単位の有無で表示が変わる理由
line-heightプロパティの値を「1.4」にした場合と「1.4em」にした場合とで表示結果が異なるのは、 単位の有無によって、継承方法が異なるからです。
例えば、以下のようなHTMLを考えます。段落を作るp要素の中に、強調を表現するstrong要素が含まれています。
■文字色の場合は…
p要素(段落)の文字色を「赤色」にした場合、段落の中に含まれるstrong要素(強調)の文字色も「赤色」になりますね。 これは、p要素に指定した「赤色」が、内側にあるstrong要素にも継承されるからです。
※正確には、「p要素のcolorプロパティの値がstrong要素のcolorプロパティに継承される」。
■行の高さでも同様
それと同じように、line-heightプロパティを使って段落の「行の高さ」を指定すれば、段落の中に含まれる強調文字の「行の高さ」にも同じ値が継承されます。
ところが、この「同じ値」の解釈が、「単位あり」と「単位なし」では異なるのです。
その結果、「単位あり」で指定した場合のみ、大きな文字が現れた際に、上下の行と重なってしまうことになります。
「単位あり」だと重なってしまう理由
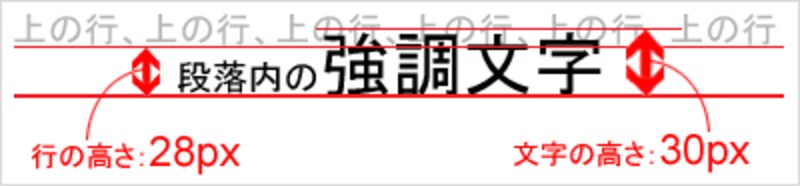
以下のように、line-heightプロパティの値に単位を付けて記述すると、大きな文字が上下の行に重なってしまいます。
line-height: 1.4em;
}
例えば、p要素(段落)の文字サイズが20ピクセルだとすると、上記のスタイルを適用した結果、行の高さは28ピクセルになります。 (※[20ピクセル]×[1.4文字分]=[28ピクセル])
ここで、strong要素(強調文字)の文字サイズを以下のように「30ピクセル」に指定したとします。
font-size: 30px;
}
しかし、strong要素に対する「行の高さ」は、p要素の「行の高さ」である「28ピクセル」を継承しているので…

行の高さが28pxなのに文字の高さは30px
…になってしまいます。
これが、文字が上下の行に重なってしまう理由です。
※行の上下両方で表示位置が調節され、上の行だけでなく下の行にも重なる可能性があります。(ブラウザによって異なります。)
「1.4em(=1.4文字分)」という指定が継承されるのではなく、「28ピクセル」という計算結果が継承されるため、このようになります。
ところが、単位を付けずに「1.4」とだけ指定した場合には、このようにはなりません。







