ボックスにスクロールバーを追加できるoverflowプロパティの値
任意のボックスにスクロールバーを追加してスクロールできるようにするには、CSSのoverflowプロパティを使います。overflowプロパティは、対象要素の描画範囲からはみ出す部分(=描画領域の内側に入りきらない部分)をどのように表示させたいかを指定できるプロパティです。値には、次の4つのうちどれかを指定します。- auto : ブラウザに任せる
- scroll : スクロールさせる
- visible: はみ出してでも全部表示する
- hidden : あふれる部分は非表示にする
何も指定しなければ「visible」が指定されたと解釈されるため、ボックスの上限サイズを超えても枠から外にはみ出して全部が表示されます。値に「auto」を指定すると、ブラウザに描画の判断を任せることになりますが、代表的なブラウザでは必要な方向に限定したスクロールバーを表示します。値に「scroll」を指定した場合は、(実際にスクロールが必要かどうかに関係なく)縦横両方のスクロールバーが表示されます。
overflowプロパティの値による表示例とソース:auto版
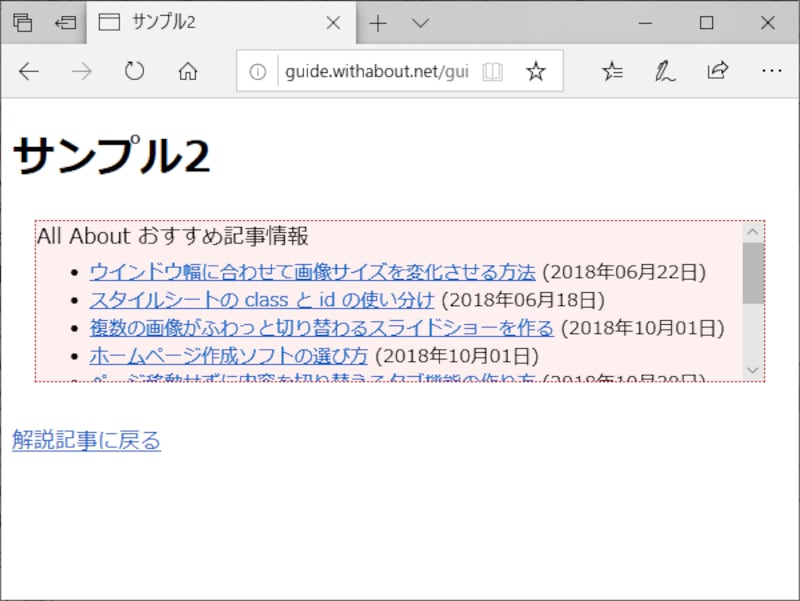
下記は、前ページでご紹介したサンプルソースを使って、overflowプロパティの値に「auto」を指定した表示例です。実際にお使いのブラウザで試してみたい場合は、サンプル2ページをご覧下さい。上記のサンプルページで使ったCSSソースは、次の通りです。
<style type="text/css">
p.infobox {
height: 7.5em;
overflow: auto;
border: red 1px dashed;
background-color: #fff0f0;
}
</style>
overflowプロパティの値を「auto」にしています。この場合、多くのブラウザでは縦方向のスクロールバーのみを表示します。overflowプロパティの値による表示例とソース:scroll版
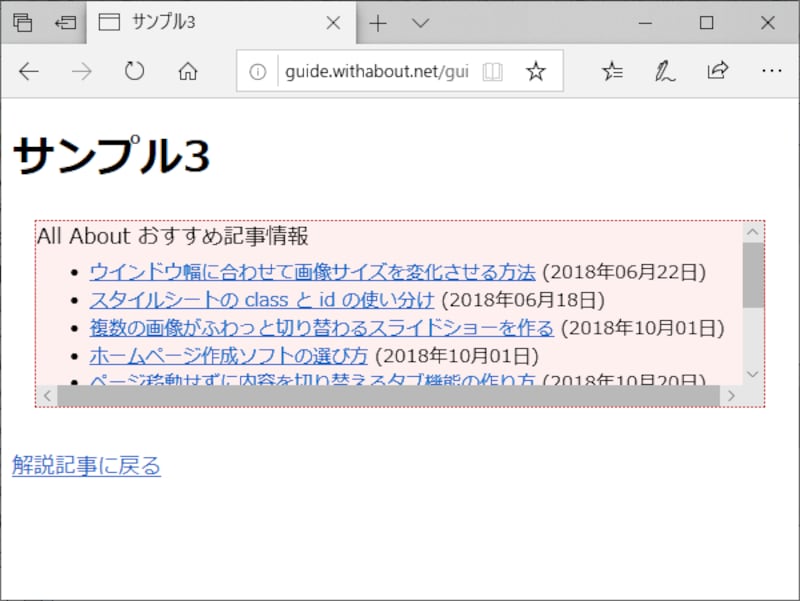
下記は、overflowプロパティの値に「scroll」を指定した例です。縦方向と横方向のスクロールバーが表示された上で、横スクロールバーは使えない状態になっています。実際にお使いのブラウザで試してみたい場合は、サンプル3ページをご覧下さい。上記のサンプルページで使ったCSSソースは、次の通りです。
<style type="text/css">
p.infobox {
height: 8.7em;
overflow: scroll;
border: red 1px dashed;
background-color: #fff0f0;
}
</style>
overflowプロパティの値を「scroll」にしています。この場合は、実際にスクロールが必要かどうかに関係なく、最初から縦横両方のスクロールバーが加わります。スクロールできるだけの中身がない場合は、スクロールバーは使えない状態で表示されます。overflowプロパティの値は「auto」でも「scroll」でもスクロールできることに違いはありません。最小限のスクロールバーだけを表示させたいか、常にスクロールバーを表示させたいかは、ページデザインなどで決定すると良いでしょう。
表示面積を狭く限定したボックス内に、たくさんの情報を詰め込む方法
今回は、CSSを使ってスクロールバー付きボックスを作る方法をご紹介いたしました。表示面積を制限し、あふれ出る部分をスクロールで読めるようにする方法はとても簡単です。狭いスペースに情報を詰め込みたい場合に、ぜひご活用下さい。なお、閲覧者が目視できない程に狭くした空間に文字やリンクを詰め込む行為は、検索エンジンスパムだと解釈されてしまう可能性がありますからご注意下さい。
【関連記事】