設定が使えるかどうかは、サーバのヘルプに記載がある
なお、利用するウェブサーバをこれから探す場合には、記事「ホームページの公開方法:ドメインとサーバの用意手順」で解説している選び方も参考にして下さい。
.htaccessファイルの作成方法

「.htaccess」ファイルはテキストエディタで作成できる
.htaccessファイルの作成に必要なステップは次の2つです。
- テキストエディタを使って、必要な設定を記述する。
- それを「.htaccess」という特殊なファイル名で保存する。
たったこれだけなので簡単です。手間を強いて挙げれば、「.htaccess」というドット記号で始まるファイル名が特殊なので扱いに困ることがあったり、うまく動かない場合には文字コードや改行コードを気にする必要があったりするくらいです。それらの対処方法も、本記事で詳しく解説します。
【.htaccessファイルの作成方法】
- Step1:.htaccessファイルの書き方
- Step2:ファイル名「.htaccess」で保存する
- 注意1:保存時に拡張子が自動で加えられないよう注意
- 注意2:先頭がドット記号「.」で始まるファイルを作成できない場合
Step1:.htaccessファイルの書き方
.htaccessファイルの用途は多数あり、設定したい内容によって必要な書き方は異なります。とはいえ、具体的な設定例を用意しなければ、試しに.htaccessファイルを作成してみることもできません。そこで、デフォルトファイル名を変更するカスタマイズを例にして、.htaccessファイルの書き方を解説いたします。■デフォルトファイル名はたいてい「index.html」になっている
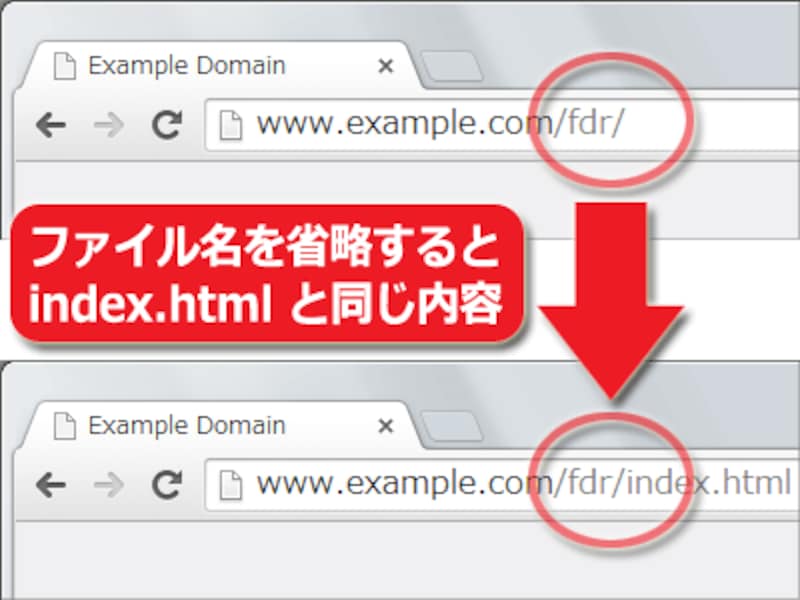
多くのウェブサイトでは、ファイル名を指定せずに「/」記号で終わるURLにアクセスすると、index.htmlというファイルにアクセスしたことになります。
例えば、 http://www.example.com/fdr/ というURLにアクセスした場合、ウェブサーバは http://www.example.com/fdr/index.html というURLでアクセスできるファイルの内容をブラウザに返します。この「index.html」のことを、デフォルトファイルやインデックスファイルと呼びます。

ファイル名を省略したURLにアクセスすると、たいていは index.html が指定されたものとして解釈される
■設定例:デフォルトファイル名を「index.html」以外に変更する
.htaccessファイルに下記の1行を書くと、デフォルトファイル名を「toppage.html」に変更できます。なお、この「DirectoryIndex」のことをディレクティブと呼びます。.htaccessでは、様々なディレクティブを使って設定ができます。
DirectoryIndex toppage.html
上記の書き方だと、この.htaccessファイルの設定が影響する範囲内では、「/」記号で終わるURLが指定された際に、「index.html」ではなく「toppage.html」というファイルが表示に使われるようになります。
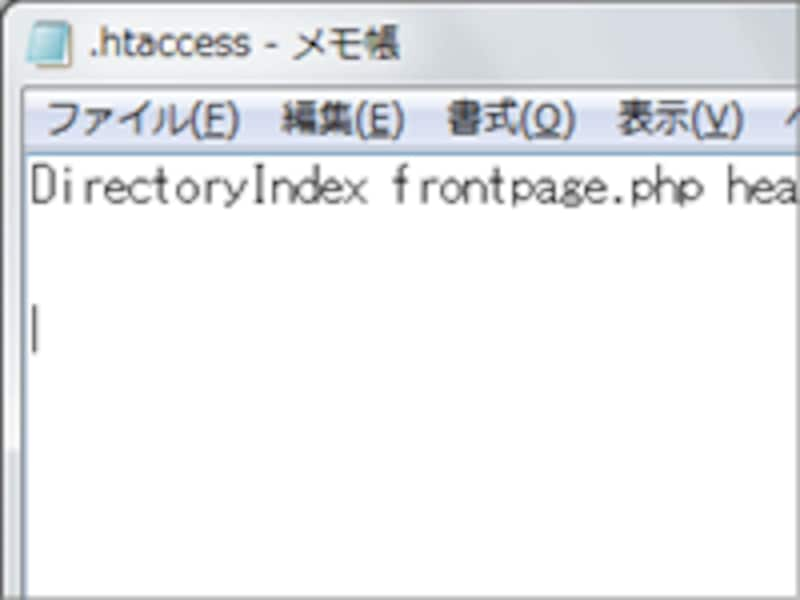
■設定例:デフォルトファイル名の候補を列挙する
指定できるデフォルトファイル名は1つだけではないため、下記のように半角スペースで区切って複数のファイル名を列挙しておけば、複数の候補を優先順に指定できます。
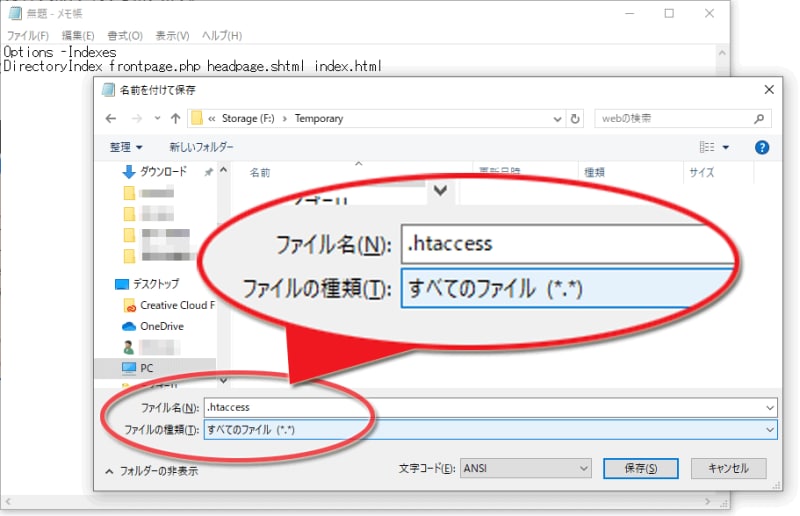
DirectoryIndex frontpage.php headpage.shtml index.html
上記の書き方だと、「/」記号で終わるURLが指定された際には、以下のような動作になります。
- frontpage.php ファイルがある場合にはそれが表示され、
- それがなくても、 headpage.shtml ファイルがあればそれが表示され、
- それがなくても、 index.html ファイルがあればそれが表示されます。
■設定例:デフォルトファイルが存在しない場合の動作を決める
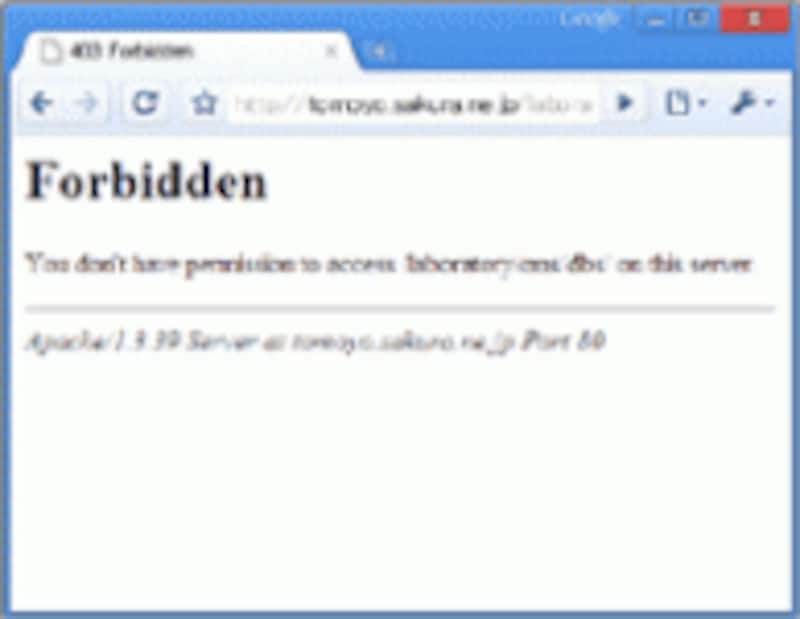
上記の1~3のどれもがない場合は、ファイル一覧が表示されたり「403 Forbidden」エラーになったりします。どちらになるかはサーバの設定次第です。ファイル一覧を表示するかエラーを表示するかの設定自体も.htaccessファイルを使って指定できます。その際は、Optionsディレクティブで下記のような「+」や「-」を使った書き方をします。
以下の1行を書けば、デフォルトファイルがない場合にファイル一覧が表示されます。
Options +Indexesファイル一覧を表示せずに「403 Forbidden」エラーにしたい場合は以下のように記述します。
Options -Indexes
どちらの記述もない場合は、ウェブサーバのデフォルト設定が採用されます。
Step2:ファイル名「.htaccess」で保存する

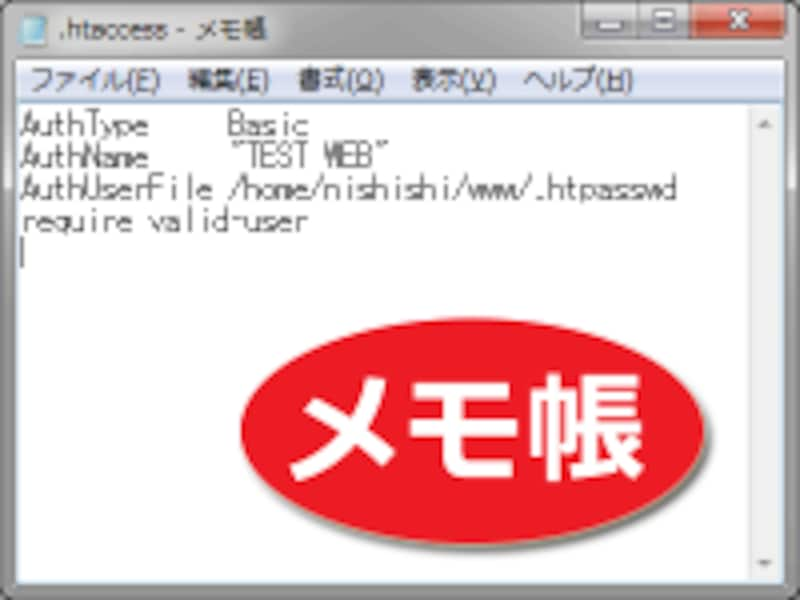
設定を記述したファイルは、「.htaccess」という名称で保存する
(1) ファイル名は、ドット記号で始まる「.htaccess」にする
保存する際のファイル名は「.htaccess」にします。ファイル拡張子はありません。先頭のドット記号「.」を書き忘れないように注意して下さい。すべて半角で記述します。
(2) 必ず最後に改行を入れる
.htaccessファイルの最後では必ず改行して下さい。ファイルの末尾に改行がないと、最後の記述が有効にならない場合があります。編集時のミスを防ぐ目的で、適当に2~3行の空行を末尾に入れておくのがおすすめです。
(3) テキスト形式で保存する
.htaccessファイルは、一切の書式情報を含まないテキスト形式(プレーンテキスト)で保存する必要があります。書式情報を付加できるエディタで作成する場合には注意して下さい。
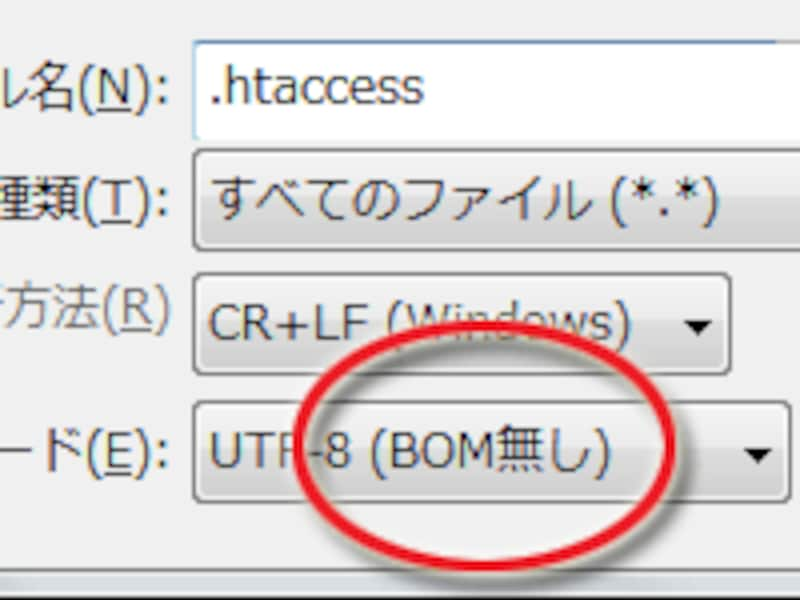
※使用時にエラーが出る場合は、文字コードと改行コードにも注意して下さい。特に文字コードを「UTF-8」にして保存する場合は、BOMを付けない形式で保存します。詳しくは、本記事の最後で解説します。
注意1:保存時に拡張子が自動で加えられないよう注意
保存する際には、保存ダイアログの下部に表示される「ファイルの種類」欄を「すべてのファイル」に変更してから保存して下さい。例えばWindowsに付属の「メモ帳」を使って保存する場合は、標準の 「テキスト文書(*.txt)」項目が選択されたままだと、ファイル名に自動で「.txt」という拡張子が付加されてしまい、「.htaccess.txt」というファイル名で保存されてしまいます。※ファイル拡張子を表示しないようにWindowsが設定されている場合(標準ではそう設定されています)には、気付きにくいので注意が必要です。
注意2:先頭がドット記号「.」で始まるファイルを作成できない場合
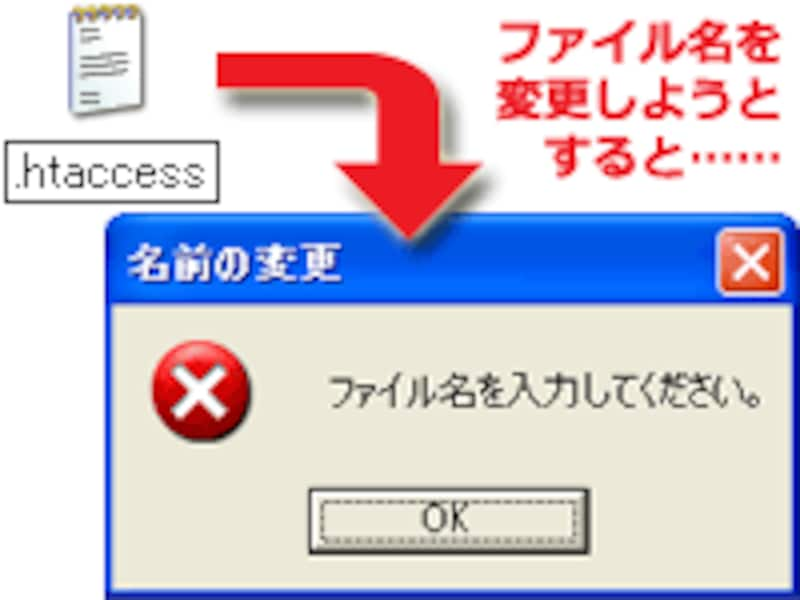
お使いの環境やソフトウェアによっては、ファイルがドット記号「.」で始まるファイル名を作成できなかったり、作成できても非表示になったりすることがあります。例えば、以下のような場合です。■Windowsの場合:

Windowsのエクスプローラー上で「ドット記号で始まるファイル名」に変更しようとしても、エラーになる場合がある
ファイル拡張子を表示するよう設定されたWindowsの場合は、既存ファイルの名称をドット記号「.」で始まる名称に変更しようとすると「ファイル名を入力して下さい」というエラーが表示され、名称を変更できません。
ファイル拡張子を表示しないように設定されたWindowsの場合は、たとえドット記号「.」で始まるファイル名に変更できても、実際には余計なファイル拡張子が付加されて「.htaccess.txt」などのファイル名になっていることもあります。
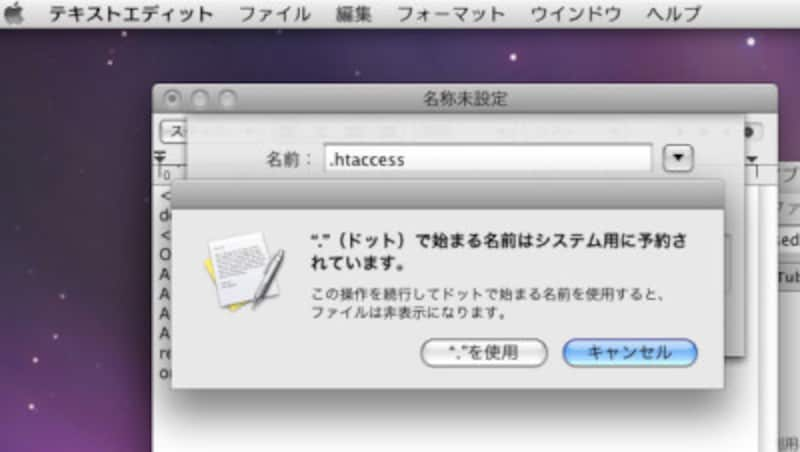
MacOSの場合は、ドット記号「.」で始まるファイル名はシステム用に予約されていると警告されます。そのままファイルを作成することは可能ですが、ファイルが非表示になって見えなくなります。

Macでは、ドットで始まるファイル名はシステム用に予約されていると警告される
もしどうしても「.htaccess」というファイル名でファイルが作れない場合や、何らかの事情でそうしたくない場合には、とりあえず「htaccess.txt」などのような適当な名称で保存しておけば問題ありません。そのファイル名でサーバにアップロードしてから、FTPソフトの機能を使ってサーバ上にあるファイルの名称を「.htaccess」に変更すれば良いでしょう。
.htaccessファイルの設置(アップロード場所の決定)方法
必要な設定をすべて記述した.htaccessファイルが用意できたら、ウェブサーバにアップロードしましょう。アップロード方法は、HTMLやCSSファイルと同様にFTPソフトなどを使えば問題ありません。ただし、.htaccessファイルに記述した設定の影響範囲は、.htaccessファイルをアップロードした場所によって異なります。望みの範囲だけに効果を及ぼすよう、設置位置に気をつけてアップロードして下さい。以下に、設置位置と影響範囲の例を紹介しておきます。
.htaccessファイルの設置位置と影響範囲
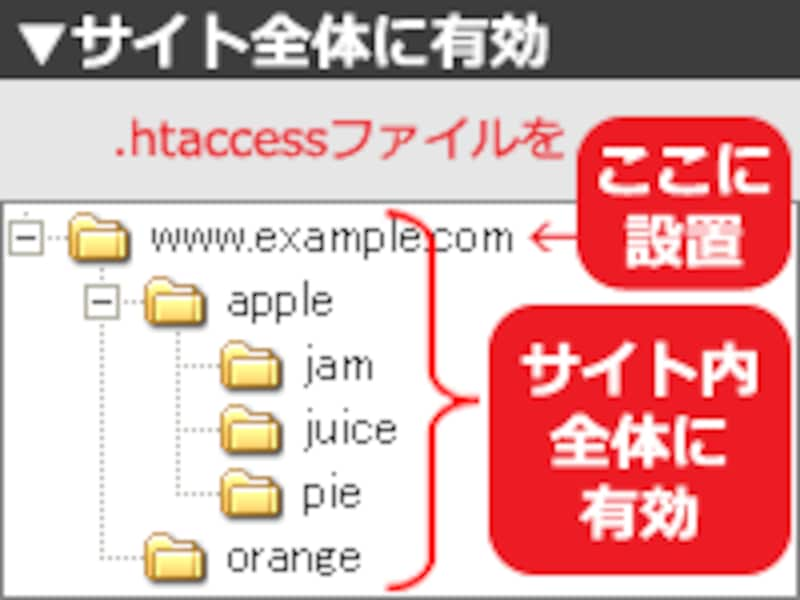
.htaccessファイルに記述した設定の有効範囲は、.htaccessファイルを置いたディレクトリ(フォルダ)と、そこに含まれる全てのサブディレクトリです。設置位置よりも深い階層のすべてで設定が有効になりますが、浅い階層へは影響しません。■ウェブサイト全体に対して有効にしたい場合:

最も上位のディレクトリにアップロードすればサイト内全体に有効
ウェブサイト全体に対して設定を有効にしたいなら、最も上位のディレクトリ(=トップページがある階層)に.htaccessファイルをアップロードします。

アップロードしたディレクトリと、そこに含まれるサブディレクトリでのみ有効
ある特定のディレクトリと、そのサブディレクトリに対してだけで設定を有効にしたいなら、その範囲内で最も上位のディレクトリにアップロードします。
図のように、appleディレクトリに置けば、それ以下のjamディレクトリ、juiceディレクトリ、pieディレクトリでも設定が有効になります。しかし、orangeディレクトリは(ディレクトリ構造上の親子関係にはないため)設定は影響しません。

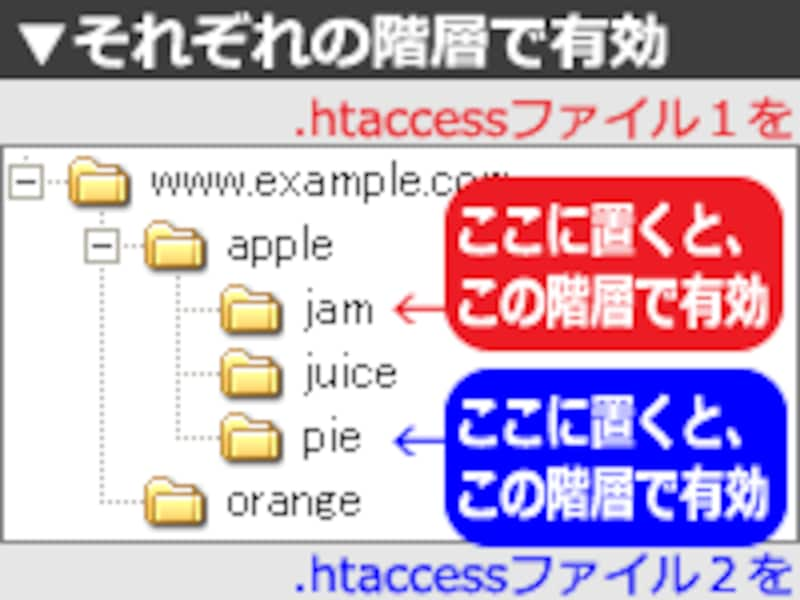
ディレクトリごとに異なる.htaccessファイルをアップロードすることもできる
ディレクトリごとに別々の設定を用意したいなら、それぞれのディレクトリに.htaccessファイルを1つずつアップロードします。図の場合、設定の有効範囲は以下のようになります。
- jamディレクトリにアップロードした.htaccessファイルに書かれた設定は、jamディレクトリ内だけで有効になります。
- pieディレクトリにアップロードした.htaccessファイルに書かれた設定は、pieディレクトリ内だけで有効になります。

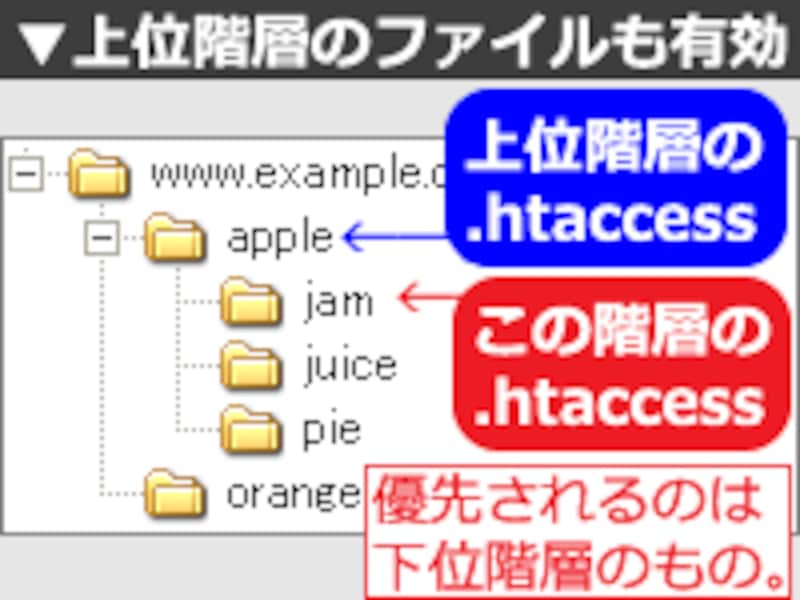
上位階層にある.htaccessファイルも同時に適用される
上位のディレクトリ(=浅い階層)にも.htaccessファイルがある場合は、その設定内容も有効になります。複数の.htaccessファイルで設定内容が競合する場合は、より下位のディレクトリ(=深い階層)にある.htaccessファイルに書かれた設定の方が優先されます。
例えば、図のjamディレクトリでは、以下のように設定が適用されます。
- 「jamディレクトリ自体にアップロードされている.htaccessの設定内容」(図の赤色)と、上位の「appleディレクトリにアップロードされている.htaccessの設定内容」(図の青色)の、両方の設定が有効になります。
- ただし、両者の設定内容が競合する場合に優先適用されるのは、より下位にある「jamディレクトリにアップロードされた.htaccessの設定内容」(図の赤色)の方です。
.htaccessの動作を確認して、エラーに対処する方法
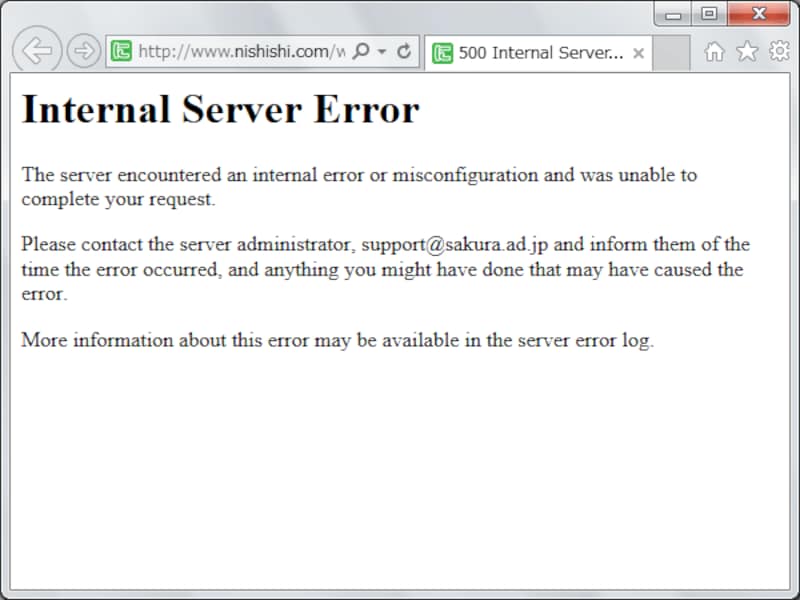
.htaccessファイルをアップロードできたら、望み通りの範囲内で意図通りの効果が出ているかどうかを確認してみて下さい。確認方法は簡単で、.htaccessファイルをアップロードした範囲にあるどこかのページをブラウザで閲覧してみるだけです。.htaccessファイルの内容に問題がある場合は、対象範囲内のどのページにアクセスしても「500 Internal Server Error」というエラーが表示されるようになります。また、.htaccessファイルをアップロードしても、意図した通りに動作しない場合もあるかもしれません。それらの場合の対処方法として、下記に2つの方法をご紹介しておきます。
.htaccessの影響でInternal Server Errorになる場合
.htaccessファイルをアップロードした結果、その設定が影響する範囲内のどのページを閲覧しても「500 Internal Server Error」が表示されてしまうことがあります。その場合は、.htaccessファイルの記述内容に誤りがあるか、お使いのサーバでは使用が許可されていない設定が含まれている可能性などがあります。以下に挙げる点を再確認してみて下さい。
■スペルや空白など、記述文字列を確認する
最もありがちなのはスペルミスです。「DirectoryIndex」や「ErrorDocument」など、ディレクティブ名のスペルが誤っていないか、括弧の対応が取れているかどうかなどを確認してみましょう。見た目では判別できない空白文字にも注意して下さい。 .htaccessファイル内に記述する空白文字には、半角スペースかタブのどちらかを使う必要があり、全角スペースは使えません。
■保存形式がプレーンテキストかどうかを確認する
リッチテキスト形式など、余計な情報が付加された状態で保存してしまっていないかにも注意して下さい。ファイルは必ずテキスト形式(プレーンテキスト)でなければなりません。エディタで開いた際に、様々な色が付いていたり異なるフォントが適用されていたりする場合は、プレーンテキストではありません。
■文字コードを確認する(UTF-8コードを使うなら「BOM無し」で保存)

.htaccessファイルの文字コードをUTF-8で保存するなら、BOMは付加しない形式を使う
.htaccessファイル内に1バイトのASCII文字(=英数記号文字)しか含まないのなら、保存に使う文字コードは「SHIFT-JIS」でも「EUC-JP」でも「UTF-8」でも構いません。どれも中身は同じになるからです。
ただし、UTF-8コードを使う場合はBOM(Byte Order Mark)は付けずに保存して下さい。BOMの有無が書かれていないように見えるエディタでも、BOMの付かないUTF-8コードのことを「UTF-8N」と表記して区別している場合もあります。

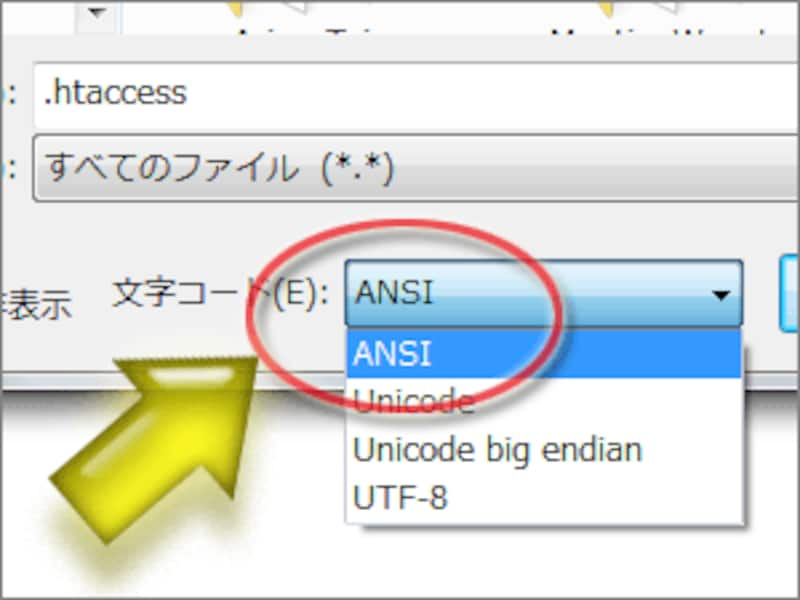
Windowsの「メモ帳」を使って保存する場合は、文字コードを「ANSI」にしておく
Windowsに付属のテキストエディタ「メモ帳」を使って保存時に文字コードを「UTF-8」にすると、問答無用でBOMが付加されてしまいます。
.htaccessファイルを「メモ帳」で作成する場合は、図のように文字コードの選択を「ANSI」のままにして保存しましょう。もしくは、EmEditorなど、BOMの有無を指定できるテキストエディタを使って下さい。
.htaccessファイル内に記述したURLに日本語文字が含まれる場合は、「%」記号を使った形式にエンコードされているかどうかを確認して下さい。日本語の文字や記号のようなASCII文字以外の文字は、そのままの状態では含めない方が無難です。
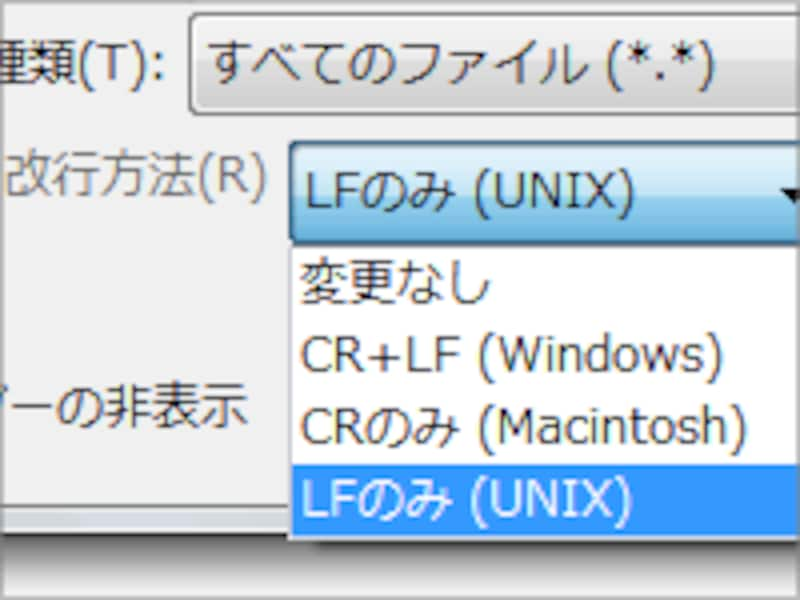
■改行コードを確認する

.htaccessファイルの保存時に改行コードを指定する(EmEditorでの例)
改行コードは、Windows環境では一般的に「CR+LF」が使われます。MacOS環境では「CR」が使われていた頃もありました。しかし、サーバによっては改行コードを「LF」だけにしないと動かない場合があります。
図のように改行コードを指定できるテキストエディタを使って、「LF」だけになるよう設定して保存し直してみて下さい。
.htaccessファイルが使える場合でも、特定の設定だけはサーバ管理者によって使用が禁止されている場合があります。.htaccessファイルの仕様上は間違っていなくても、禁止されている記述が含まれているとInternal Server Errorになります。使いたい設定がサーバ管理者側で禁止されていないかどうか、お使いのサーバのヘルプドキュメントなどを確認してみて下さい。
エラーメッセージは出ないが、設定の効果も出ない場合
.htaccessファイルは、どんなウェブサーバでも必ず使えるわけではありません。サーバの管理者によって使用が禁止されていれば(無効に設定されていれば)一切使うことはできません。その場合は、たとえアップロードしてもエラーメッセージなどは表示されず、ただ何も起きないだけです。.htaccessファイルは、レンタルサーバの有料コースならたいてい使用可能でしょうが、無料のサーバやプロバイダ提供のスペースでは使えないこともあります。サーバの設定で.htaccessファイルの使用自体が禁止されている場合には、諦めるほかありません。
※なお、.htaccessファイルはApache(アパッチ)と呼ばれるウェブサーバの機能です。MicrosoftのIIS(Internet Information Server)など、Apache以外のウェブサーバでは使えません。
.htaccessファイルを使うと、認証や制限などの特殊な機能を設定できる
今回は、ウェブサーバに様々な設定を加えられる.htaccessファイルの作成方法や設定の書き方、アップロード方法などをご紹介いたしました。.htaccessファイルを使ったその他のテクニックについては、下記の関連記事もご参照下さい。【関連記事】