スクロールバー付きボックスで、狭い面積の領域に多くの情報を詰める
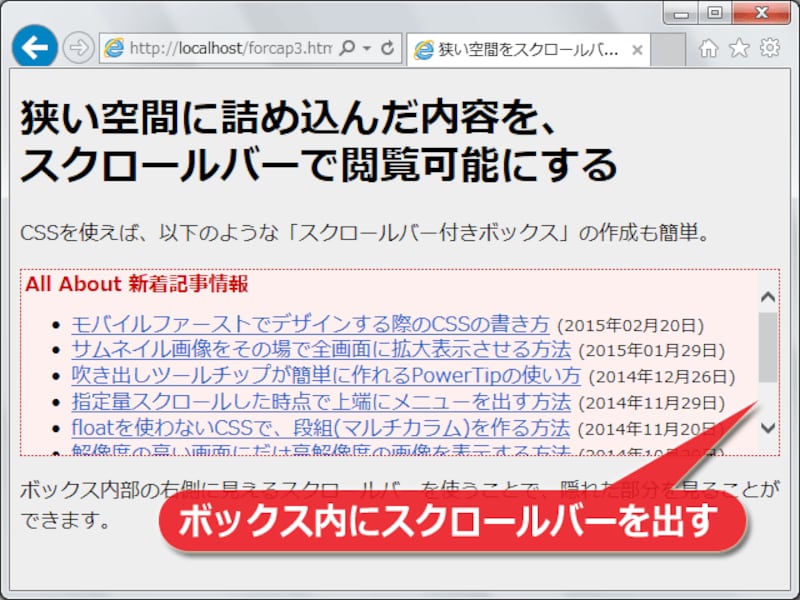
表示面積を狭く限定したボックスで、スクロールバーを使って続きを読めるようにしたデザインは、新着情報や更新履歴のように「広い面積を占有させたくはないが、多くの情報を列挙しておきたい」という内容を掲載する際に便利です。例えば下図では、赤色の点線で囲まれたボックスの右端にスクロールバーが見えています。このスクロールバーを使って下方向にスクロールすれば、ボックスの内側で下方向に続いている「最初は隠れていて見えない領域」を閲覧できます。
このデザイン方法なら、表示面積を限定した狭いボックスの内部にたくさんの情報を詰め込むことができます。作成方法はとても簡単で、任意のボックスに対してCSS(スタイルシート)でスクロールバーを加えるだけです。インラインフレームなどの特別な仕組みを使う必要はありません。
本記事では、HTML+CSSで簡単に作れる上図のような「スクロールバー付きボックス」の作り方をご紹介いたします。具体的な方法を解説する前に、まずは同様のデザインを作る際に使われることのある、他の方法のデメリットをご紹介しておきます。
テキストボックスやインラインフレームにはデメリットもある
あまり広い面積を占有することなく多くの情報を掲載できる「スクロールバー付きボックス」を作るために使われる方法には、テキストボックスやインラインフレームもあります。しかし、これらには以下のようなデメリットがあります。■テキストボックスだと中身をリンクにできない
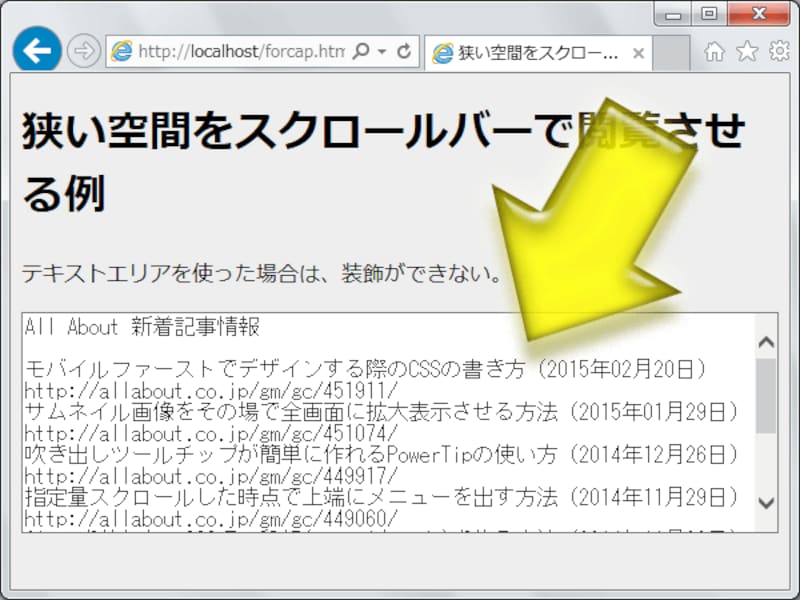
テキストボックス(textarea要素)でも必要に応じてスクロールバーが表示されるため、表示面積の狭い空間に多数の文字を詰め込むことができます。しかし、テキストボックスの中に含められるのはプレーンテキスト(装飾情報のない文字列)だけなので、文字をリンクにできない、文字を個別に装飾できない、画像を含められない……といった複数のデメリットがあります。
スクロールバー付きのボックスとして表示されるとはいえ、中身が読みにくくて使いにくければ、掲載する意味が薄くなってしまうでしょう。また、そもそもテキストエリアの本来の用途は入力欄です。したがって、向いている方法とは言えません。
■インラインフレームだと独立したHTMLファイルが必要で管理が面倒
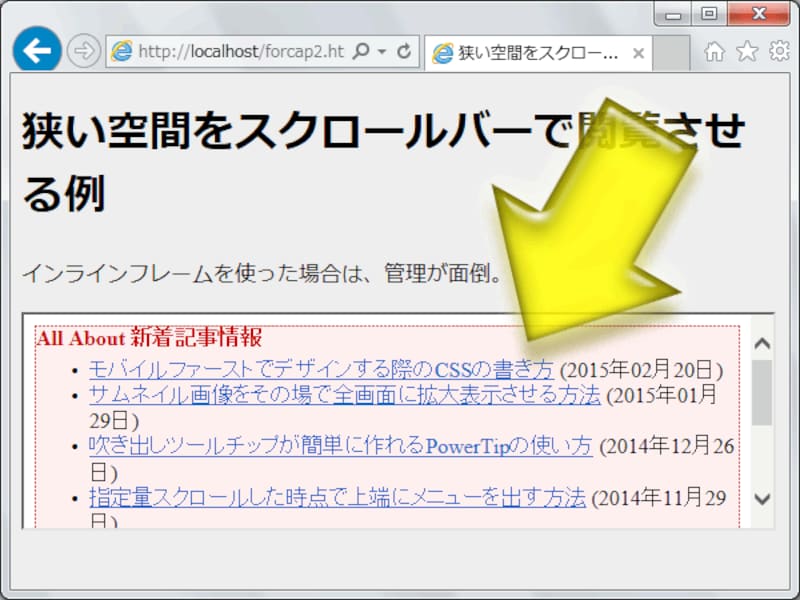
インラインフレームとは、外部のウェブページ(HTMLファイルなど)をボックスの内側で読み込んで表示する機能のことです。iframe要素を使って読み込み先のURLを指定すれば作れます。このインラインフレームを使えば、スクロールバー付きボックスの中に何でも表示できるため、リンクも掲載できますし文字の装飾も自由です。
しかし、インラインフレーム内で表示させるためのHTMLファイルを別途作成しておかなければならないため、作成作業やその後の管理が面倒だというデメリットがあります。
スクロールバー付きのボックスとして表示されるとはいえ、管理が面倒だと更新頻度の低下にも繋がりますから、あまり望ましくはないでしょう。
CSSを使ってボックスにスクロールバーを加える方法が便利
そこでおすすめな方法が、CSSを使って任意のボックスにスクロールバーを加える方法です。実現方法はとても簡単で、主に下記の2点を書くだけです。- CSSを使ってボックスの表示面積(縦横サイズ)を狭めに限定する。
- そのボックスにスクロールバーを追加する指定を加える。
この方法なら、以下のメリットがあります。
- テキストボックスを活用する場合とは違って、文字を装飾したりリンクにしたり何でも自由な内容を含められます。
- インラインフレームを活用する場合とは違って、単一のHTMLファイル内にすべての情報を書いておくことができ、管理が楽です。
更新履歴や新着情報はウェブサイトのリピーターにとって便利ですから、トップページの上部などのように見やすい場所に掲載しておきたいものです。しかし同時に、更新履歴だけに広いスペースを取りたくないと思う場合もあります。そのような場合に、このスクロールバー付きボックスを使えば、占有面積を広げることなく必要なだけたくさんの情報を詰め込むことができます。
それでは次のページから、スクロールバー付きボックスの具体的な作り方を見ていきましょう。