画像にスタイルシートで枠線を付ける場合

スタイルシートを使えば、画像を加工することなく画像に枠線を加えられます。 方法はとても簡単ですから、スタイルシートを少しでも使ったことのある方々なら、方法は簡単に思いつくでしょう。
では、画像と枠線との間に、少し余白を設けたい場合はどうでしょうか?
すぐにスタイルシートの記述方法を思いつきますか?
そこそこスタイルシートを活用しているなら、きっと思いつくでしょうね。paddingプロパティを使えば、内側の余白を調節できるはずだと。
ところが!
それでは、うまくいかない場合があります。 なんとも困ったことですが、現在最も普及率が高いと考えられるブラウザ「Internet Explorer」では、その方法ではうまくいかないことがあるのです。(最新の IE7.0 でも同様)
今回は、その対策をご紹介したいと思います。
画像に枠線を加えるスタイルシート
画像の周囲に枠線(緑色の実線で1ピクセル)を加えて、その枠線と画像との間に1ピクセルの余白を設けるスタイルシート…と聞いて思いつくのは、次のようなソース(スタイルシート)でしょう。
border: 1px solid green; /* 枠線:1ピクセル・実線・緑色 */
padding: 1px; /* 内側の余白:1ピクセル */
}
非常に簡単ですね。たったこれだけです。borderプロパティで枠線の太さ・線種・色を決定し、paddingプロパティで内側の余白サイズを決定しています。 これだけで問題ない…はずなのですが、そうはいかない場合があるのです。
IEの互換モードだと画像の内側の空間が作れない
答えから言ってしまうと、Internet Explorerでは、「互換モード」で解釈(描画)されている場合に限って、 画像(=img要素)の内側の余白(=padding)が無視されてしまいます。
※IE6.0以降には、HTMLの記述方法によって、標準モードと互換モードの2種類のレンダリング(描画)モードが用意されています。
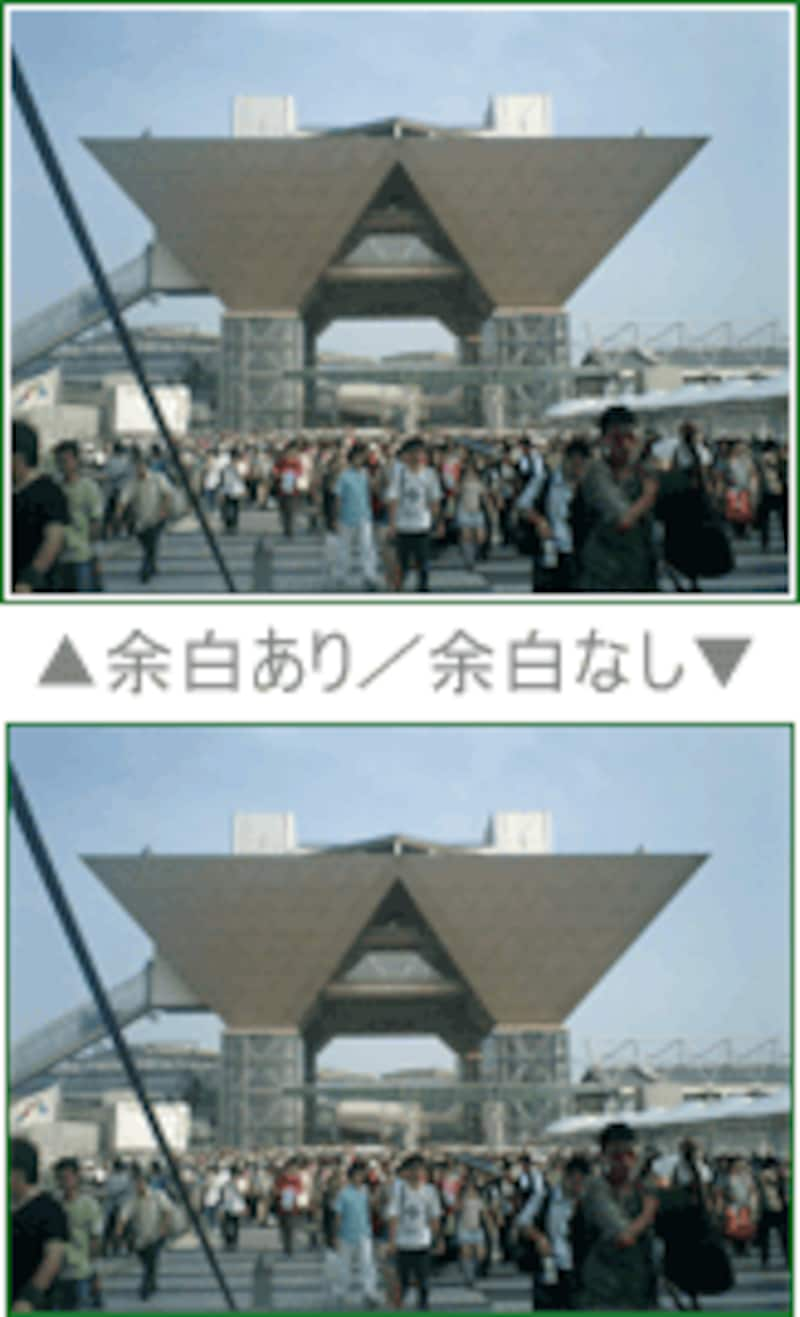
以下の画像を見て下さい。320×240ピクセルの画像の周囲に、1ピクセルの実線を引いています。 枠線と画像の間には1ピクセルの余白を設けるようスタイルを記述しています。(=上記に示したスタイルシートのソースそのまま)
果たして、枠線と画像との間に1ピクセルの余白があるように見えるでしょうか?

今、この記事が掲載されているページが、果たして「標準モード」で解釈されているのか「互換モード」で解釈されているか分からないので、 以下に、両方のサンプルページを用意しました。以下のページをInternet Explorerで表示させて比較してみて下さい。
枠線が画像にぴったりくっついていると、画像が濃い色の場合は、枠線がほとんど見えません。 枠線の効果を出すには、1ピクセル程度の余白がある方が望ましいですね。
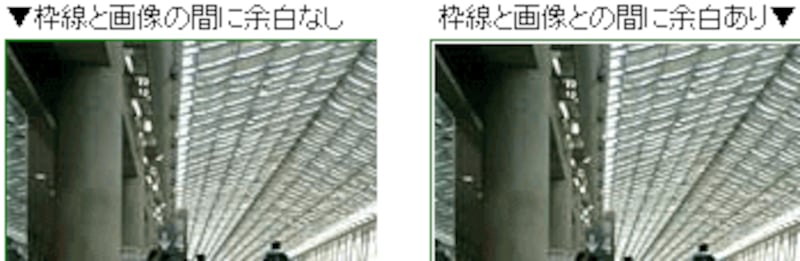
以下は、IEとFirefoxで表示させた場合の上記画像(キャプチャ画像)です。比較してみて下さい。

(左)互換モードでのIE / (右)Firefox
では、Internet Explorerでもうまく表示させるにはどうすればよいでしょうか?
その方法は、次のページで!







