他サイトのフォームで入力した履歴をそのまま活用できる入力フォーム
以下の各入力フォーム内をダブルクリックしてみて下さい。 過去に各ウェブサイト内の検索窓で入力した履歴が表示されるかも知れません。
※この機能は、お使いのブラウザやその設定に依存しますので、利用できない場合もあります。
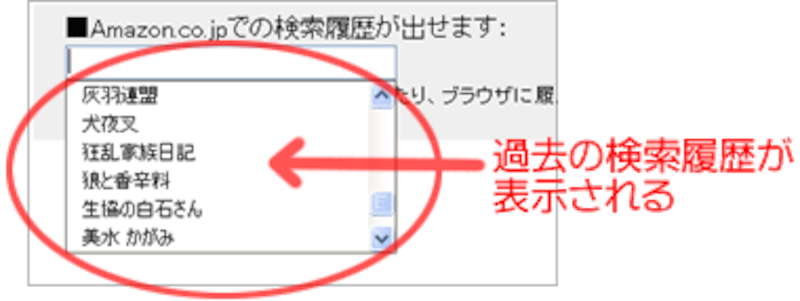
各サイト内で検索フォームを利用したことがあれば、下図のように過去の入力内容が表示されます。
(お使いのブラウザが入力履歴を保持するように設定されている必要があります。また、このような機能のないブラウザもあるかも知れません。)
 |
| ▲過去の検索履歴が表示される(Firefoxでの例) |
表示させられるのは、検索履歴だけではありません。以下の入力フォームも試してみて下さい。
いかがでしょうか? 入力履歴は表示されましたか?
ブラウザが履歴を保存しない設定になっていれば、何も表示されません。そうでなければ、おそらく何かは表示されたのではないでしょうか。
目的に合わせて利用すると便利
ブラウザの利用者は、自分の名前やメールアドレスなどは過去に様々なサイトで入力しているでしょう。 ですから、自サイトの入力フォームで、ユーザの名前やメールアドレスを入力して欲しいときには、 (上記のサンプルのように)過去の履歴から補完できるようにしておけば、ユーザの入力の手間を軽減できます。 入力ミスを減らす効果も期待できるでしょう。
このような履歴による補完機能を利用するのに、特別な処理は必要ありません。 ブラウザが用意している機能ですから、その機能が適切に呼び出せるようにHTMLを記述するだけで利用できます。
今回は、このような「他サイトで入力された履歴を利用する入力フォーム」の作成方法をご紹介いたします。
【目次】
- サンプル (このページ)
- 履歴を利用する入力フォームを作る1
- 履歴を利用する入力フォームを作る2
- 履歴から補完するブラウザの機能の設定







