HTML&スタイルシート
プロ顔負けのホームページ作成術 <目次>
本書の全体の目次です。
掲載されているだいたいの内容を知る参考にどうぞ。
各章の目次の右側にある画像は、その章内にある1見開きの縮小画像です。
■目次
- 第1章 準備編 「ホームページの準備」ホームページの仕組みを理解しよう!
![知っておきたいホームページ作成方法]()
- HTMLとスタイルシートでデザインするホームページ
- HTMLとスタイルシートのホームページの基礎
- デザインを統一して訪問者に安心感を与える
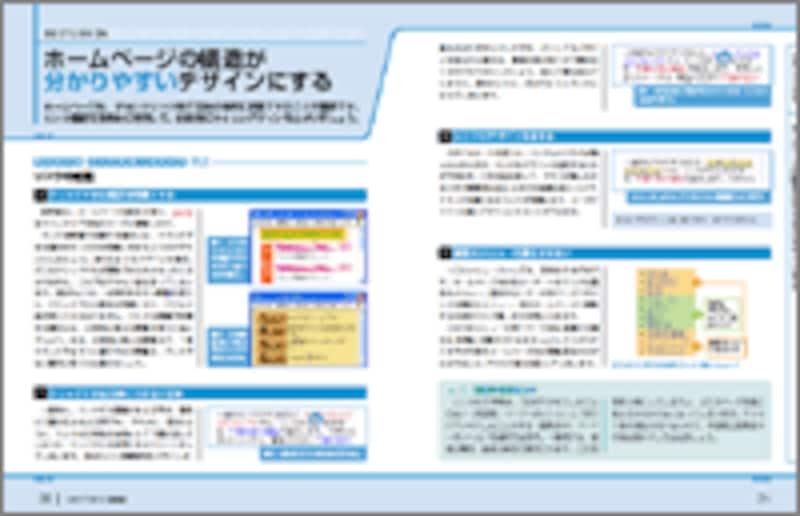
- ホームページの構造が分かりやすいデザインにする
- 読んでもらえる、伝わる文章デザイン
- パソコンの環境に左右されないリキッドレイアウトデザイン
- 第2章 実践編 「ホームページの基礎を極める!」ホームページの基礎を学ぶ!
![じっくり読むスタイルシート基礎の解説]()
- スタイルシートでつくるWebサイトデザイン
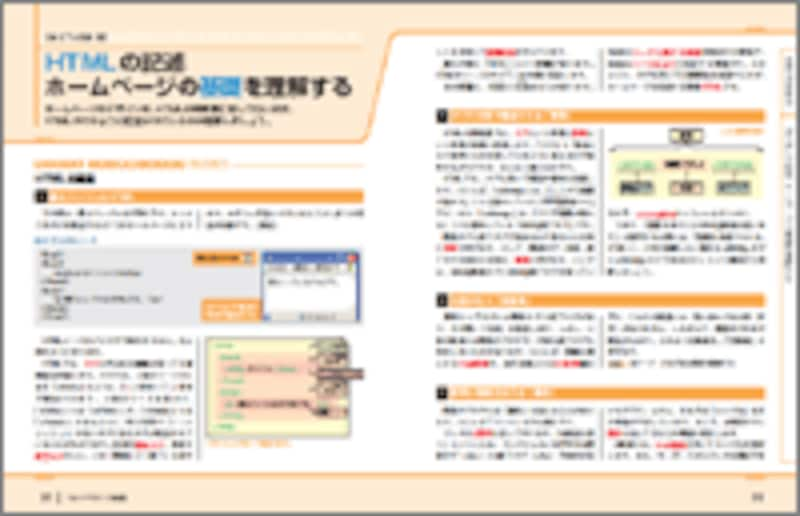
- HTMLの記述方法ホームページの基礎を理解する
- HTMLの正しい文法構造を理解する
- HTMLを編集する=「body要素」に本文を書く
- HTMLで使われるさまざまな要素を理解する
- デザインを構成するスタイルシートの記述方法
- スタイルシートの構造を理解してデザインする
- HTMLとスタイルシートを記述する方法
- HTMLの記述方法と注意点を理解する
- 複数のページで同じスタイルを適用する
- 第3章 CSS活用編 「Webデザインを極める!」CSSを使ったスーパーテクニック
- 基礎編
![スタイルシートのデザインを順を追って試せる解説]()
- スタイルシートデザインの基礎
- 文字のサイズを変える
- 文字の色を変える
- 背景色を設定する
- フォントを指定して装飾する
- 斜体で引用を表現する
- 文字を目立たせる
- 枠線を使って境界をハッキリさせる
- 文章の余白を設ける
- 挿絵を表示する
- 文字を右寄せする
- ソースのまとめ
- テキスト編
- 文章の行間を調整して読みやすくする
- 蛍光ペン効果で文字や文章を強調する
- 下線を付けて文章を強調する
- 文字間隔を広げてインパクトを出す
- 段落先頭にインデントを設定して字下げする
- 手書き風の下線で手作り感を出す
- ページデザイン編
![たくさんのスタイルシートサンプル(ページデザイン編)]()
- ページに背景画像を挿入する
- ページ外周の余白を消して端までデザインする
- 背景画像を固定する
- 背景画像を左端だけに適用
- ページ右下にロゴやマスコットを表示
- スクロールバーを装飾する
- ボックス編
- 枠線で見出しをデザイン
- 左側に余白を設けて階層を表現する
- 隣接するブロック間の余白を調整する
- 最初の1文字だけに装飾を加える
- 1行目にだけ特別な装飾を加える
- リンク編
- マウスポインタが重なると変化するリンク
- マウスが乗ったときだけ下線が出るリンク
- リンク画像の枠線を消す
- リンクをボタンのように見せる
- フォーム編
- 入力フォームの横幅と高さを揃える
- 入力フォームを装飾する
- プルダウンメニューのメニュー項目を装飾する
- 日本語入力機能を制御して、半角文字で入力させる
- 入力フォームを装飾する
- 画像編
![たくさんのスタイルシートサンプル(画像編)]()
- 画像を端によせて挿絵のように配置する
- 画像に額縁のような枠を付ける
- 画像の周囲に余白を加えて本文を読みやすくする
- 画像を自由位置に配置する
- 画像上の自由な位置に文字を重ねる
- 画像を半透明にする
- リスト編
- リストの先頭記号を変更する
- リストの先頭記号に画像を使う
- リストを横に並べてナビゲーションバーを作る
- 表組み編
- 表の線を自由にデザインする
- セルとセルの間隔をなくす
- セル内部に余白を設けて見やすくする
- 表のヘッダやフッタに色を塗って分かりやすくする
- 列ごとに色分けして見やすくする
- 特定のセルを強調する
- 表をセンタリングする
- その他
- マウスカーソルを変更して隠しリンクを作る
- 画面表示と印刷でスタイルを分ける
- 文字の表示を制御してスクロールバーを表示する
- ルビの振り方を指定する
- キーボードからの入力を表すデザイン
- 縦書きで表記する
- スペースや改行をそのまま表示する
- 基礎編
- 第4章 レイアウト編1 「段落を自由に操ろう!」段組構成テクニック
![スタイルシートで作る段組の解説]()
- 段組レイアウトで本格派を目指そう!
- スタイルシートで段組をつくる基礎
- スタイルシートだけで段組を変更する
- 段組を解除して正しい表示にする
- 人気のある3段組レイアウトを作る
- サイズを固定したレイアウトを作る
- HTMLの記述方法
- スタイルシートで段組を作る
- 装飾を施す
- 文字が隣の段に入り込むのを防ぐ
- 段の背景色が切れないようにする
- 第5章 レイアウト編2 「ブログの仕組みを学ぼう!」ブログレイアウトに挑戦しよう!
![第5章はブログのスタイルシートのカスタマイズ方法]()
- ブログをつかったスタイルシートの活用
- ブログのデザイン構成
- ブログのデザインをカスタマイズする
- 付録
- Webセーフカラー
- 特殊文字の書き方
- 特定のブラウザに対してスタイルを適用させないようにする方法
■「HTML&スタイルシート プロ顔負けのホームページ作成術」
- 著者:西村 文宏
- 出版社:成美堂出版
- サイズ:B5変判 256ページ(オールカラー)
- 発売日:2005年10月12日
- ISBN:4-415-03138-2
- 付録:CD-ROM 1枚
- 価格:¥1,785円(税込)
ご購入は
- Amazon.co.jpでご購入(送料無料)
- 楽天ブックスでご購入(送料無料)
ネット書店や全国の書店などでお求め下さい。 (Amazonや楽天ブックスでは¥1,500円以上は送料無料ですので、本書は1冊で送料無料になります。)