表示面積を限定した狭いボックス内にスクロールバーを加える方法
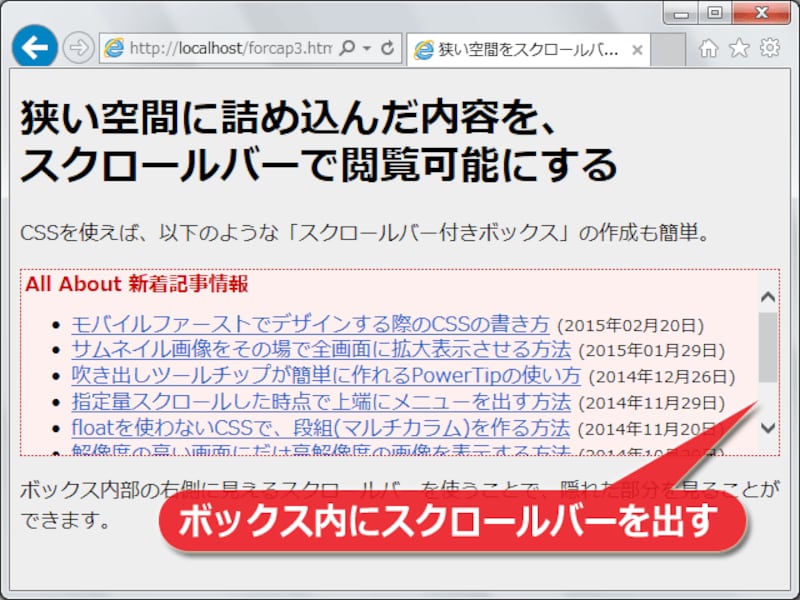
それでは、前ページで「スクロールバー付きボックス」として掲載したサンプルのように、- ボックスの表示面積を狭く制限して、
- あふれ出る部分があれば、スクロールバーを表示し、
- 見えない部分はスクロールすることで閲覧できる
スクロールバー付きボックスは、CSSでheightとoverflowを使うだけ
まず、HTMLにはブロックを1つだけ書いておきます。後からCSSで装飾を加えるために適当なclass名を付加しておきます。ここでは例として、p要素に「infobox」というclass名を付加していますが、p要素以外を使っても問題ありませんし、他のclass名に変えても問題ありません。<p class="infobox"> スクロールバーを出したい ::: ボックスの中身 </p>
さらに、以下のようにCSSソースを記述します。
<style type="text/css">
p.infobox {
height: 6.3em; /* 高さを制限(※) */
overflow: scroll; /* スクロールバーを表示(※) */
border: red 1px dashed; /* 枠線を追加 */
background-color: #fff0f0; /* 背景色を追加 */
}
</style>
必要な記述は「※」印を加えた2行のみです。heightプロパティでボックスの高さを制限しておき、overflowプロパティでスクロールバーを表示させています。詳しい意味は後述します。なお、borderプロパティを使ってボックスに枠線(赤色で太さ1ピクセルの点線)を加えており、さらにbackground-colorプロパティで背景色(薄い赤色)も加えています。これらの装飾は、ボックスの描画範囲が分かりやすいように加えただけであって必須ではありません。好みに応じて変更して下さい。省略しても構いません。
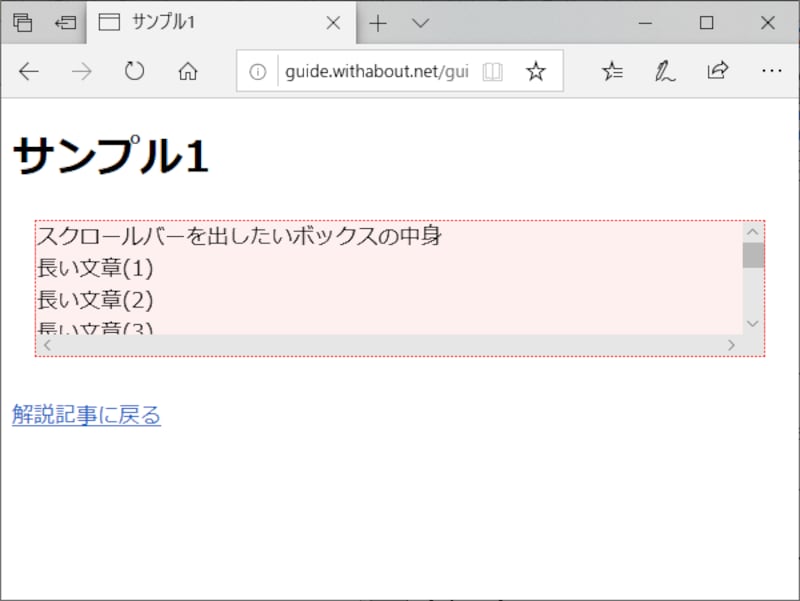
上記のHTML+CSSソースをブラウザで表示すると、下図のように見えます。お使いのブラウザで直接試してみたい場合は、サンプル1ページをご覧下さい。
先程記述したCSSソースでは、heightプロパティの値が「6.3em」でした。そのため、ボックスの高さは6.3文字分になります。さらに、overflowプロパティの値が「scroll」なので、スクロールバーが縦横に表示され、もし中身があふれ出る場合にはスクロールすることで見えるようになります。
なお、ボックスの高さを6.3文字分と指定したのに中身が4行程度しか表示されていないのは、行間が広めに空いていることと、「スクロールバーの面積分も含んだ全体の高さ」として解釈されるからです。
横スクロールバーを消すには?
上記に掲載したサンプルでは、縦スクロールバーのほかに横スクロールバーも表示されています。本記事の冒頭でご紹介した表示例では、縦スクロールバーのみが表示されており横スクロールバーは見えていませんでした。横スクロールバーは存在しない方が、ボックスの内部がスッキリして見やすいでしょう。最後に、横スクロールバーを消したい場合に使えるoverflowプロパティの書き方などをご紹介いたします。