[Step.2-2] ページ側のフォント指定を無視してメイリオを使う
ウェブページ側にどんなフォント指定があっても、必ず「メイリオ」を使って表示させるには、フォント指定だけを無効にして表示するオプションを使います。
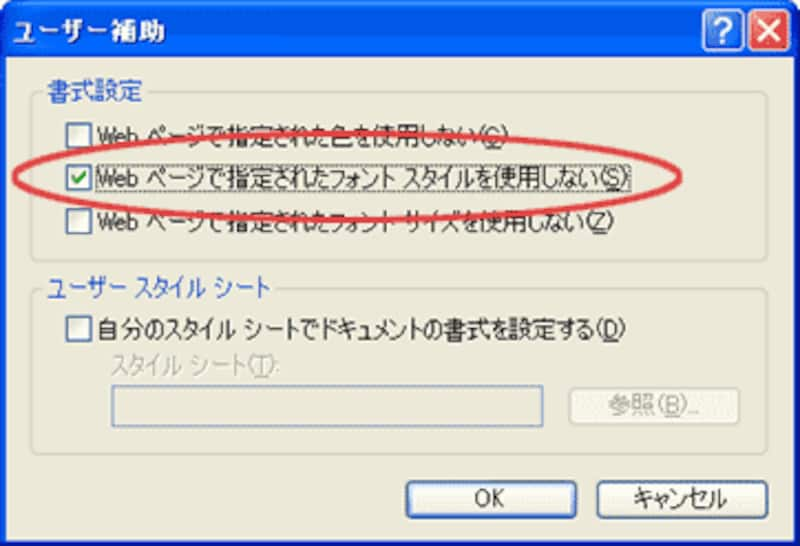
前ページの「手順1」で示した「インターネットオプション」ダイアログの中から「ユーザー補助」ボタンをクリックします。 すると下図のようなダイアログが表示されますので、「Webページで指定されたフォントスタイルを使用しない」欄にチェックを入れます。 そして、OKボタンで閉じれば、ウェブページ側に記述されたフォント指定はすべて無視されます。
このとき、デフォルトフォントが「メイリオ」に設定されていれば、すべての文字はメイリオで表示されることになります。
 |
| ▲「ユーザー補助」ダイアログで、ページ側のフォント指定を無視する設定を行える。 |
なお、Firefoxの場合は、「ツール」→「オプション」→「コンテンツ」→「フォントと配色」欄の「詳細設定」ボタンで表示されるダイアログ内の、「Webページが指定したフォントを優先する」項目のチェックを外すことで、ページ側のフォント指定を無視することができます。
ユーザースタイルシートを使う方法
上述のように「フォント指定だけを無視する」ようなオプションが存在しないブラウザでも、「ユーザースタイルシート」を利用できるなら、以下の手順でフォント指定を強制的に「メイリオ」にすることができます。
また、「フォント指定だけを無視する」オプションを使っても、入力フォームなどの「等幅フォントで表示される箇所」には、メイリオは使われません。メイリオはプロポーショナルフォントだからです。 そのような箇所にもメイリオを使いたい場合、下記の方法が使えます。
※そのような箇所にもメイリオを使う意味はあまりないでしょうが。
まずは、以下のような3行だけを記述したスタイルシートファイルを作成します。
font-family: "メイリオ" !important;
}
セレクタに「*」と記述すると、すべての要素を一括して対象にできます。 値の直後に「!important」を加えることで、ページ作成者側のスタイル指定よりも優先して適用させられます。
※「!important」を加えなければ、フォント指定のない文字だけがメイリオで表示されます。
これを、例えば userstylesheet.css などのファイル名で保存します。
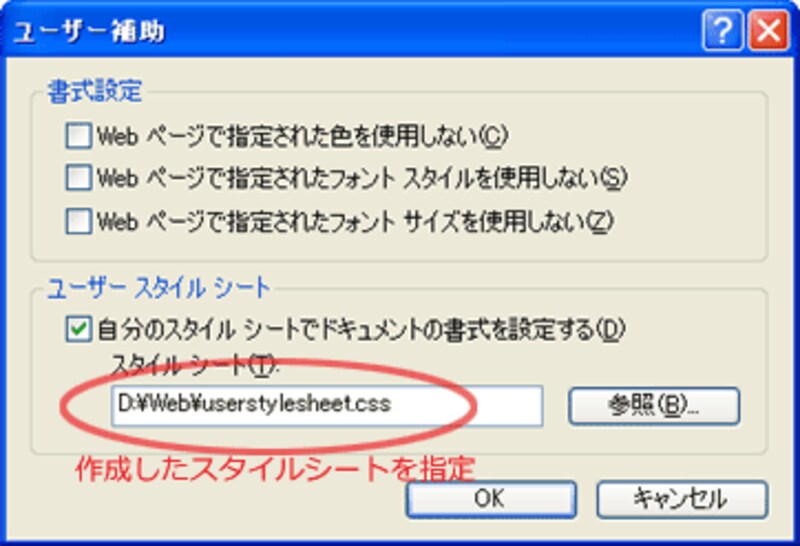
次に、ブラウザの設定(下図)で、ユーザースタイルシートとしてこのスタイルシートファイルを指定します。すると、すべてのフォント指定は「メイリオ」になるため、メイリオだけですべての文字が表示されるようになります。
 |
| ▲ユーザースタイルシートを指定する方法(IEの「ユーザ補助」ダイアログ) |
備考
このページでご紹介した「何でもメイリオで表示させる方法」は、メイリオを使って表示確認してみたい場合などに使えるものです。 普段から、ページ側が指定したフォント指定を無視してまで、あらゆる文字をメイリオで表示させる意味はあまりありません。 メイリオを気に入って使う場合は、デフォルトフォントにさえ指定しておけば十分でしょう。
おわりに
今回は、Windows XP上でも「メイリオ」フォントをインストールして利用する方法と、 ブラウザのデフォルトフォントとして「メイリオ」を指定する方法などをご紹介いたしました。 Windows XPで「メイリオ」を使ってみたい方々は、ぜひ試してみて下さい。
【関連記事】







