HTMLで作るチェックボックスやラジオボタンは、そのままでは押しにくい

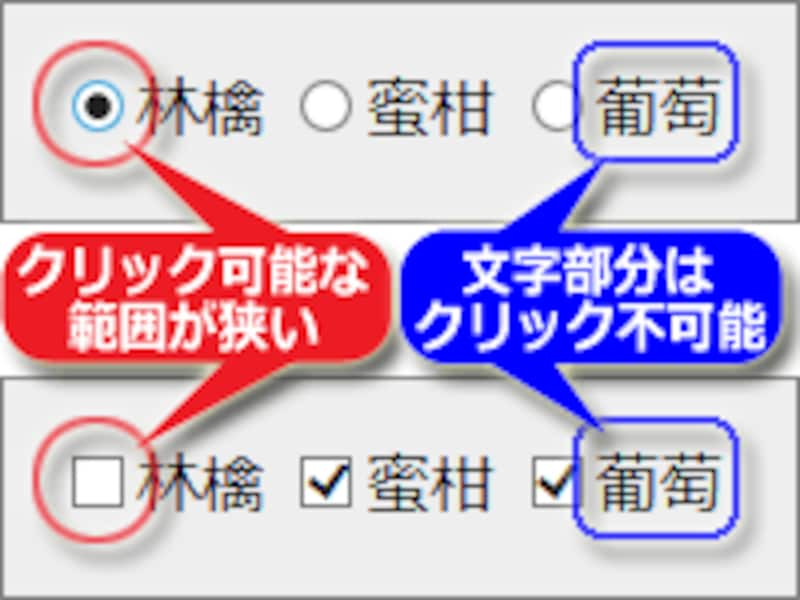
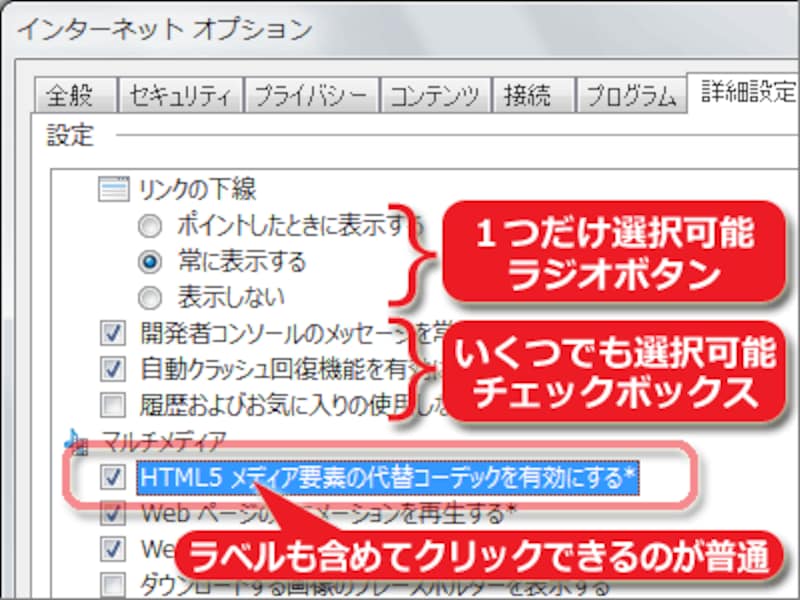
ウェブ上のチェックボックス等は、デフォルトではクリック可能な範囲が狭くて押しにくい
しかし、標準の表示形態では使いやすくはありません。クリック可能な範囲が(右図赤枠のように)狭すぎるためです。ラジオボタンやチェックボックスそのものしか押せず、ラベル文字部分(右図青枠)を押しても何も反応しません。
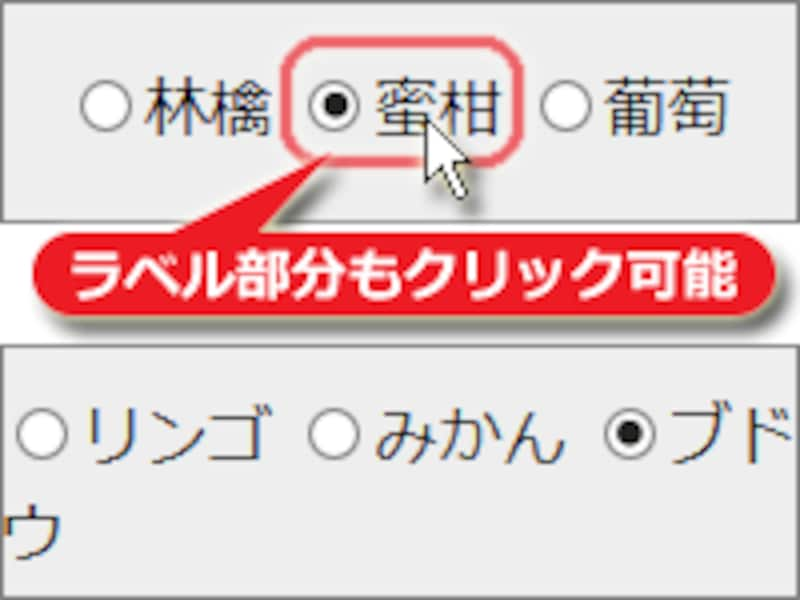
一般的なUI(ユーザ・インターフェイス)では、下図のようにラベル文字部分もクリック可能です。したがって、ウェブ上でも同じ仕様にしておく方が使いやすくなるでしょう。

PC上で使われる一般的なチェックボックスやラジオボタンは、ラベル文字部分もクリック可能なので押しやすい
今回は、このチェックボックスやラジオボタンのクリック可能な範囲を広げて、使いやすく表示する(押しやすくする)方法をご紹介致します。
ラジオボタンやチェックボックスにラベルを加えて装飾する方法
まずは、本記事で作る内容の概要をご紹介致します。■ラベルを加えて、ラベル文字ごとクリック可能にした例:

ラベル(文字)部分もクリック可能にすると、押せる範囲が広がるために押しやすくなる
ただし、この方法だけだと「ラベルもクリック可能だ」という事実は、実際にユーザがクリックしようとしてみるまで分かりません。また、右図の下部にように(描画領域の端に到達すれば)ラベルの途中でも改行されてしまいます。

押せる(クリックできる)範囲が明確になるデザインで、チェックボックスやラジオボタンを使いやすくできる
このように装飾しておくと、マウスポインタを細かく動かさなくてもチェックが入れられるため、使いやすいラジオボタンやチェックボックスになるでしょう。また、指で画面をタップするモバイル環境でも押しやすくなります。
カテゴリ別に複数選択させたい場合にも、分かりやすく装飾する方法
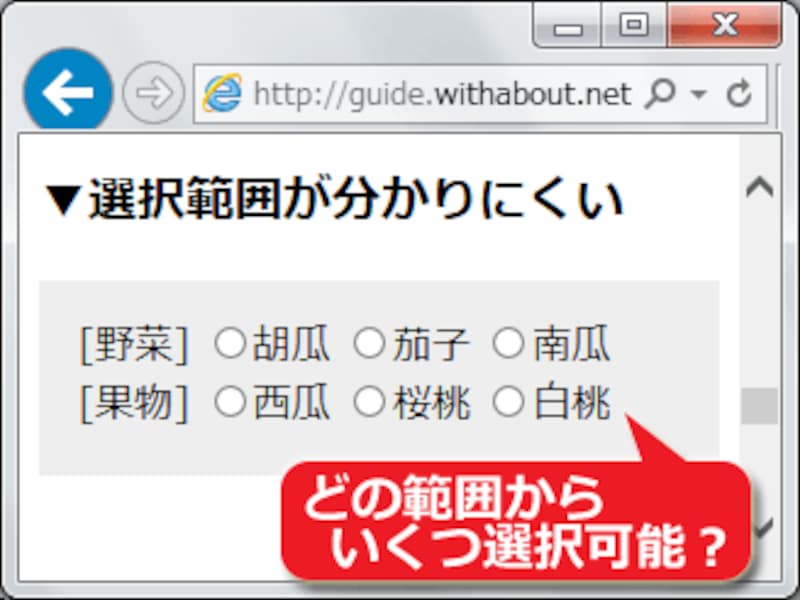
ラジオボタンやチェックボックスで選択項目を作る際には、「A群から1つ、B群から2つ選択して欲しい」など、カテゴリ別に複数個を選択させたい場合もあるでしょう。そのとき、ただ横に並べただけでは「どの範囲から何個を選択すれば良いのか?」という点が分かりにくいこともあります。入力項目をグループ分けする要素を活用して、分かりやすくしてみましょう。■いくつ選択すれば良いのかが分かりにくい例:
右図は「野菜の中から1つ」と「果物の中から1つ」の計2項目を選択できるラジオボタンです。
このような並べ方だと、2項目をチェック可能だという仕様に気付かれないかも知れません。どの範囲が1グループなのかが視覚的に分かりにくいからです。
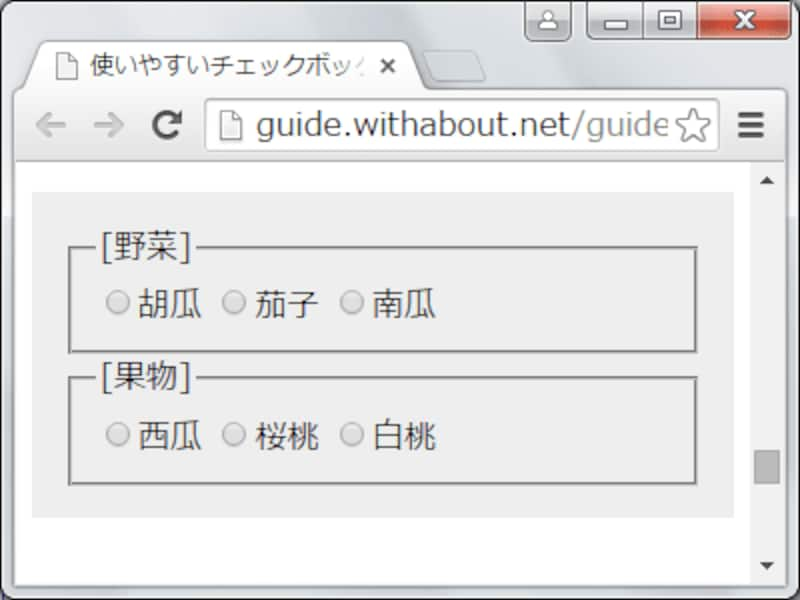
HTMLには、入力フォームをグループ分けするためのfieldset要素と、グループに題名を加えられるlegend要素があります。これらを活用すると、右図のように「2種類のグループがあって、それぞれ1つずつ選択できる」という仕様が視覚的によく分かるようにできます。
右図では、HTMLを追記しただけでCSSは使っていません。HTMLだけで、右図のように分かりやすいグループ分けができます(表示形態はブラウザによって異なります)。
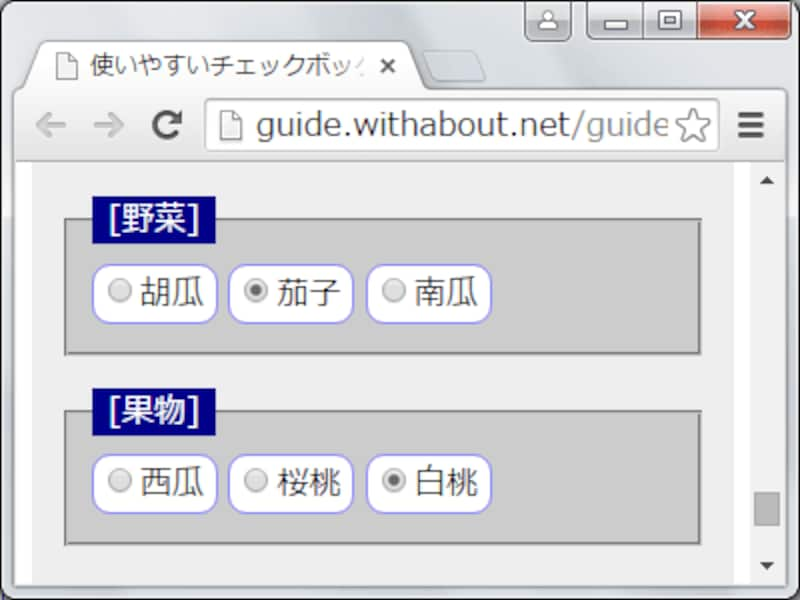
fieldset要素・legend要素・label要素をそれぞれCSSで装飾すると、右図のように表示することもできます。
このように装飾しておくと、(1)グループ分けの範囲も、(2)グループの内容も、(3)クリック可能な領域も、すべてが分かりやすくなるでしょう。
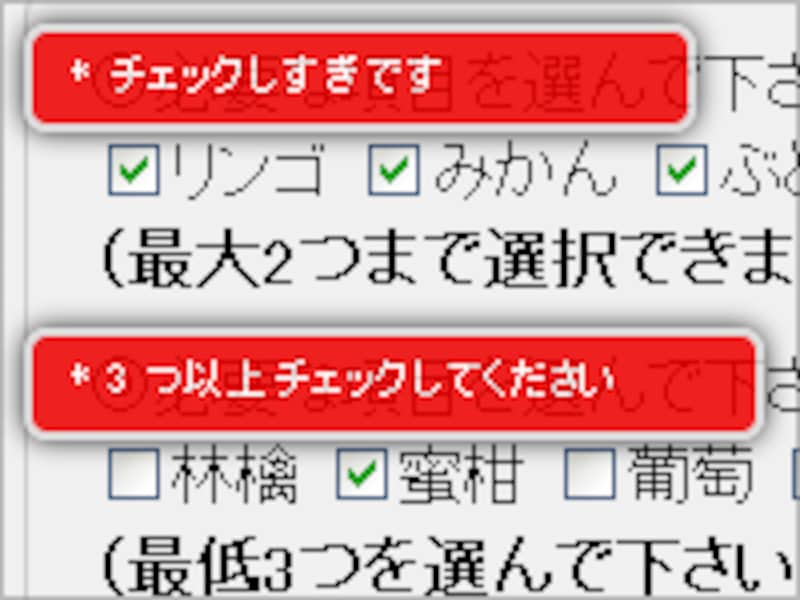
(備考) 未選択を防ぐための自動チェック機能を加える方法

チェックボックスやラジオボタンの選択状況を自動確認して警告する機能の例
ユーザのミスを防いだり、細かな条件を設定したい場合には、入力内容を自動チェックしてくれるJavaScriptを併用すると便利です。詳しくは、記事「フォームの入力内容をリアルタイムにチェックする方法」で解説していますので、別途ご参照下さい。