1-C. 2段のドロップダウン機能を実現するCSSソース
それでは、メニュー項目の上にマウスポインタが載ったタイミングでサブメニューを表示するドロップダウン機能を作りましょう。このような機能でも、実現にJavaScriptは不要です。サブメニューを表示したり消したりする動作は、CSSだけで作れます。■CSSソース:
/* -------------------- */
/* ▼サブメニューの装飾 */
/* -------------------- */
ul.ddmenu ul {
display: none; /* ★1:標準では非表示にする */
margin: 0px; /* ★2:サブメニュー外側の余白(ゼロ) */
padding: 0px; /* ★3:サブメニュー内側の余白(ゼロ) */
position: absolute; /* ★4:絶対配置にする */
}
/* ---------------------------------- */
/* ▼サブメニューがある場合に開く処理 */ /* ※サブメニューが1階層しか存在しない場合の記述 */
/* ---------------------------------- */
ul.ddmenu li:hover ul {
display: block; /* ★5:マウスポインタが載っている項目の内部にあるリストを表示する */
}
どの行も記述は必須です。「★」印を付けた部分の意味を、以下に解説しておきます。- [★1] 標準ではサブメニュー(=ul要素の内側にあるul要素)を非表示にします。これは前ページでも書いた指定です。
- [★2][★3] サブメニューはメインメニューにぴったりくっつく必要があります。そのため、外側・内側共に余白量をゼロにしています。

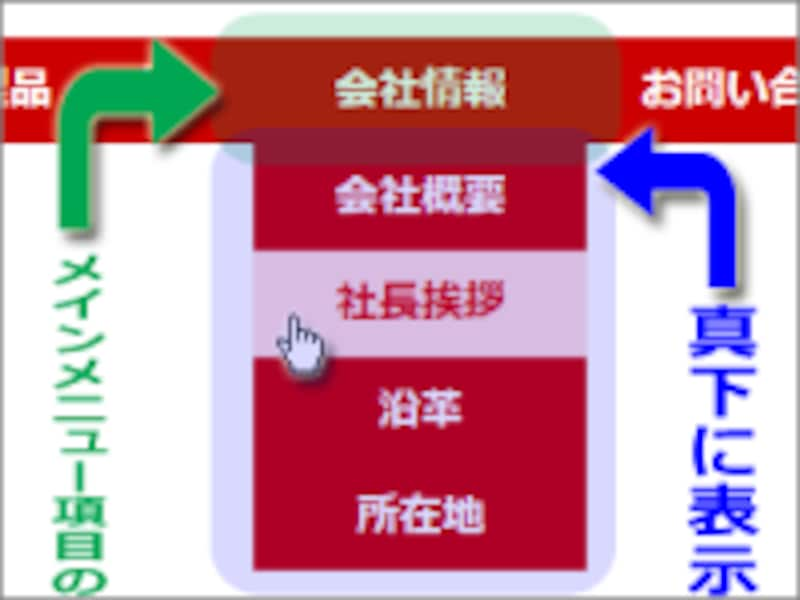
サブメニューは、属するメインメニュー項目の真下に表示する必要がある
[★4] サブメニューは、それが属するメインメニュー項目の真下に表示されないと、サブメニューらしくは見えません。表示場所を(本来表示される位置とは関係なく)任意の場所にするため、positionプロパティに値「absolute」を指定して、絶対配置にしています。
絶対配置の基準になる要素は、この要素よりも上位(浅い)階層にある「positionプロパティに値relativeが指定されている要素」です。ここでは、前ページのCSSソースで「★3」部分に記述した「メインメニュー項目」が該当します。
上記ソースの「★5」の部分で、ドロップダウン機能(=サブメニューを動的に表示したり非表示にしたりする機能)を作っています。その部分のソースを1行で再掲すると以下の通りです。
ul.ddmenu li:hover ul { display: block; }
このCSSは、以下のような意味になります。- ul.ddmenu : class名に「ddmenu」が指定されたul要素の
- li:hover : 内側にあるli要素にマウスポインタが載っているときに、
- ul : その内側にあるul要素(=サブメニュー)を
- display: block; : ブロックレベル要素として表示する。
これはつまり、「メインメニュー項目の上にマウスポインタが載っているときに、その項目に属するサブメニューを表示する」という動作になります。
■表示例:
ここまでのソースを表示すると、下図のように見えます。サブメニューのある項目の上にマウスポインタを載せると、サブメニューが表示されます。マウスを外せばサブメニューは消えます。

Step.1Cの段階で、マウスを載せるとサブメニューが動的に表示されたり消えたりするようになる
これだけでもドロップダウンメニューとして動作はしていますが、あまり見やすいとは言えません。そこで、サブメニュー項目間に区切り線を設けて見やすくするなどの装飾を加えてみましょう。次のページでは、サブメニュー部分を装飾するCSSソースの書き方をご紹介いたします。
【本記事(前半)の目次】
- 概要:ドロップダウンメニューはJavaScript不要のHTML+CSSで作成可能 (p.1)
- 1-A. 2段のドロップダウンメニューのHTMLソースを書く (p.2)
- 1-B. 2段のドロップダウンメニューをメニューらしく装飾するCSSソースを書く (p.3)
- 1-C. 2段のドロップダウン機能を実現するCSSソースを書く (現在位置)
- 1-D. 2段のドロップダウンメニューのサブメニューを装飾するCSSソースを書く (p.5)
- 1. ソースのまとめ(2段階ドロップダウンメニュー) (p.6)
- 後半:3段以上のドロップダウンメニューの作り方 (p.7~)







