「単位なし」だとうまくいく理由
以下のように、line-heightプロパティの値に単位を付けずに記述すると、大きな文字が現れても、上下の行と文字が重なってしまうことはありません。
line-height: 1.4;
}
line-heightプロパティに「単位のない数値」を指定した場合は、「文字サイズにその値を掛けた値」が行の高さになります。
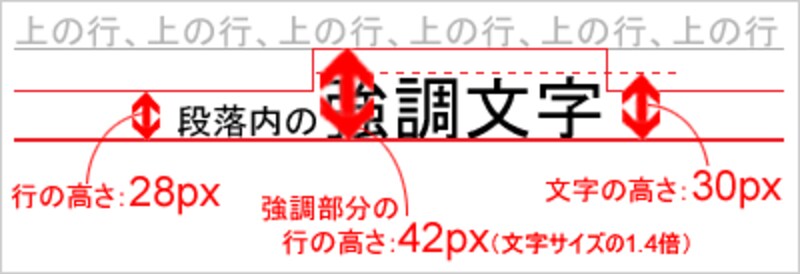
例えば、p要素(段落)の文字サイズが20ピクセルだとすると、上記のスタイルを適用した結果、行の高さは28ピクセルになります。 (※[20ピクセル]×[1.4倍]=[28ピクセル])
ここまでは、先ほどの「1.4em」の場合と同じですね。しかし、ここから先が異なります。
ここで、strong要素(強調文字)の文字サイズを以下のように「30ピクセル」に指定したとします。
font-size: 30px;
}
strong要素に対する「行の高さ」は、p要素の「行の高さ」を継承するのですが、ここで継承されるのは「28ピクセル」という計算結果ではありません。 「1.4倍」という倍率(実際に記述した値)が継承されます。
つまり、30ピクセルの1.4倍である42ピクセルが行の高さになります。

倍率が継承されるため、大きい文字に対しても指定通りの行間が確保されます。 どれだけ大きな文字を使っても、上下の行と重なることはありません。
仕様です
「1.4」と記述したときには、計算結果ではなく記述した値(倍率)がそのまま継承されます。
「1.4em」と記述したときには、計算結果が継承されます。
「1.4em」と書いた場合でも倍率を継承してくれれば良さそうなものですが、そうはなっていません。 これは、スタイルシートの「仕様」ですから、そういうものだと覚えるしかありません。
line-heightの値に割合(%)を使った場合
line-heightプロパティの値には、「%」を使った割合も指定できます。
line-height: 140%;
}
上記の記述は、「1.4em」を指定した場合とまったく同じです。
「%」という割合を指定しているので、「1.4」と同じように割合をそのまま継承してくれそうな気がするかもしれませんが、 実際にはそうはなりません。単位付きの指定と同じように、計算結果が継承されます。
ですから、
line-heightプロパティの値は、必ず数値だけで!
…と覚えておきましょう。
……ところが。
かなり古いブラウザでは、ちょっと問題もあります。 詳しくは次のページで。







