ruby要素などを用いてルビ(フリガナ)を振る方法
それでは、ルビを実際に記述してみましょう。
ルビを表示させるには、ruby要素・rb要素・rt要素・rp要素の4要素を同時に使用します。
記述例は以下の通りです。
<rb>東京臨海高速鉄道</rb>
<rp>(</rp>
<rt>とうきょうりんかいこうそくてつどう</rt>
<rp>)</rp>
</ruby>
表示させると、以下のように見えます。
IE5以降をお使いであれば、漢字の上に平仮名が小さく表示されるでしょう。 それ以外のブラウザでは、おそらく漢字の後に平仮名がカッコ付きで表示されるでしょう。
※何らかのアドインやユーザスタイルシートなどを利用していなければ。
ルビを作る各要素の意味
上記のように、ルビを表示するには、ruby要素・rb要素・rt要素・rp要素の4つの要素を使います。 それぞれの意味は、以下の通りです。
■ruby要素(<ruby>~</ruby>):
ルビ全体をrubyタグで囲みます。
■rb要素(<rb>~</rb>):
ルビを振られる側(漢字など)をrbタグで囲みます。「rb」は「Ruby Base」の意味でベースになる文字を指します。
■rt要素(<rt>~</rt>):
ルビ本体(フリガナなど)をrtタグで囲みます。「rt」は「Ruby Text」の意味でルビ文字そのものを指します。
■rp要素(<rp>~</rp>):
ルビ本体が対象文字の後に続けて表示される場合のために、「カッコ」を記述する要素です。 カッコは、上記サンプルのように( )ではなく《 》や[ ]など、何でも構いません。
「rp」は「Ruby Parenthesis」の意味でカッコを指します。
ルビを文字の上や下に小さく表示しないブラウザでも
Firefox・Opera・Safariなどのブラウザは、標準ではルビをそのまま対象文字の後に続けて表示します。 しかし、ruby要素などの各要素には対応していますので、スタイルシートを使うことで装飾が可能です。
例えば、以下のようなスタイルを適用させれば...
rp { color: red; }
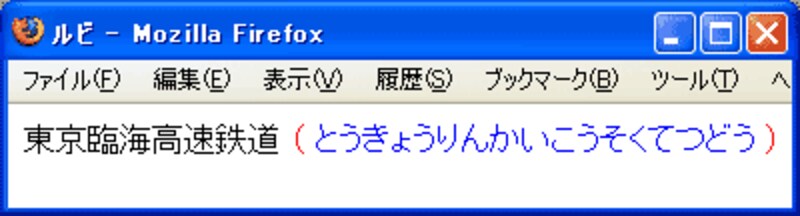
以下のように、ルビ本体(rt要素の内容)が青色で表示され、カッコ(rp要素の内容)が赤色で表示されます。
 |
| ▲スタイルシートで色を付けた例 |
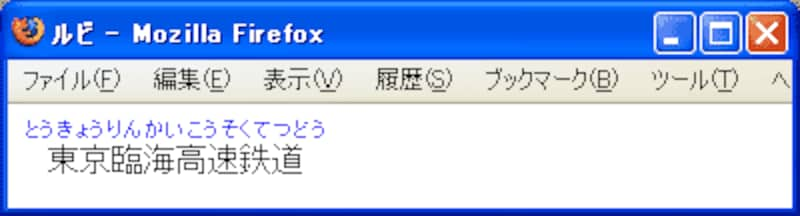
さらに、ルビ本体を対象文字の上側に小さく表示するようスタイルを記述すれば、以下のようにも表示できます。
※スタイルシートの詳細は、記事末の参考サイトをご参照下さい。
 |
| ▲スタイルシートを使ってルビを表示させた例 |
各要素の記述順
各要素の記述順は先ほどのサンプルのように、対象文字を記述するrb要素を、ルビ本体であるrt要素よりも先に記述します。 そうしないと、漢字よりフリガナが先に表示されてしまい、おかしく見えます。
rb要素よりrt要素を先に書いてしまった例:
おわりに
今回は、文字にルビ(フリガナ)を振る方法をご紹介いたしました。 ぜひ、お試し下さい。
【関連・参考サイト】
- XHTMLルビサポート:Firefox上でルビを(対象文字の上下に小さい文字で)表示するためのアドオンです。
- ルビ表示はユーザスタイルシートで! - 徒書:FirefoxやOperaなどでルビを(対象文字の上下に小さい文字で)表示させるためのスタイルシートソースが紹介されています。
※IEでは表示が崩れます。ウェブページ側に組み込むのではなくユーザスタイルシートとして活用することが勧められています。
【関連記事】







