セル全体が立体的に見える表を作るには
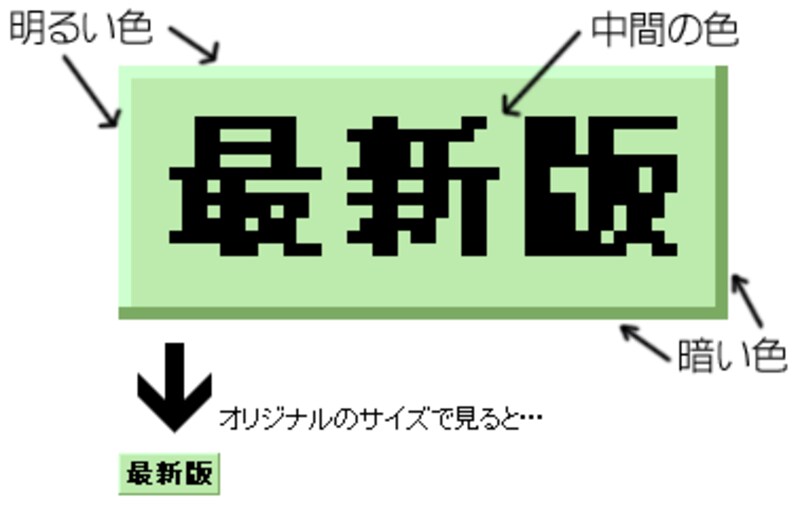
何かを立体的に見せるには、「光の当たっている部分」と「陰になっている部分」を表現します。 具体的には、上側と左側に明るい色を、下側と右側に暗い色を使い、その中間色で背景を塗ると、立体的に出っ張って見えます。
 |
この方法を使って表のセル全体をデザインすると、以下のように見せることができます。
なお、明るい部分と暗い部分を逆転させ、上側と左側を暗く、下側と右側を明るくすると、立体的にへこんでいるように見えます。 (よく分かるように、全体の背景を灰色にしています。)
それでは、具体的にスタイルシートを記述する方法をご紹介致しましょう。








