雨降り効果に変換する
レイヤースタイルが適用されているレイヤーを加工するには、レイヤーをラスタライズすることが必要です。
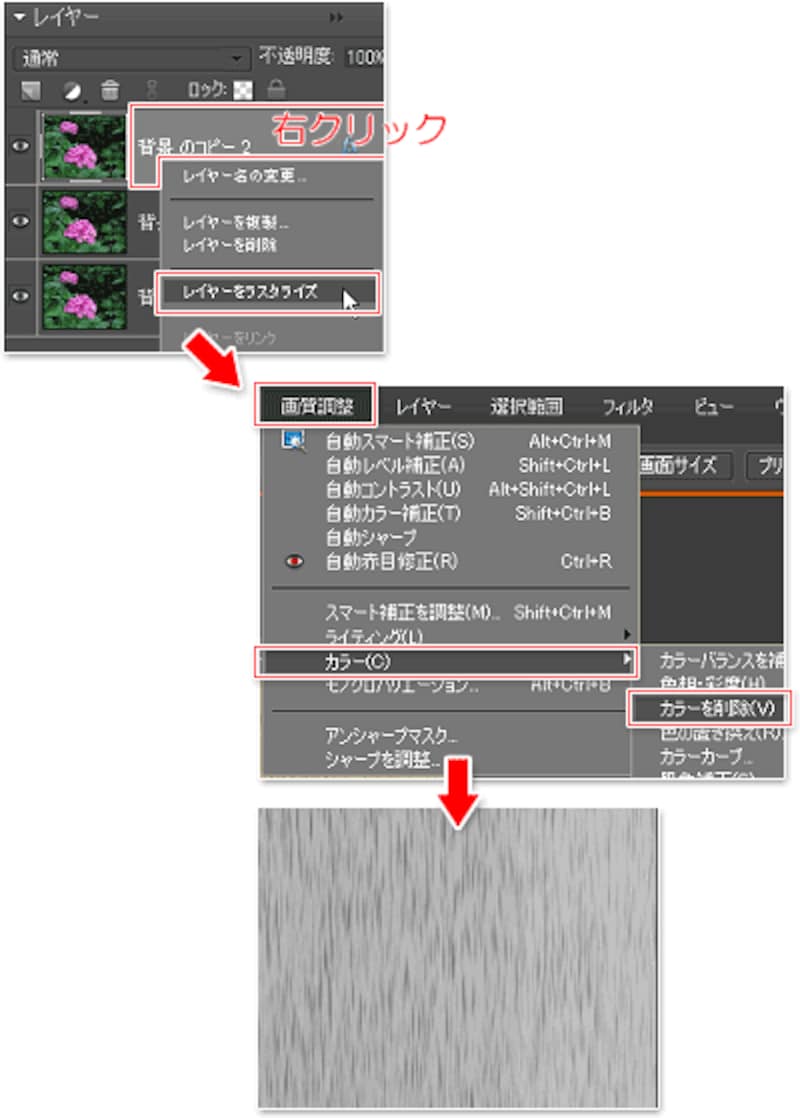
ここでは[背景のコピー 2]レイヤーを右クリック→[レイヤーのラスタライズ]を選びます。
続けて木目調の画像をモノクロにします。[画像調整]メニュー→[カラー]→[カラーを削除]を選びます。
 |
| 雨降り画像のレイヤーがモノクロになりました。 |
この雨降り画像の黒いすじの部分が、雨になります。グレーの部分を明るくして、雨の部分を強調させます。
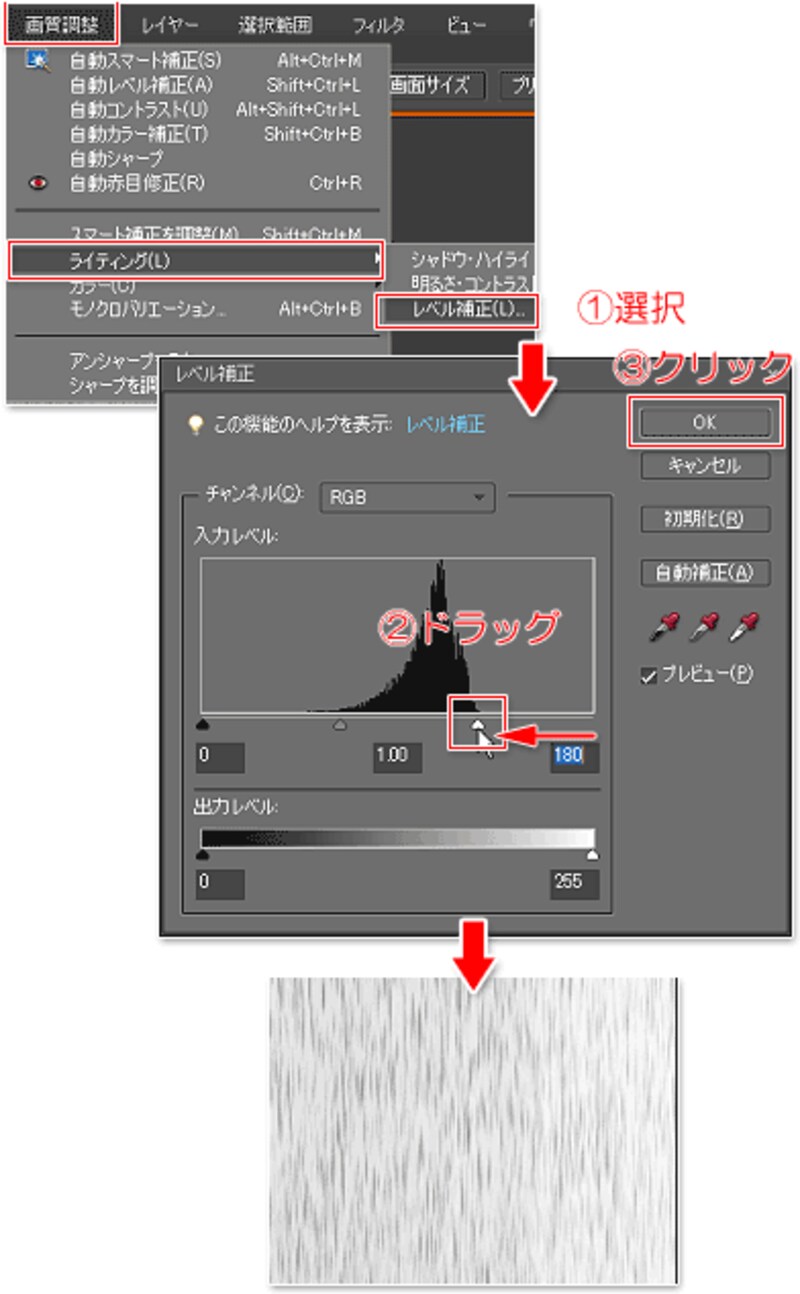
- [画質調整]メニュー→[ライティング]→[レベル補正]を選びます。
- [レベル補正]ダイアログボックスが開きますので、山型のヒストグラム右下にある[△]を左にドラッグして、山型の右裾に合わせます。
- [OK]をクリックします。
 |
| 雨降り画像のグレーの部分が明るくなりました。 |
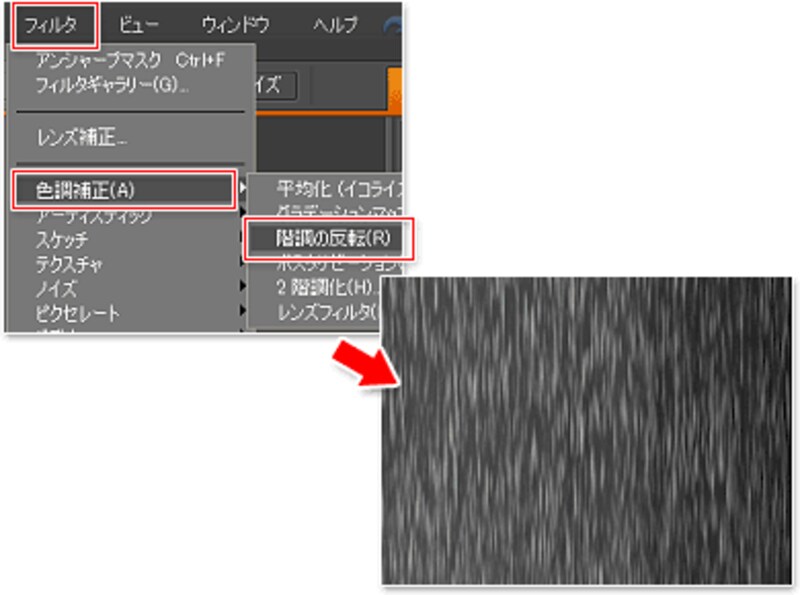
雨の部分を白に、それ以外の部分を黒に変換します。[フィルタ]メニュー→[色調補正]→[階調の反転]を選びます。
 |
| 背景が黒、雨が白のネガに変換されました。 |
この雨降り画像を、元の写真に合成します。
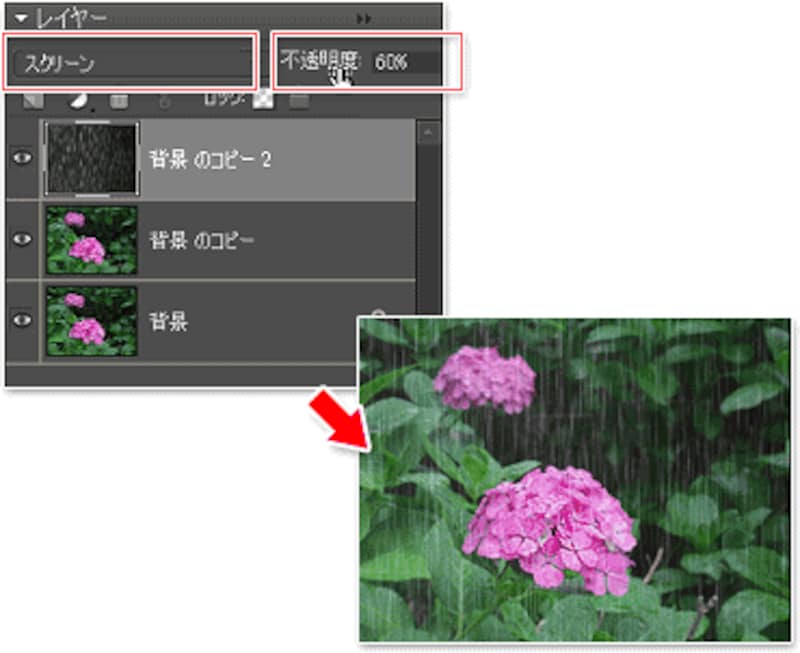
[レイヤー]パレットの[レイヤーの描画モードを設定]を[スクリーン]に変更して、[不透明度]を調整します。土砂降りにするのなら不透明度を大きめに、小雨にするのなら小さめに設定するといいでしょう。
 |
| ここではレイヤーの不透明度を「60%」に設定して、写真に合成しています。 |
次は、雨に動きを付けるための画像を作って、GIFアニメーションに仕上げます。次のページへ>>







