属性セレクタの使い方 …の前に
通常、スタイルシートは、次のような書式で記述しますね。
※末尾のセミコロンは「区切り文字」なので、記述するプロパティが1つだけなら省略可。
例えば、見出しである「h1要素」の文字色を赤色にするには…
…と記述しますね。このスタイルを記述していれば、以下のようなHTMLが装飾対象になります。
h1要素に含まれる文字が赤色に装飾されます。
…ここまでは何も問題ありませんね。スタイルシートの基礎中の基礎です。
属性セレクタの使い方
「属性セレクタ」という書式を使うと、次のような記述方法ができます。
要素名[属性名="値"] { プロパティ: 値; }
要素名の直後にカッコ [ ] を記述して、属性を指定することができます。
属性セレクタの使用例1(属性名のみ)
属性名のみを指定する場合は、以下のような感じで記述できます。
これは、「name属性のあるa要素」のみを対象にして、背景色を淡い赤色(#ffcccc)にする指定です。 以下のようなHTMLが装飾対象になります。
<a href="a.html">ここは非対象</a>
<a name="orange">ここも装飾対象</a>
<a href="b.html">ここは非対象</a>
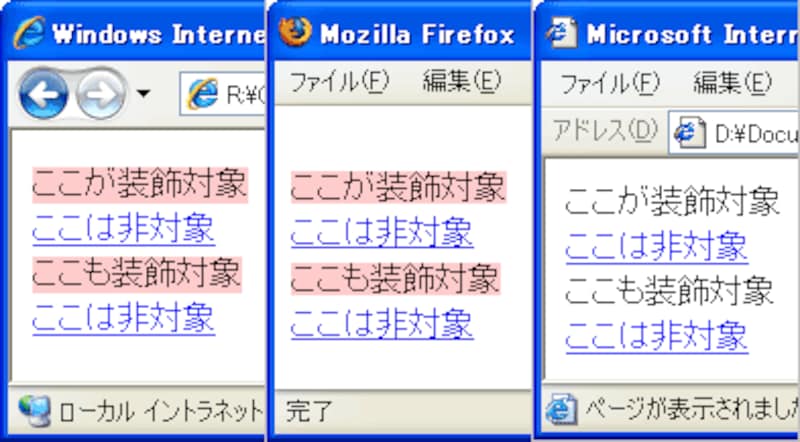
上記のように、name属性の指定されているa要素のみが装飾対象になります。 実際に表示させると、以下のように見えます。
 |
| 左から、IE7、Firefox2、IE6 (※すべて標準モードでの描画時) |
※IE6は属性セレクタに対応していないため、何も装飾されません。
属性セレクタの使用例2(値も指定する)
属性名だけでなく、属性に指定されている値も限定する場合は、次のように記述します。
上記の場合は、a要素のうち「target属性に値 _blank が指定されているもの」のみ斜体で表示する…という指定になります。
「a要素のtarget属性に値 _blank を指定」すると、「リンク先を別ウインドウで開かせるリンク」になります。 つまり、別のウインドウが開くリンクのみ斜体に装飾することになります。
例えば、以下のようなHTMLがあれば…
<a href="b.html" target="_blank">これは対象!</a>
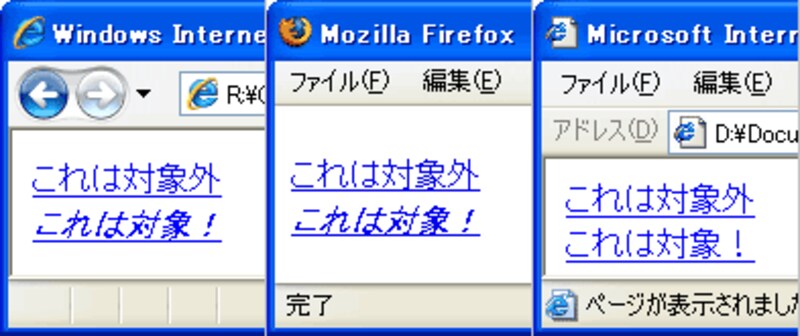
最初のa要素(リンク)は対象外ですが、2つ目のa要素は条件に合致するので装飾対象になります。 実際に表示させると、以下のように見えます。
 |
| 左から、IE7、Firefox2、IE6 (※すべて標準モードでの描画時) |
活用例と注意点
次のページでは、属性セレクタを有効に活用できるサンプルとして、入力フォームの楽な装飾方法をご紹介致します。
また、属性セレクタを使う上での注意点も掲載していますので、ご参照下さい。(この注意点を忘れると、IE7では属性セレクタが有効になりません。)







