「HeartRails Glance」の設置方法
この「HeartRails Glance」の設置は非常に簡単で、ウェブサイトのURLと文字コードを入力した後、 指定されたHTMLソース(JavaScriptを呼び出すソース)を、設置したいページ(HTML)の末尾に貼り付けるだけです。
わざわざ説明するまでもないほど簡単ですが、下記に手順を記しておきます。
- 「HeartRails Glance」の設置フォームページへアクセスします。
→ http://glance.heartrails.com/introduce.html
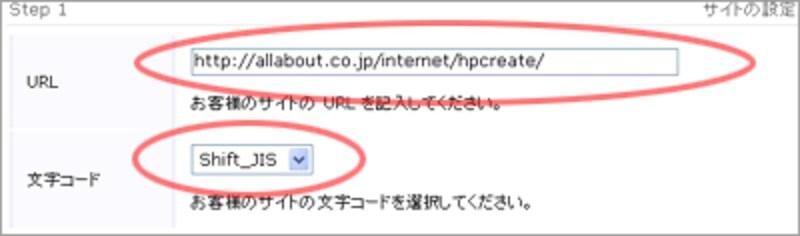
- 設置したいウェブサイトのURLと、文字コードを入力します。

(入力欄は他にもありますが、とりあえずこの2項目さえ入力すれば、あとは全部省略しても利用可能です。)
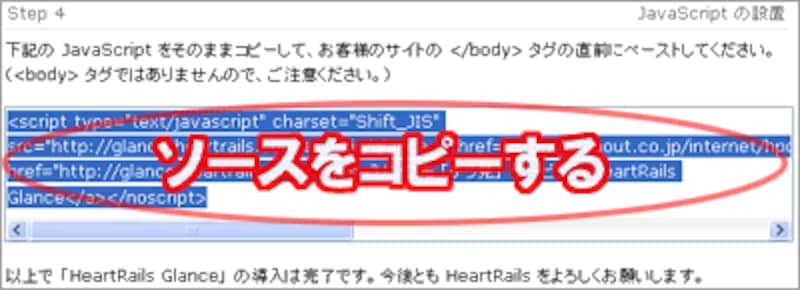
- ページ末尾に表示されたHTMLソース(JavaScriptを呼び出すソース)をコピーします。
![「HeartRails Glance」を設置するためのソースが表示されるのでコピーする]()
- コピーしたソースを、設置したいページ(HTML)内に貼り付けます。
貼り付け位置は、ページの末尾(</body>タグの直前)にしておきましょう。
以上で、設置完了です。
標準では、「サイト内リンク」は対象外になっています。ですから、「外部サイトへのリンク」にのみ吹き出しが表示されます。
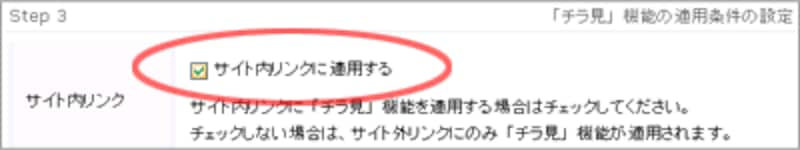
サイト内のリンクも対象にしたい場合は、「サイト内リンクに適用する」というチェックボックスをクリックして、チェックを付けてからソースをコピーする必要があります。
 |
| ▲「サイト内リンクに適用する」チェック欄 |
そのほか、サムネイル画像の大きさや背景色の指定、検索ボックスの表示やソーシャルブックマークでのブックマーク数の表示など、いくつかの設定が可能です。 何度か試してみて、好みの設定を見つけて下さい。
※設定を変更すると、貼り付けなければならないソースの内容も変化します。 設置後に設定を変更したい場合は、その都度ソースをコピーし直さないといけないので注意して下さい。
※サムネイル画像が未作成であるページがリンク先に指定されている場合は、「吹き出し」は一切表示されません。 特に個人サイトの「サイト内リンク」では、最初はほとんど表示されない可能性があります。
おわりに
今回は、リンクをクリックすることなく、リンク先にどのような情報があるのかの外観がつかめるサービス「HeartRails Glance」をご紹介いたしました。 無料で利用できますので、ぜひ試してみて下さい。
【関連記事】