平方メートル(m²)や立方メートル(m³)のような2乗・3乗を表示したい

n乗(指数)をHTMLで表示したい
単位として使うならせいぜい2乗・3乗まででしょうが、数式などでは5乗や10乗などのようにもっと大きな数字を使うこともありますし、「xのy乗」などのように英字が使われる場合もあります。このような表示も、HTMLなら問題なく記述できます。本記事では、以下の2通りの書き方をご紹介いたします。
HTMLのsup要素を使って上付き文字にすることで、n乗を表現する書き方
HTMLには、右肩に小さく表示される文字「上付き文字」を作るsup要素があります。このsup要素を使ってn乗の数値や文字を書けば、簡単に累乗の指数を表示できます。例えば以下のようにHTMLソースを記述します。2乗: 30km<sup>2</sup> (平方キロメートル) 3乗: 51cm<sup>3</sup> (立方センチメートル) n乗: x<sup>10</sup>+y<sup>7</sup> (xの10乗+yの7乗) 英字: x<sup>a</sup>+y<sup>b</sup> (xのa乗+yのb乗)このHTMLソースをブラウザで表示すると、下図のように見えます。

sup要素で上付き文字を作ることで、累乗の指数を表示
※sup要素のスペルを、英単語のsub(サブ)と間違えないようご注意下さい。この要素名になっている「sup」は、右肩文字・上付き記号という意味の英単語Superscript(スーパースクリプト)の略です。
■注釈を示す脚注番号などの表記にも使える
sup要素は上付き文字を作る要素ですから、下記のように注釈の存在を示したり脚注番号を掲載したりする用途にも活用できます。
n乗のnを累乗の指数<sup>※5</sup>と呼びます<sup>[3]</sup>。リンクにしたい場合は、下記のようにsup要素の中にリンク(a要素)を入れると良いでしょう。
n乗のnを累乗の指数<sup><a href="#note5">※5</a></sup> と呼びます<sup><a href="#ref3">[3]</a></sup>。これらのHTMLソースをブラウザで表示すると、右図のように見えます。このような脚注番号の表示方法は、Wikipediaなどでも活用されています。
HTMLの文字実体参照を使って、2乗・3乗を表現する書き方
1乗・2乗・3乗の3種類に限っては、HTMLで特殊な文字を掲載するために使われる文字実体参照という記述方法を使って、記号として表示することもできます。例えば以下のように記述します。1乗: x¹ (xの1乗) 2乗: 12km² (平方キロメートル) 3乗: 80cm³ (立方センチメートル)すべて半角文字で、「&」から始まって「;」(セミコロン)で終わる書き方です。特に最後のセミコロン記号を忘れないようご注意下さい。上記のHTMLソースをブラウザで表示すると下図のように見えます。

文字実体参照で累乗の指数(1乗~3乗)を表示
先程のsup要素を使う場合と比べて若干大きさが異なりますが、ほぼ同じように見えます。ウェブページ上に掲載する場合には、この文字実体参照と先程のsup要素のどちらを使っても問題ありません。1乗・2乗・3乗の3種類しか用意されていませんが、ソースの記述量は文字実体参照を使う方が短くて済みます。
■記号として定義されているので、そのままHTMLソースに書くこともできる
上記でご紹介した1乗・2乗・3乗の3種類は、Unicodeの文字セットの中で「右肩に表示される小さな数字」として以下のように定義されています。
- 「¹」=Unicode: 00B9, UTF-8: C2B9 (文字実体参照 ¹ )
- 「²」=Unicode: 00B2, UTF-8: C2B2 (文字実体参照 ² )
- 「³」=Unicode: 00B3, UTF-8: C2B3 (文字実体参照 ³ )
したがって、HTMLファイルの文字コードがUTF-8などのUnicodeなら、わざわざ文字実体参照などを使わなくてもそのまま下記のようにソース中に直接記述することもできます。
<p> 東京ドームの建築面積は、 <strong>46,755m²</strong> です。 </p>この方がソースは読みやすいでしょう。この方法は、TwitterやFacebookなどに2乗・3乗の数値や単位を書きたい場合にも使えます。TwitterやFacebook上では文字実体参照を記述することはできませんがUnicodeの文字はそのまま書けるため、「²」や「³」をコピーして貼り付ければ書き込めます。
■0乗やa乗のような記号もあるが、これは指数ではなく序数
Unicodeには、0乗のように見える「º」やa乗のように見える「ª」がありますが、これらは指数ではなくスペイン語やイタリア語などで使われる序数です。男性序数標識の「º」(ゼロではなくオー)と女性序数標識の「ª」で、それぞれ文字実体参照では º と ª で表示できます。
備考:かなり古いブラウザではsup要素を使うと見た目に問題があった
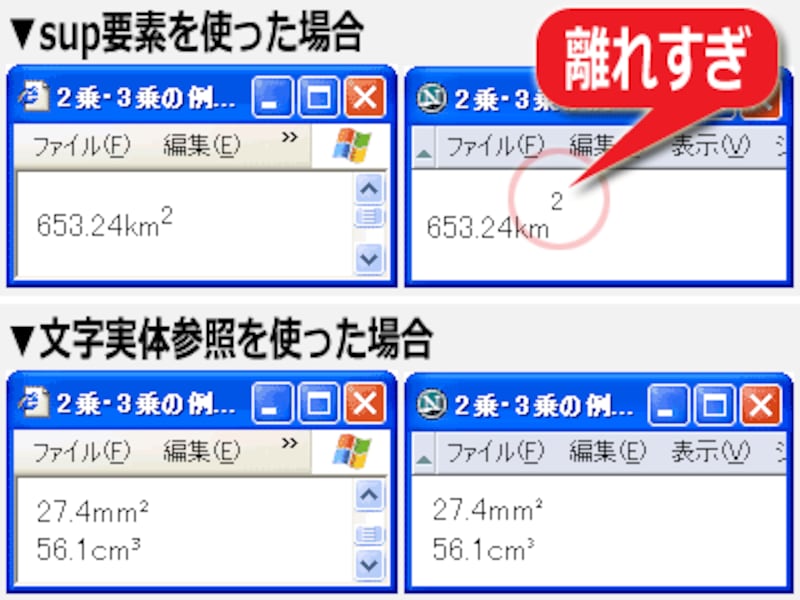
最初にご紹介したsup要素を使ってn乗を表示すると、Netscape Navigatorというかなり古いブラウザでは見た目に問題がありました。本記事の初版(2006年8月23日公開)では下図の表示例を紹介していました。
古いブラウザではsup要素を使うと文字が離れすぎる場合があった
左側が2006年当時のWindowsXP版Internet Explorerで表示した場合で、右側がNetscape Navigatorで表示した場合です。Netscape Navigatorでsup要素を使った表示例(図の右上)だと、累乗の指数部分がずいぶん上方向に離れてしまって、2乗には見えにくくなってしまっています。したがって、このブラウザに対応するためには文字実体参照を使った方が良い、と解説していました。現在では、Netscape Navigatorのユーザ自体がまず居ないでしょうから、何も気にする必要はないでしょう。
右肩に小さく載せる数字(指数)の表示にはsup要素を使う
今回は、2乗・3乗などといった累乗の指数をウェブ上に表示する方法として、HTMLのsup要素を使う方法と、文字実体参照を使う方法をご紹介いたしました。どちらも簡単に表示できます。面積や体積の単位を表記する際などに活用してみて下さい。【関連記事】
- 100種類以上ある! ウェブ上で使える矢印記号
- ハートマークを表示したい! ハート記号の出し方
- 「♪」以外の音符記号を表示させたい!
- Web上で使えるスペース(空白文字)いろいろ
- 丸囲み数字、機種依存文字を使うには