A. 画像だけを単独で切り替えるシンプルなスライドショーの作成方法
まずは、 画像だけを単独で切り替えるシンプルなスライドショーの作成方法からご紹介いたします。HTMLで画像スライドショーの表示空間を作り、CSSで少しだけ装飾し、JavaScriptで表示画像を切り替える仕組みを用意します。
画像だけを切り替える最もシンプルなスライドショー
サンプルページは「JavaScriptで作るスライドショーのサンプルA」に用意しています。下記の解説と併せてご覧下さい。
- A-1. スライドショー掲載空間と制御ボタンを作るHTMLの書き方 (このページ)
- A-2. スライドショー部分を装飾するCSSの書き方 (このページ)
- A-3. スライドショーの動作を作るJavaScriptの書き方 (次のページ)
A-1. スライドショー掲載空間と制御ボタンを作るHTMLの書き方
画像を表示するスペースを確保して、スライドショーを制御するためのボタンを配置するHTMLソースを書きましょう。HTML内で画像スライドショーを表示したい箇所に、以下のように記述します。
<div class="showbox">
<!-- ▼スライドショーを表示する場所 -->
<p>
<img src="slideshow.jpg" id="slideshow" alt="スライドショー表示領域">
</p>
<!-- ▼スライドショーの制御ボタンを表示 -->
<p>
<input type="button" value="- 開始/停止 -" id="startstopbutton">
</p>
</div>
ここで修正する必要があるのは、最初に表示する画像のファイル名「slideshow.jpg」の部分だけです。それ以外は、変更せずにコピー&ペーストすれば問題ありません。id属性の値は変更しても構いませんが、変更した場合はこれ以降のソースでも同様に修正する必要があります。■画像スライドショーを表示する場所:
1つ目のp要素の中には、画像を表示するためのimg要素が1つだけ入っています。このimg要素にはid属性を使って「slideshow」というid名を割り振ってあります。後に記述するJavaScriptでは、このid名を使って表示画像のURLを切り替えていきます。
■画像スライドショーの制御ボタンを表示:
2つ目のp要素の中には、スライドショーを開始したり停止したりするボタンとしてinput要素が1つだけ入っています。このinput要素にはid属性で「startstopbutton」というid名を割り振ってあります。後に記述するJavaScriptでは、このid名を使ってスライドショーの開始・停止を制御するよう記述します。
A-2. スライドショー部分を装飾するCSSの書き方
次に、CSSを使って簡単に装飾を加えておきましょう。このサンプルでは、CSSによる装飾はすべて必須ではありません。一切書かなくても構いませんし、好きなように書き換えても構いません。
<style type="text/css">
.showbox {
display: inline-block; /* ※1 */
}
.showbox p {
text-align: center; /* ※2 */
}
.showbox img {
border: 2px solid skyblue; /* ※3 */
}
</style>
※1:スライドショーの表示領域全体をインラインブロック化しています。※2:スライドショーの制御ボタンをセンタリングする目的で、p要素の中身にセンタリングの指定を加えています。
※3:画像に枠線を加えています。ここでは太さ2pxで空色(skyblue)の実線(solid)を引いています。
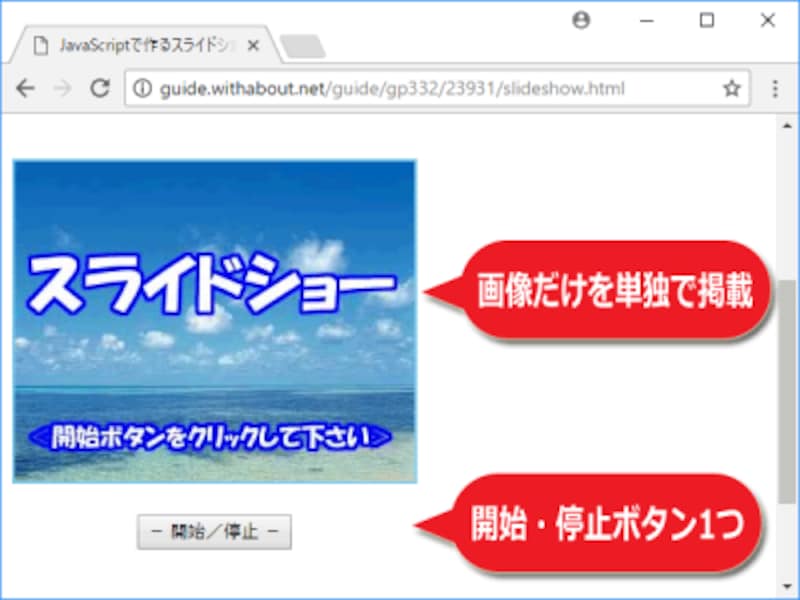
ここまでのHTML+CSSの表示例
上記のソースを表示すると以下のように見えます。まだJavaScriptを書いていないのでボタンをクリックしても何も動作はしません。ここでは初期画像である「slideshow.jpg」が表示されています。
それでは次に、スライドショーの動作を作るJavaScriptを書きましょう。







