1-D. 2段のドロップダウンメニューのサブメニューを装飾するCSSソース
最後に、サブメニュー部分をサブメニューらしく表示するためのCSSソースを加えましょう。■CSSソース:
/* ------------------------ */
/* ▼サブメニュー項目の装飾 */
/* ------------------------ */
ul.ddmenu ul li { /* ※A */
width: 135px; /* サブメニュー1項目の横幅(135px) */
border-top: 1px solid pink; /* 項目上側の枠線(ピンク色で1pxの実線) */
}
ul.ddmenu ul li a { /* ※B */
line-height: 35px; /* サブメニュー1項目の高さ(35px) */
text-align: left; /* 文字列の配置(左寄せ) */
padding-left: 5px; /* 文字列前方の余白(5px) */
font-weight: normal; /* 太字にはしない */
}
ul.ddmenu ul li a:hover { /* ※C */
background-color: #ffff80; /* サブメニュー項目にマウスが載ったときの背景色(淡い黄色) */
color: #005500; /* サブメニュー項目にマウスが載ったときの文字色(濃い緑色) */
}
これらのCSSソースは、どの部分も特に必須ではありません。好みに応じて調整して下さい。※A:サブメニュー項目の横幅を指定し、上部に区切りの線を加えています。
※B:サブメニュー項目の高さを指定したり、文字列の配置を調整したりしています。
※C:サブメニュー項目の上にマウスポインタが載った際の配色を、メインメニュー項目とは別に指定しています。
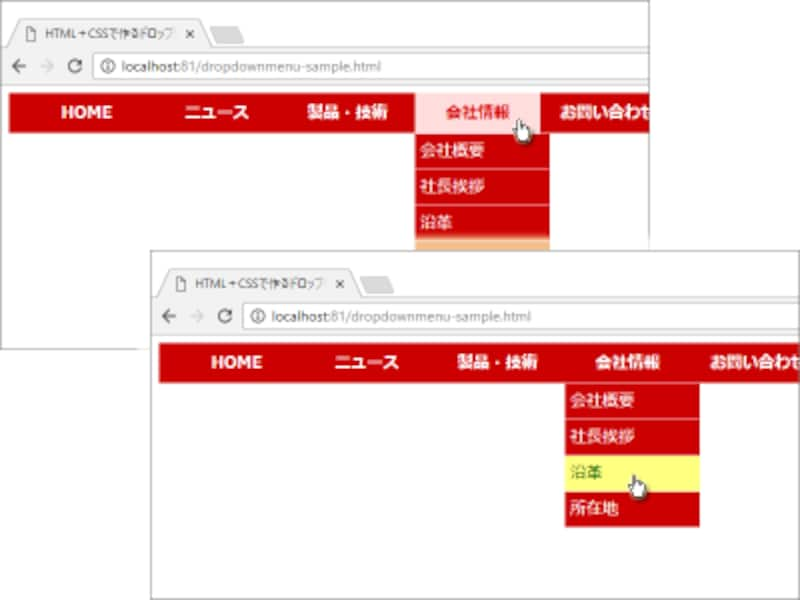
■表示例:
ここまでのソースを表示すると、下図のように見えます。

2段階のドロップダウンメニューが完成
これで、2段階のドロップダウンメニューは完成です。前半の最後として、次のページに2段階ドロップダウンメニューを作るためのHTML+CSSソースのまとめを掲載しておきます。コピー&ペーストする際の参考にして下さい。
なお、これまでにご紹介した記述だけでは、サブメニューからさらに孫メニューを表示するような3段階以上のドロップダウンメニューは作れません。その方法は、本記事の後半(p.7以降)で解説します。
【本記事(前半)の目次】
- 概要:ドロップダウンメニューはJavaScript不要のHTML+CSSで作成可能 (p.1)
- 1-A. 2段のドロップダウンメニューのHTMLソースを書く (p.2)
- 1-B. 2段のドロップダウンメニューをメニューらしく装飾するCSSソースを書く (p.3)
- 1-C. 2段のドロップダウン機能を実現するCSSソースを書く (p.4)
- 1-D. 2段のドロップダウンメニューのサブメニューを装飾するCSSソースを書く (現在位置)
- 1. ソースのまとめ(2段階ドロップダウンメニュー) (p.6)
- 後半:3段以上のドロップダウンメニューの作り方 (p.7~)







