alt属性で代替文字を指定しただけでは不十分
 |
| 代替文字が表示された例 |
画像を表示させるimg要素には、下記のように「alt属性」を記述する必要があります。 alt属性に文字を記述しておけば、その画像が表示されなかった場合に、画像の代わりにその文字が表示されます。
何らかの原因で画像が表示されなかった場合や、読み上げソフトによる閲覧に対応するためにも、このalt属性は必須です。 このことは、アクセシビリティの基本なので、ご存じの方々も多いでしょう。
しかし、alt属性に文字を指定するだけでは、十分だとは言えない場合があります。 alt属性で指定した代替文字に対しても、実は文字色の指定が重要です。
代替文字が読めない配色になっている場合もある
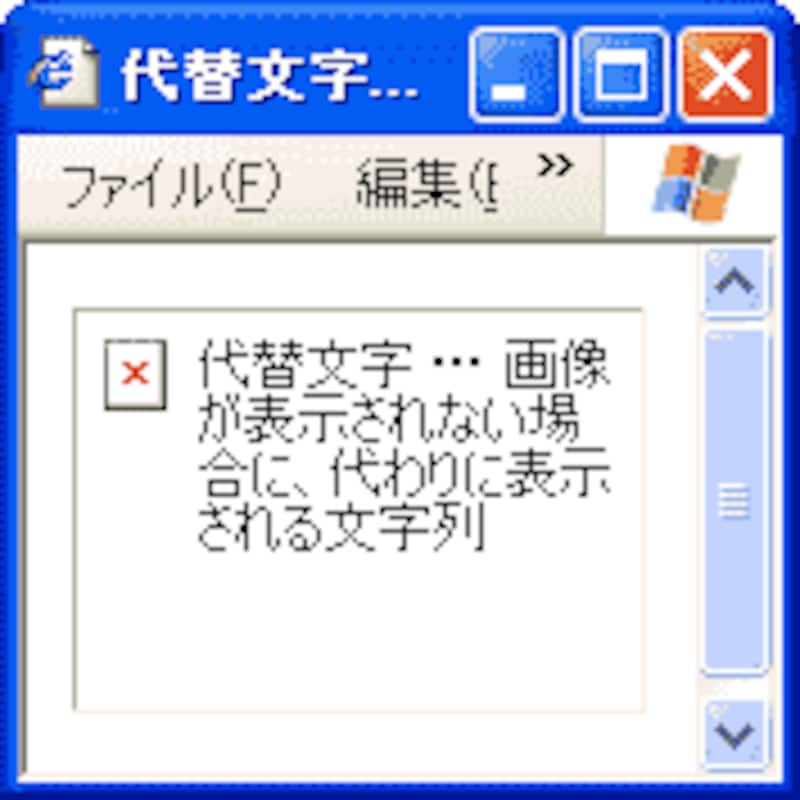
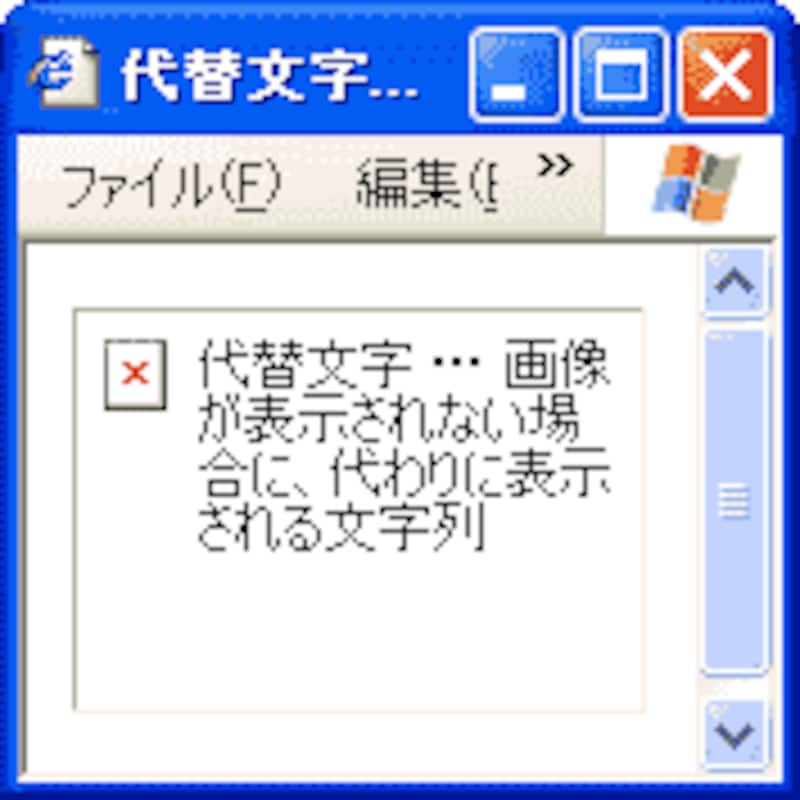
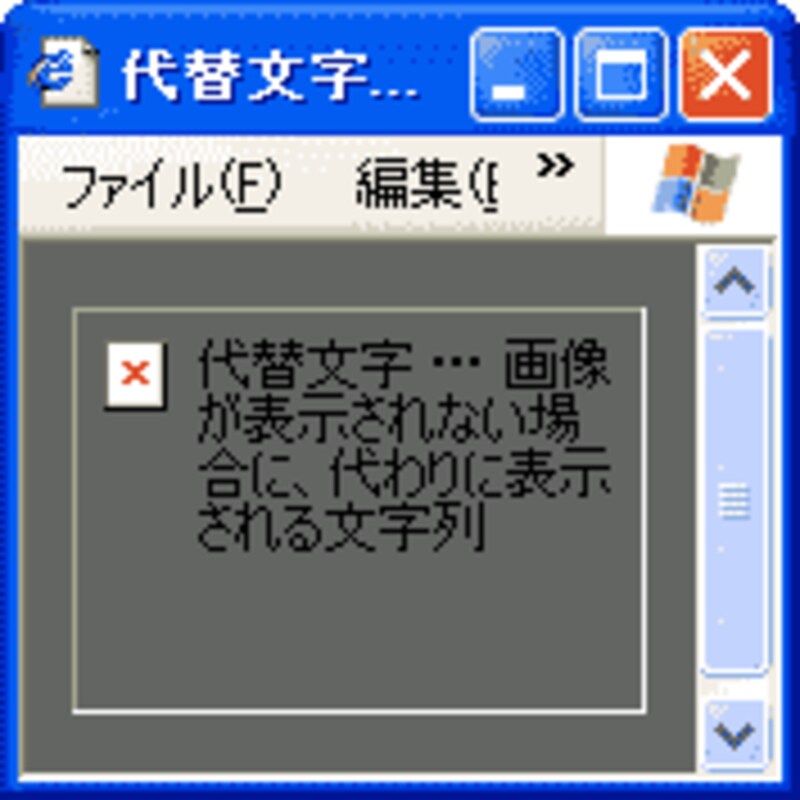
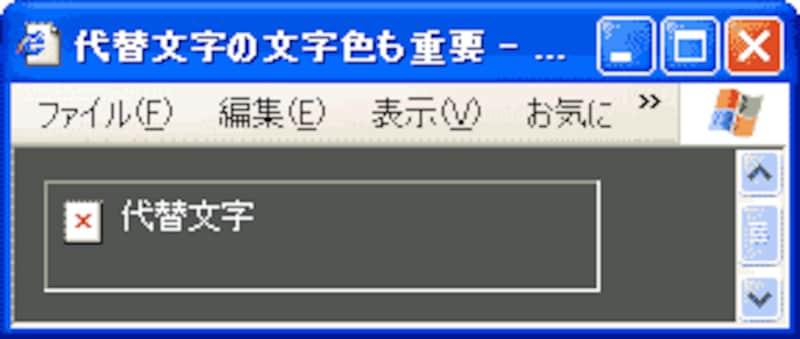
以下の2つの画像(ブラウザのキャプチャ)を見比べてみて下さい。 左側は背景色が白色のページ、右側は背景色が灰色のページです。 共に、画像は表示されておらず、alt属性に指定した代替文字が表示されています。


代替文字の色が黒色なので、背景色が灰色だと見えにくいですね。 もし、背景色が黒色だったら、代替文字はまったく見えません。これでは、代替文字の意味がありませんね。
代替文字に文字色を指定する
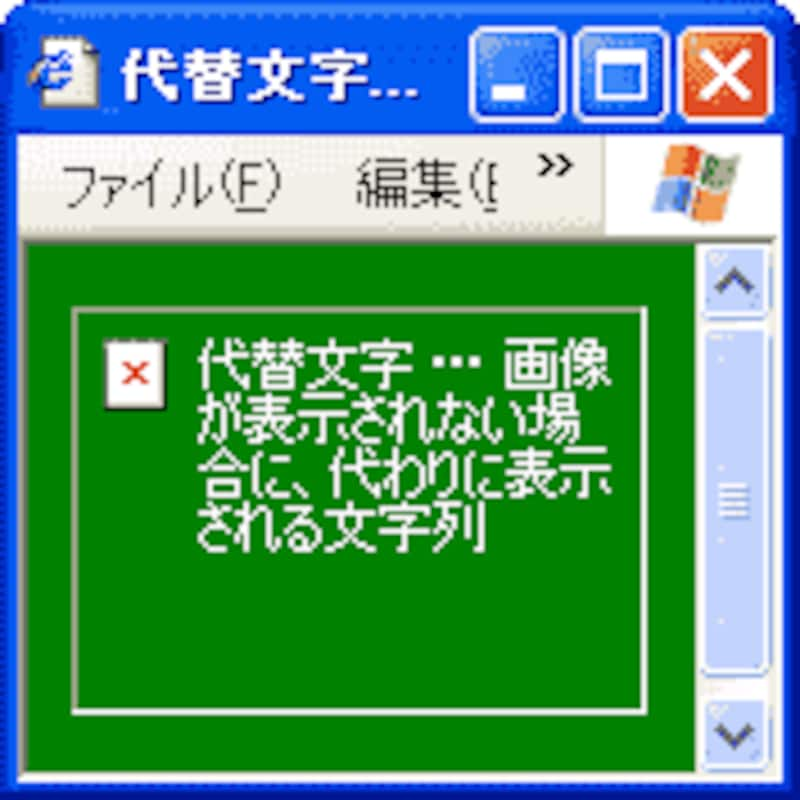
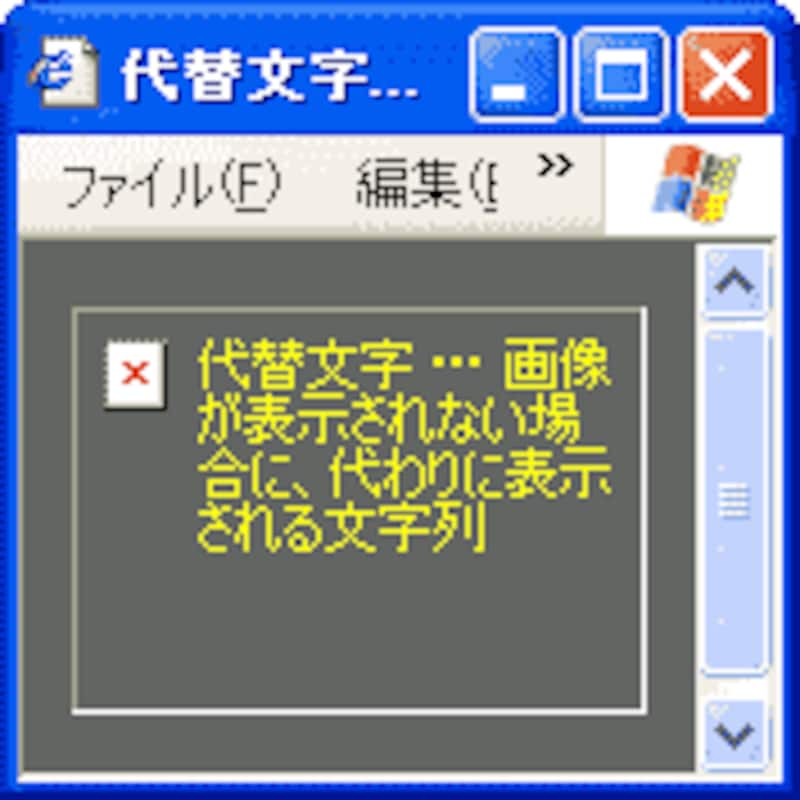
以下の例を見て下さい。代替文字に色が付いているため、背景色が白色でなくても代替文字がハッキリ読めます。


このように、代替文字に対しても文字色を指定しておくことが重要です。 特に、濃い背景色を使っている場合には必ず指定する必要があるでしょう。
代替文字に色を付けるには?
代替文字に色を付ける方法は、普通に文字色を指定する方法と同じです。
例えば以下のようにして、文字色を指定することができます。
<img src="image.gif" width="200" height="40" alt="代替文字">
</div>
上記のソースでは、文字色として白色(white)を指定しています。このソースを表示すると、次のように見えます。(ページの背景色が灰色の場合)

上記の例の場合、div要素内には画像しかないので、画像が正しく表示される場合には、文字色の指定は意味がありません。 しかし、画像が表示されず代替文字が表示される場合には、(代替文字の表示に)文字色の指定が使われます。
おわりに
「画像が表示されない場合の表示確認」というのは、なかなか忘れがちです。 背景色に濃い色を使っている場合は、せっかく指定してある代替文字が無駄になっているかも知れません。 ぜひ、お気を付け下さい。







