B. 画像と一緒にキャプションも切り替えるスライドショー完成
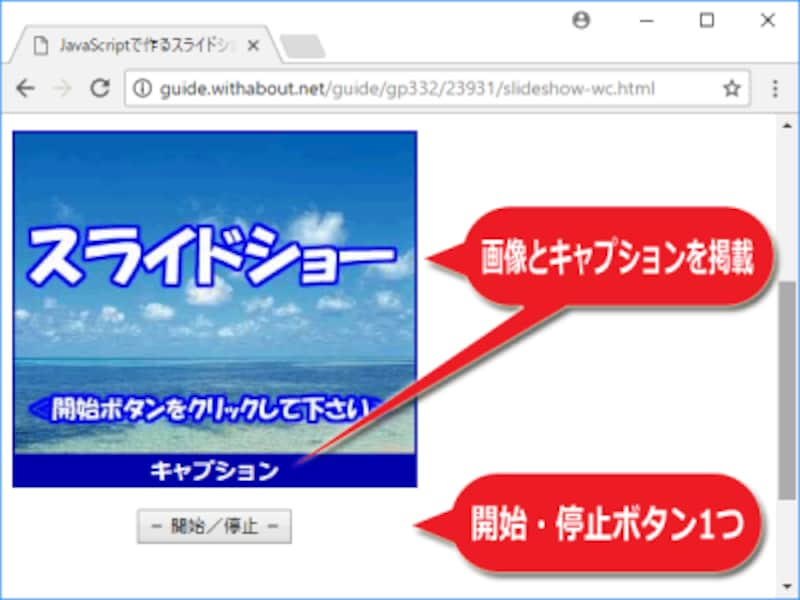
これまでに掲載したHTML+CSS+JavaScriptソースを表示すると、以下のように見えます。
画像とキャプションを同時に切り替えるシンプルなスライドショー
実際に動作を試すには、サンプルページ「JavaScriptで作るスライドショーのサンプルB」をご覧下さい。
スライドショーサンプルBのソースまとめ
これまでに記述したソースを一括再掲しておきます。コピー&ペーストして使ってみる際にご活用下さい。■CSSソース:
CSSの記述は必須ではありません。
<style type="text/css">
.showbox {
display: inline-block;
}
.showbox p {
text-align: center;
}
.showbox img {
border: 2px solid #00a;
display: block;
}
#slidecaption {
background-color: #00a;
color: white;
font-weight: bold;
display: block;
}
</style>
■HTMLソース:
<div class="showbox">
<!-- ▼スライドショーを表示する場所 -->
<p>
<img src="slideshow.jpg" id="slideshow" alt="スライドショー表示領域">
<span id="slidecaption">キャプション</span>
</p>
<!-- ▼スライドショーの制御ボタンを表示 -->
<p>
<input type="button" value="- 開始/停止 -" id="startstopbutton">
</p>
</div>
■JavaScriptソース:
以下のJavaScriptソースは、先のHTMLソースよりも後に記述して下さい。先のHTMLソースよりも前に読み込まれてしまうと動きません。
<script type="text/javascript">
// ------------------------------------------------------------
// ▼設定:スライドショーで見せたい画像ファイルとキャプション群
// ------------------------------------------------------------
var imgset = [
["sky.jpg" , "1.空" ] ,
["snowwoods.jpg" , "2.雪の山" ] ,
["water.jpg" , "3.水面" ] ,
["beachsky.jpg" , "4.ビーチ" ] ,
["greenplain.jpg" , "5.平原" ] ,
["seashipsky.jpg" , "6.海に浮かぶ船"] /* 最後にはカンマ不要 */
];
// -----------------------------------------------
// ▼関数A:指定画像を順に表示させる
// -----------------------------------------------
var counter = 0;
function slideimage() {
if( counter >= imgset.length ) {
// カウンタが画像数よりも大きくなったら0番に戻す
counter = 0;
}
document.getElementById('slideshow').src = imgset[counter][0];
document.getElementById('slidecaption').innerHTML = imgset[counter][1];
counter++;
}
// -----------------------------------------------
// ▼関数B:スライドショーを制御
// -----------------------------------------------
var slideid = 0;
function startstopshow() {
if( slideid == 0 ) {
// 始まっていなければ始める
slideid = setInterval(slideimage,1000); // 1000は切替秒数(ミリ秒)
}
else {
// IDがあれば止める
clearInterval(slideid);
slideid = 0;
}
}
// ▼ボタンクリックに関数を割り当てる
document.getElementById('startstopbutton').onclick = startstopshow;
</script>
必要なソースは以上です。■グローバル変数に関する注意:
このスライドショーサンプルBでは、ソースと説明を簡単にするために、同一ページ内にはスライドショーを1個しか掲載しないことを前提にしており、カウント用の変数などはすべてグローバル変数にしています。したがって、このままでは同一ページ内に複数個のスライドショーを設置できません。複数の設置を可能にするソースの書き方等については、最後の「サンプルC」をご覧下さい。
それでは、最後に「C. 同一ページ内で、個別に動作する複数のスライドショーを掲載できるバージョン」を見ていきましょう。







