ブログなど「段組」を使っているページに、「段の横幅」よりも大きな画像を貼ると、段組が崩れてしまいます。 そうならないように、サイズを小さくした画像(サムネイル画像)を別途用意する方法がよく使われます。 でもこの方法は、画像を加工しなければならないので、とても面倒です。
そんなときは、巨大な画像を貼っても段組の構成が崩れないようにするスタイルシートを使いましょう。
段組内に巨大な画像を貼ってみる
All Aboutのこのページもそうですが、ブログなどでも、2段組や3段組のレイアウトを使っているページはよくありますね。 そういったページに、段の横幅よりもサイズの大きな画像を貼れば、画像を貼った段の横幅が伸びるなど、段組構成が崩れてしまいます。
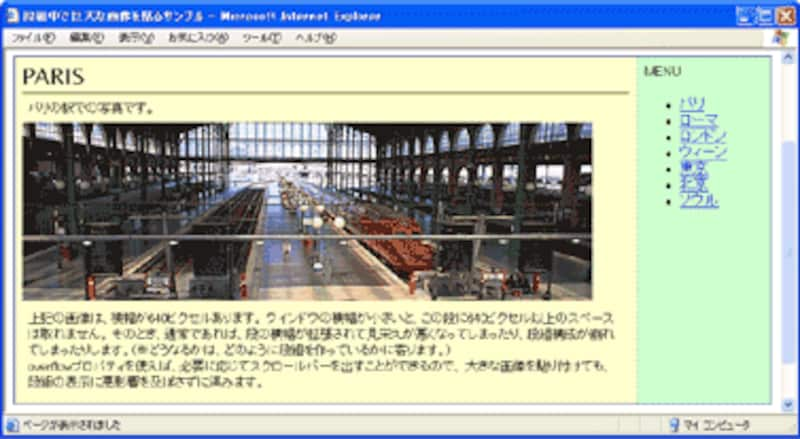
以下の例を見て下さい。 2段組構成のページに、横長の画像を貼っています。

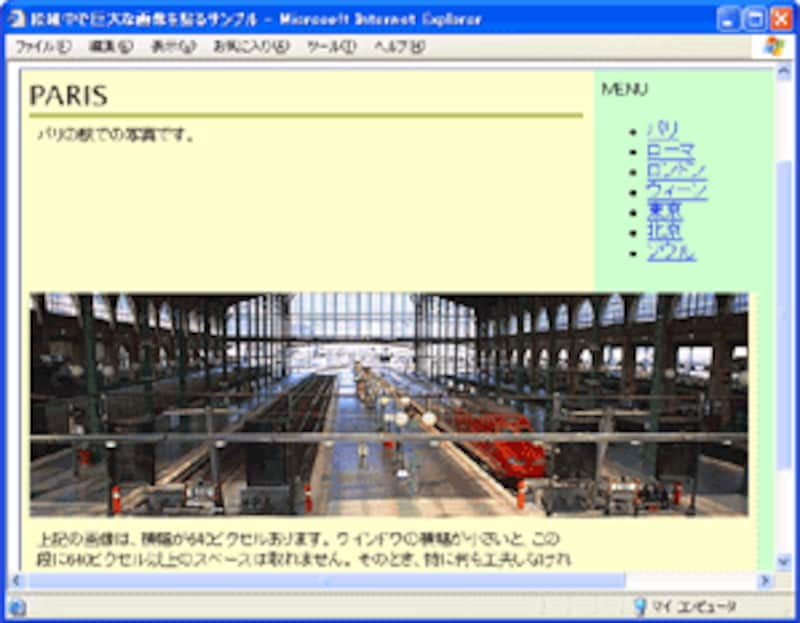
上記の例では、「画像の横幅」よりも「段の横幅」の方が大きいので、特に問題なく表示されていますね。 しかし、ウインドウ幅を狭めると、下図のように、段組構成が崩れてしまいます。
※崩れ方は段組の作り方によって異なります。画像を貼った段の横幅が伸びる場合もあります。

これでは困りますね。
このような可能性があるため、段組構成の内側では、あまり大きな画像は使えません。
そこで、スタイルシートを使います。
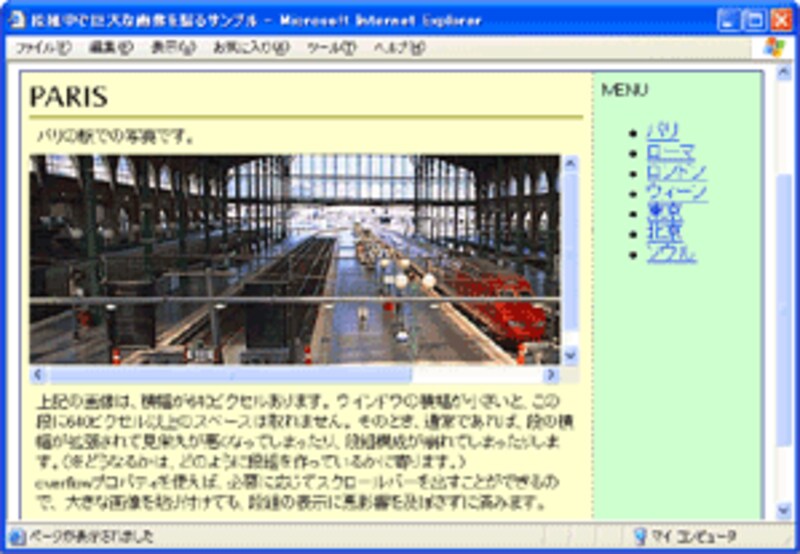
スタイルシートを活用すると、下図のように表示させることができます。

横幅の大きな画像に、スクロールバーが付いていますね。
このスクロールバーは、「段の横幅」よりも「画像の横幅」が大きい場合だけに表示されます。 「段の横幅」が十分に広い場合には、スクロールバーは表示されません。
このような仕組みを用意しておけば、画像の大きさを気にせず貼っても、段組構成が崩れることはありません。
overflowプロパティを使う
上記のようなデザインを実現するには、スタイルシートの overflow プロパティを利用します。 overflowプロパティは、はみ出る部分の表示をどうするかを指定できるプロパティです。







