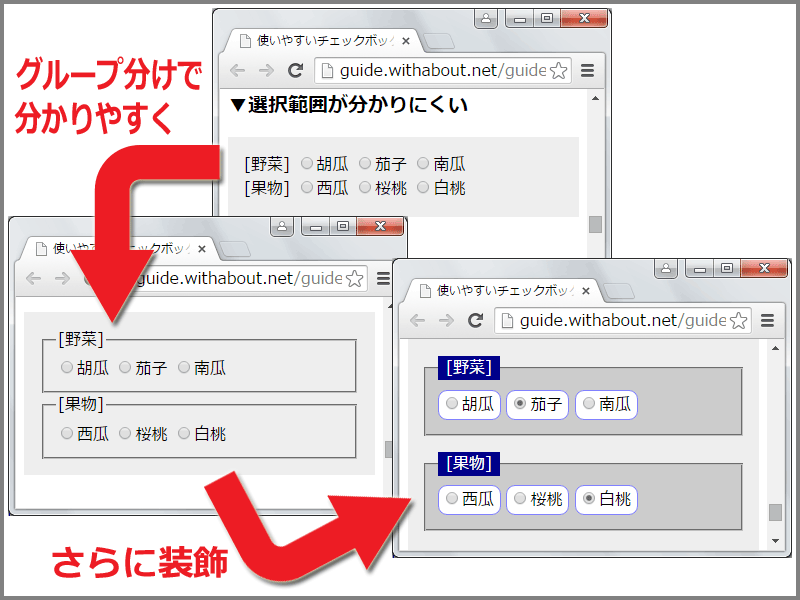
選択項目が複数ある場合には、グループ分けして分かりやすくする
それでは最後に、複数の選択項目を視覚的にグループ分けして表示することで、「どの範囲から何個を選択すれば良いのか」を分かりやすくする方法をご紹介致します。とても短い簡単な記述だけで分かりやすい入力フォームになりますから、ぜひ試してみて下さい。
fieldset要素とlegend要素を使って、選択項目群を視覚的にグループ分け
チェックボックスやラジオボタンなどで構成される複数の項目を囲む枠を作るには、fieldset要素とlegend要素を使います。使い方は簡単で、fieldset要素でグループ全体を囲み、legend要素でグループの題名を指定するだけです。例えば、以下のようにHTMLを記述します。<fieldset> <legend>[野菜]</legend> <label><input type="radio" name="vegetable" value="kyuu">胡瓜</label> <label><input type="radio" name="vegetable" value="nasu">茄子</label> <label><input type="radio" name="vegetable" value="kabo">南瓜</label><br> </fieldset> <fieldset> <legend>[果物]</legend> <label><input type="radio" name="fruit" value="suik">西瓜</label> <label><input type="radio" name="fruit" value="saku">桜桃</label> <label><input type="radio" name="fruit" value="momo">白桃</label><br> </fieldset>ここではグループを2つ用意して「野菜から1つ、果物から1つ」を選択する入力フォームを作っています。野菜群に含まれる3つのinput要素のname属性値はすべて「vegetable」にして、果物群に含まれる3つは「fruit」にすることで、2つのグループに分けています。
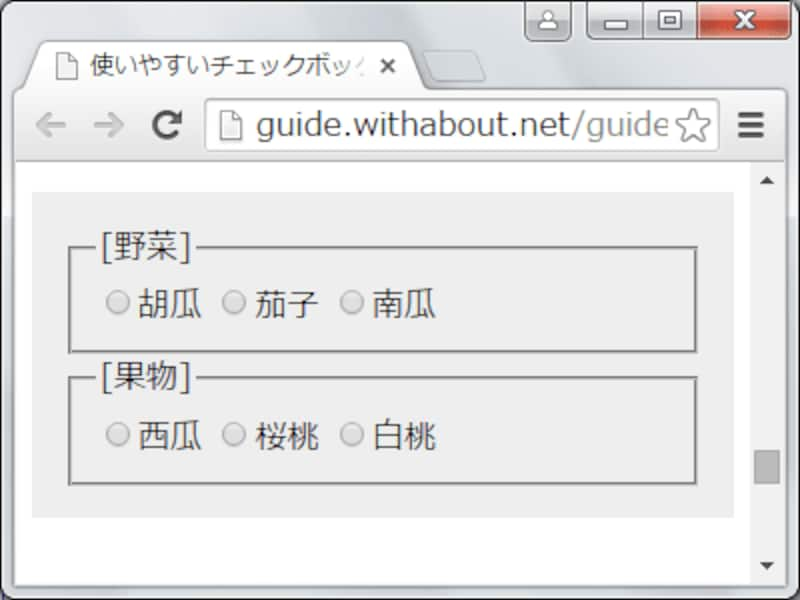
上記のHTMLソースをブラウザで表示すると、右図のように見えます(見え方はブラウザによって異なります)。このように記述すると、どの範囲から1つを選択すれば良いのかが視覚的にもよく分かるでしょう。
※実際にブラウザで動作を試してみたい場合は、サンプルページの「fieldset要素を使って選択範囲を分かりやすくした例」部分をご覧下さい。
グループ分けを視覚的に分かりやすく装飾する方法
fieldset要素を使って作られる枠線の表示形態はブラウザによって異なります。特にInternet Explorerの場合はかなり薄く表示されるため、気になるようならCSSで装飾しておくと良いでしょう。さらに、チェックボックスやラジオボタンそのものに対しても、押しやすくなるように装飾を加えてみましょう。先ほどのHTMLソースに対して、以下のCSSソースを適用します。
/* ▼グループの囲み */
fieldset {
margin: 1em 0px; /* 外側の余白 */
padding-top: 0.6em; /* 内側の余白 */
background-color: #ccc; /* 背景色 */
}
/* ▼グループの題名 */
legend {
background-color: darkblue; /* 背景色 */
color: white; /* 文字色 */
padding: 0px 0.5em; /* 内側の余白 */
}
/* ▼ラジオボタン項目:通常の表示 */
label {
background-color: white; /* 背景色 */
border: 1px solid #8080ff; /* 枠線 */
border-radius: 9px; /* 枠線の角丸 */
padding: 2px 6px 2px 2px; /* 内側の余白 */
margin-bottom: 4px; /* 外下の余白 */
display: inline-block; /* 途中で改行させない */
cursor: pointer; /* マウスを手形に */
}
/* ▼ラジオボタン項目:マウスが載ったときの追加装飾 */
label:hover {
background-color: blue; /* 背景色 */
color: white; /* 文字色 */
}
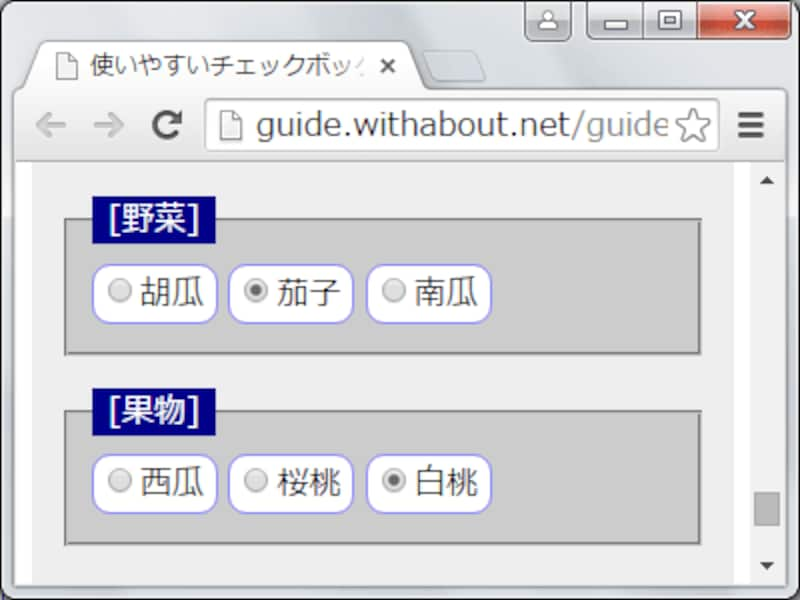
特に複雑な装飾はしていません。どの要素に対しても、背景色・文字色や余白量などを指定しているだけです。なお、ラジオボタン(label要素)に対する装飾部分は、前のページで解説したとおりです。上記のCSSソースを使って先ほどのHTMLソースを表示すると、右図のように見えます。グループ分けやクリック可能な領域が視覚的に分かりやすくなり、使いやすい入力フォームになっているでしょう。
※実際にブラウザで動作を試してみたい場合は、サンプルページの「fieldset要素・legend要素・label要素をそれぞれCSSで装飾」部分をご覧下さい。
HTMLで作るチェックボックスやラジオボタンを使いやすくする方法
今回は、チェックボックスやラジオボタンを分かりやすく・使いやすく表示するためのHTML・CSSソースの記述方法をご紹介致しました。fieldset要素で作る囲みは、チェックボックスやラジオボタンに限らず様々なフォームをグループ分けする用途にも使えます。ぜひ活用してみて下さい。【関連記事】
- フォームの入力内容をリアルタイムにチェックする方法
- 未記入の入力フォームに案内画像を表示する
- CSS3のborder-imageで、しましまの目立つ枠線を作る
- 極短JavaScriptでプルダウンメニューを作る
- コピーさせたい文字列をコピーしやすくする