STEP.1 : 「Web拍手」をダウンロードする
「Web拍手」のCGIは、Web拍手公式サイトからダウンロードできます。 ZIP形式で圧縮されているので、すべて展開して下さい。
STEP.1-2 : 必要ならCGIファイルの1行目を編集する
標準では、ダウンロードしたCGIファイル( clap.cgi と kaiseki.cgi )の1行目は、次のようになっています。
お使いのウェブサーバで、この記述で問題ないなら何も編集する必要はありません。 もし、サーバ管理者から指定されている記述が他にあるならそのように修正します。例えば、次のような記述がよくあります。
STEP.2 : 「Web拍手」をアップロードする
ダウンロードしたファイルのうち、「Readme.txt」以外のすべてのファイルを、Webサーバにアップロードします。 「webclap」などの名称で専用のフォルダを作成し、そこにすべてアップロードするとよいでしょう。
STEP.3 : 各ファイルのアクセス権を変更する
CGIをアップロードする際には常に必要なことですが、ファイルの種類に応じて「アクセス権(パーミッション)」を変更する必要があります。
次のように変更して下さい。
| ファイル名 | アクセス権 | (備考) |
|---|---|---|
| clap.cgi | 755 | 実行権を付加します。 |
| kaiseki.cgi | ||
| lock.dat | 666 | 書込権を付加します。 |
| log.dat | ||
| mes.dat | ||
| clapinit.cgi | 644(変更なし) | 読めればよいだけなのでそのまま。 (変更不要) |
| jcode.pl | ||
| graph1.gif | ||
| graph2.gif |
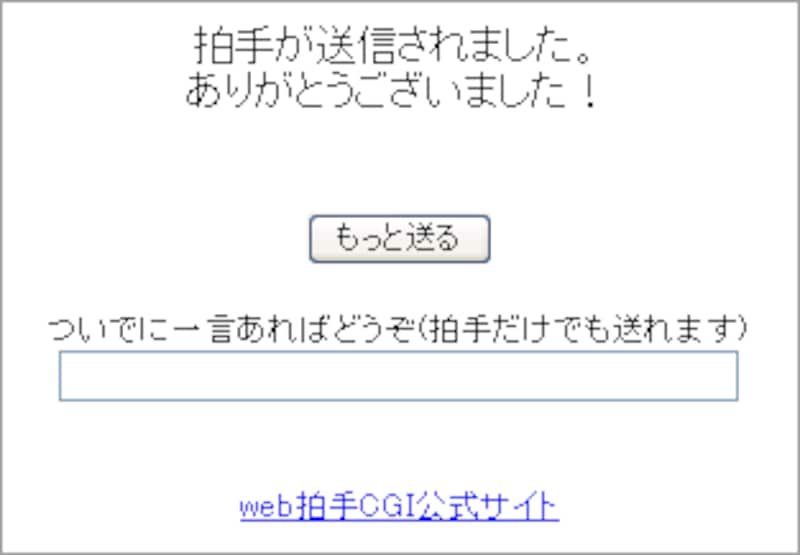
STEP.4 : 「Web拍手」の動作を確認する
アップロードしたファイルのうち clap.cgi をブラウザで表示させてみます。
次のように、Web拍手が行われた旨の表示が見えたら設置成功です。

ここで表示される文字列は自由に変更できます。 イラストを表示したい場合は、文字列にHTMLタグを含めることで表示可能です。 (詳しくは後述)
STEP.5 : 「Web拍手」のためのボタンをHTMLに記述する
上記までの手順で、「Web拍手」のCGIは設置できました。
あとは、実際に「Web拍手を送る」ためのボタンを設置するだけです。
ただ clap.cgi へリンクするだけでも拍手を送ることは可能ですが、 お勧めなのは、ボタンを置いて、小さな別ウインドウで表示することです。







