雨降りアニメーションを作る
雨降り画像のレイヤーを複製します。
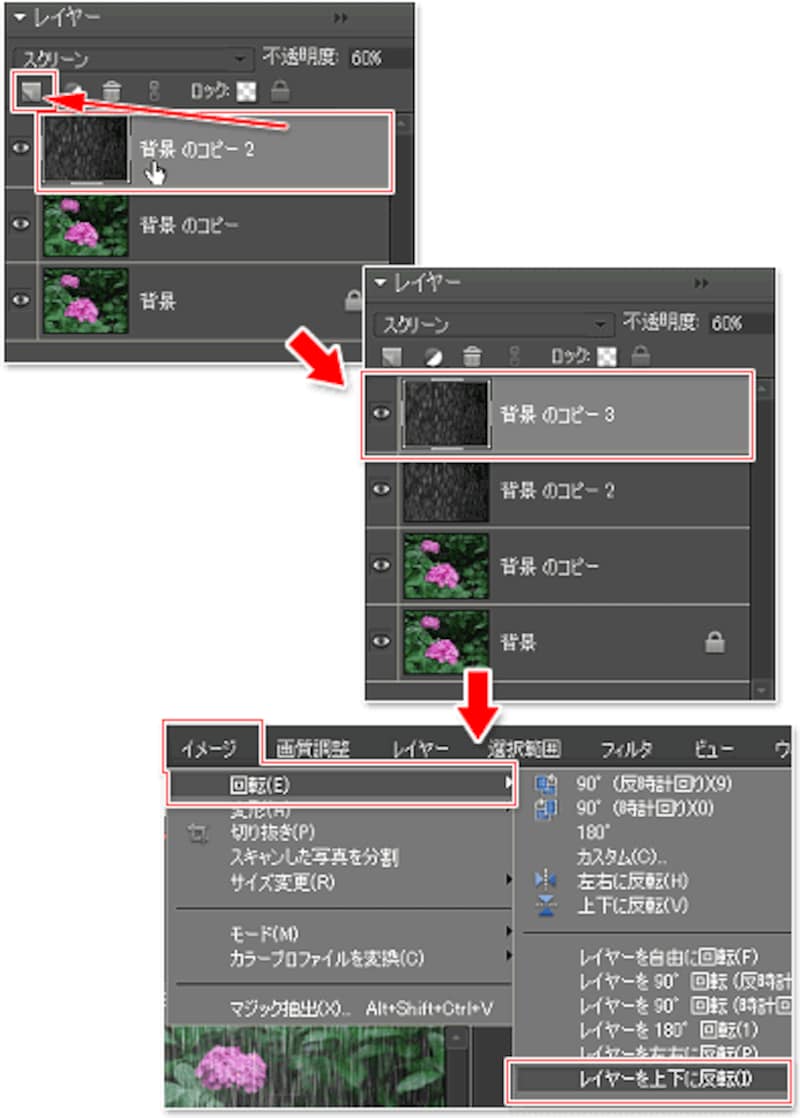
[背景のコピー 2]レイヤーを、[新規レイヤーを作成]ボタンにドラッグします。すると[背景のコピー 3]レイヤーが重なります。
この複製したレイヤーの向きを変えます。[イメージ]メニュー→[回転]→[レイヤーを上下に反転]を選びます。
 |
| 複製した雨降り画像のレイヤーだけが、上下反転した状態です。 |
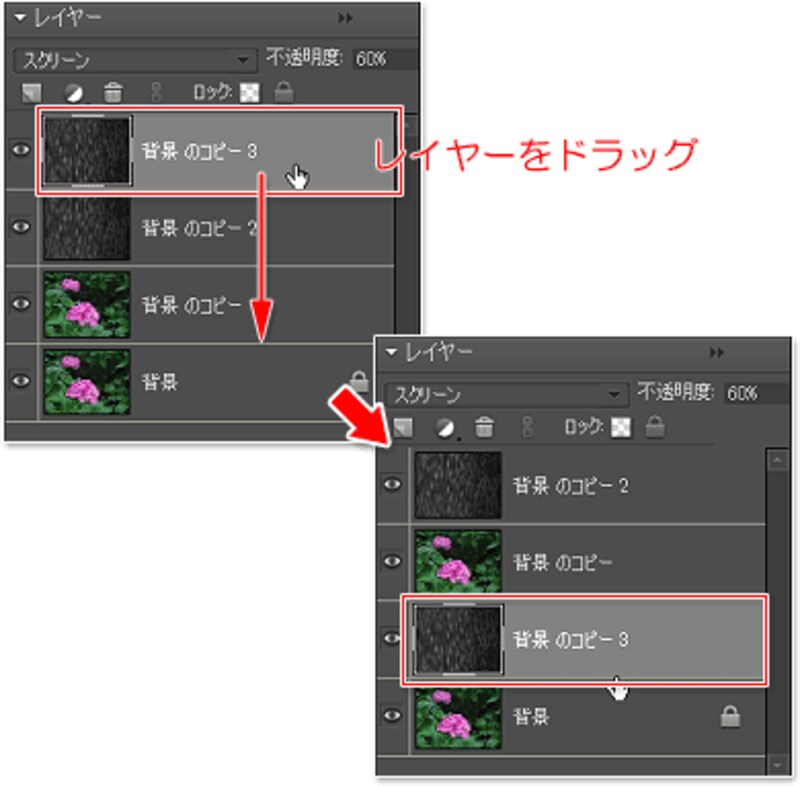
上下に反転した雨降り画像の[背景のコピー 3]レイヤーを、[背景]レイヤーと[背景のコピー]レイヤーの間にドラッグして移動します。
 |
| 雨降り画像の[背景のコピー3]を、[背景]レイヤーと[背景のコピー]レイヤーの間に移動したところです。 |
雨と背景を合成します。
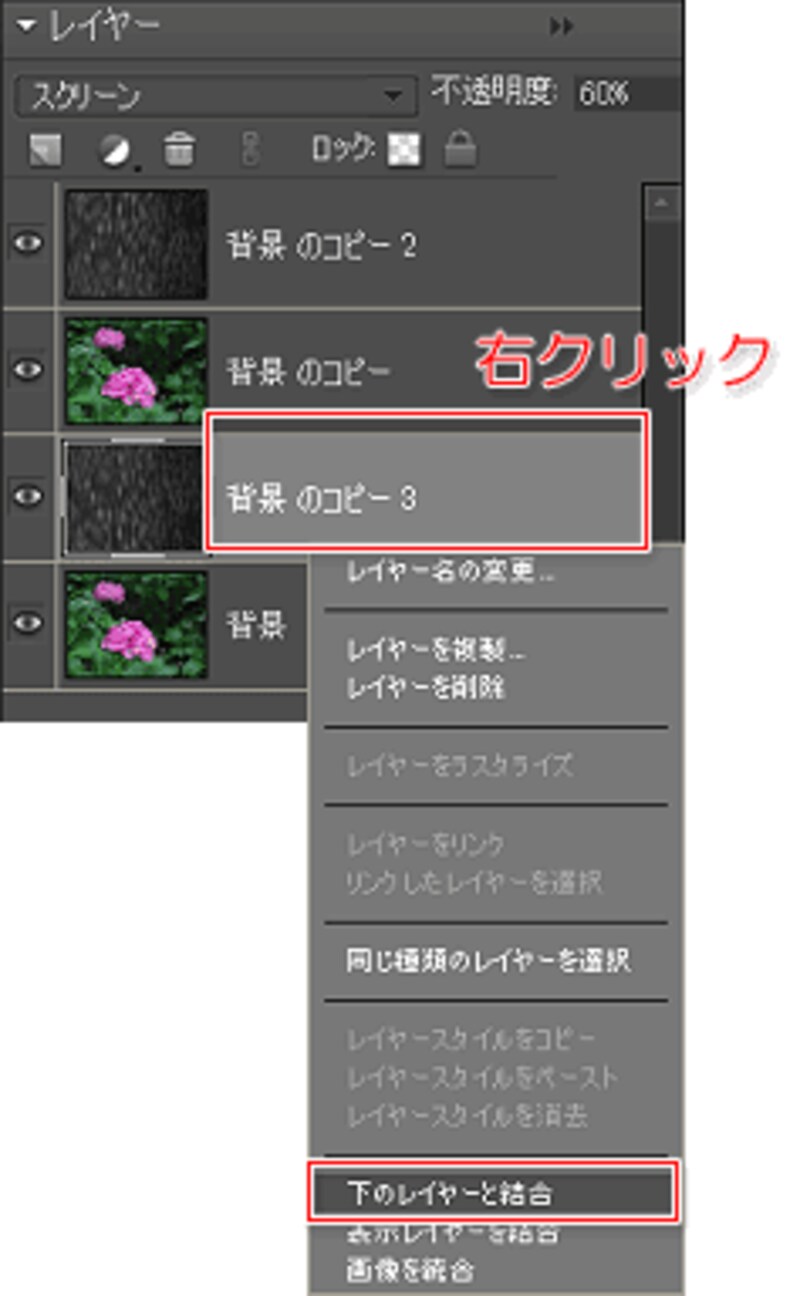
移動した[背景のコピー 3]を右クリックして[レイヤー]→[下のレイヤーと結合]を選びます。

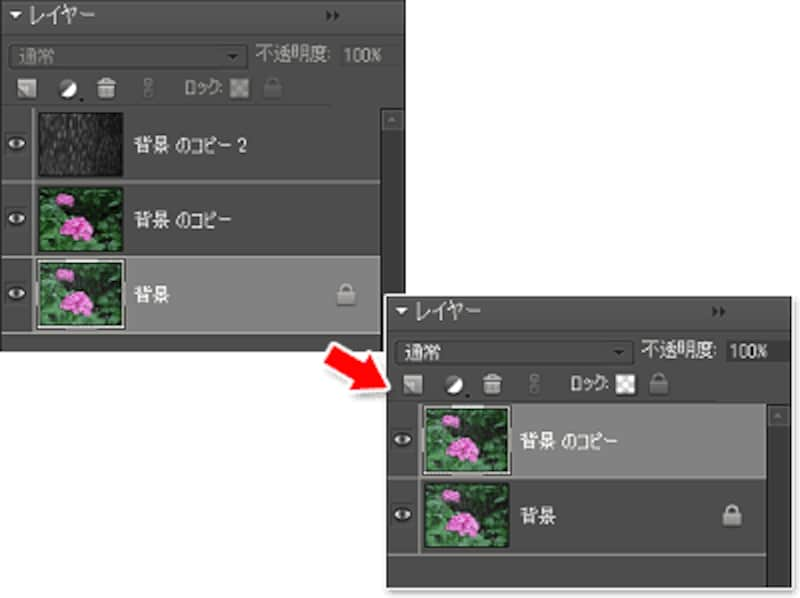
次に、[背景のコピー 2]を選択して、同様に[下のレイヤーと結合]を行うと、もう一つの雨の画像と元の写真のレイヤーが合成されます。この結果、レイヤーパレットには、2枚の雨降り写真のレイヤーが重なります。
 |
| 雨の画像をそれぞれ写真のレイヤーに結合して、雨降りを適用した2枚のレイヤーができあがりました。 |
GIFアニメーションを作成する
まずはできあがった画像をレイヤーごと保存しておきましょう。
[ファイル]メニュー→[保存]を選び、ファイル形式は「Photoshop(*.PSD)」を選びます。この形式はレイヤーの状態を保ったまま保存しておきます。
次に雨降りGIFアニメーションのファイルを書き出して保存します。
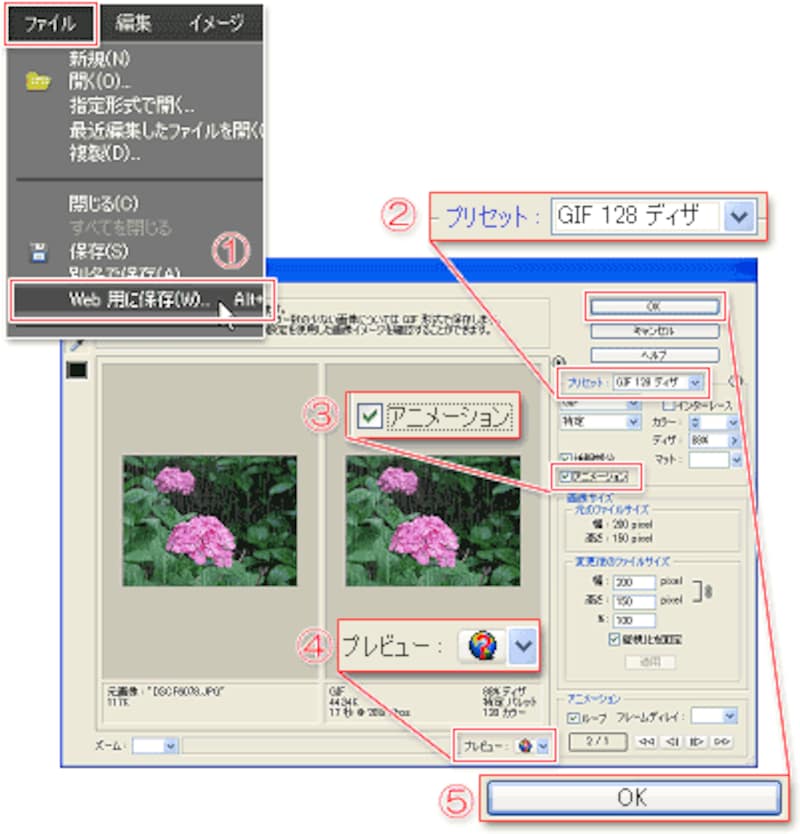
- [ファイル]メニュー→[Web用に保存]を選びます。
- [Web用に保存]ダイアログボックスで、プリセットを[GIF 128ディザ]を選択します。
- [アニメーション]と[繰り返し]にチェックを入れます。
- [プレビュー]ボタンをクリックすると、Webブラウザが起動して、雨降りアニメーションが確認できます。
- 確認しましたら、[OK]をクリックします。

続いて開くダイアログボックスでは、任意のフォルダの場所に名前を付け、ファイル形式を(*.gif)にして保存して、完成です。
![]()
応用編・モノクロで古びたムービー化
このアニメーションをモノクロにすると、古いノイズのかかったムービーの雰囲気になります。[イメージ]メニュー→[モード]→[グレースケール]を選び、続けて開くダイアログボックスで[統合しない]を選びます。その後は上記の[Web用に保存]を選び、同様にGIFアニメーションとして書き出します。お試しください。
 |
| モノクロバージョンです。 |








