表をセンタリングするには?
text-alignプロパティを使った次のようなソースで表をセンタリングさせてみると、どうなるでしょうか?
<div style="text-align:center;"> <table>
<tr><th>スタイルシート</th><th>センタリング</th></tr>
<tr><td>CSS</td><td>Centering</td></tr>
</table>
</div>
上記のソースは、センタリングさせる方法としては正しくありません。 しかし、一部の条件を満たせば、望み通りのセンタリングになってしまう場合があります。
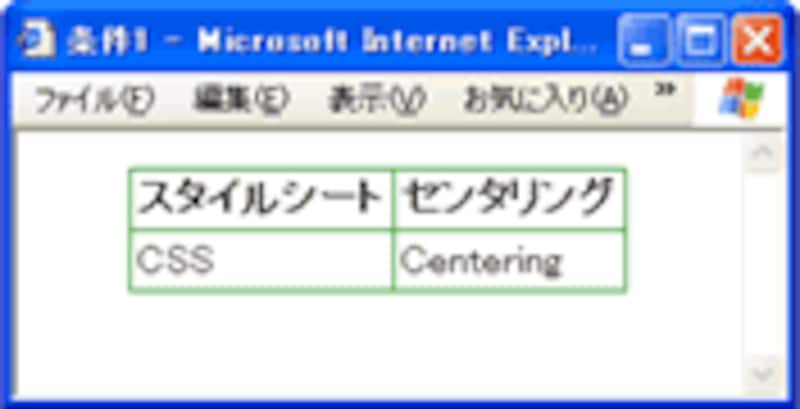
 ▲Internet Explorer 条件1 |
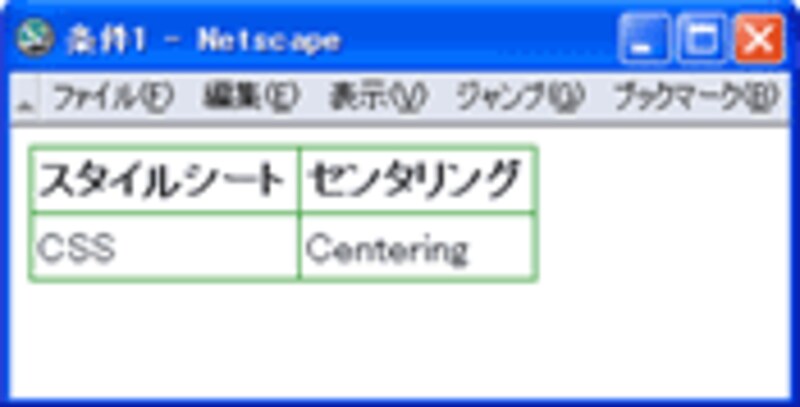
 ▲Netscape Navigator 条件1 |
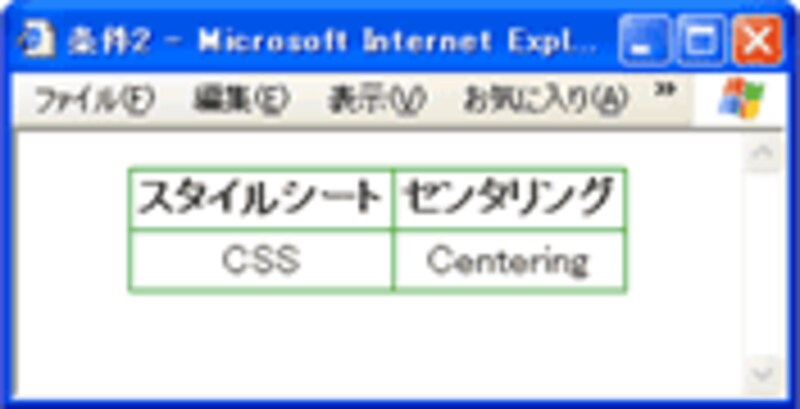
 ▲Internet Explorer 条件2 |
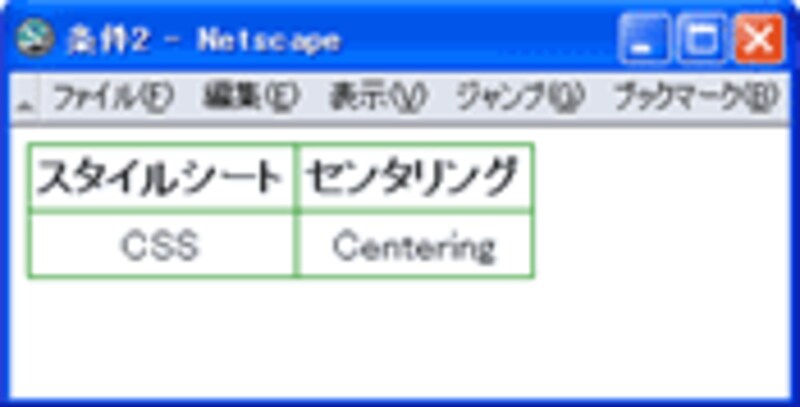
 ▲Netscape Navigator 条件2 |
上記の場合、左上の「Internet Exporer 条件1」の場合は、望み通りの表示になっていますね。 しかし、それ以外の場合は、次の点で望み通りにはなっていません。
- 表がセンタリングされていない。:Netscape Navigatorの場合
- 表のセルの中身までセンタリングされている。:条件2の場合
ここで重要なのは、スタイルシートの仕様としては、上図の右下「Netscape Navigator 条件2」のように表示されるのが正しい表示だという点です。
つまり、先ほどのソースは、「表のセンタリング」方法としては間違っている、ということです。
先ほどのソースは、スタイルシートの仕様通りに正しく解釈すると次のようになります。
- セルの中身をセンタリングする。
- 表はセンタリングしない。
このように解釈されているのは、上図では「Netscape Navigator 条件2」の場合だけですね。
※OperaでもNetscape Navigatorと同じように表示されます。
(補足)DOCTYPE宣言による描画モード
正しいスタイルシートでの「表のセンタリング」方法をご紹介する前に、先ほどの「条件1」と「条件2」で何が異なるのかをご説明しておきましょう。
代表的なブラウザの最新版には、描画モードとして、「標準モード」と「互換モード」という2つのモードが用意されています。 この違いは、次の通りです。
- 標準モード : できるだけ文法を正しく解釈して表示します。
- 互換モード : 文法ミスを許容するなど、過去のバージョンに合わせた表示をします。
先ほどの「条件1」は「互換モード」での表示、「条件2」は「標準モード」での表示です。
望み通りの「表のセンタリング」ができていたのは、「Internet Exporerの条件1」でしたね。 この誤った指定で望み通りの表示ができてしまうのは、「Internet Exporerを使った場合」かつ「互換モード」で表示した場合だけというわけです。
この「標準モード」と「互換モード」は、HTMLの1行目にどのような「DOCTYPE宣言」が記述されているかで決まります。
DOCTYPE宣言について詳しくは、またの機会にご紹介したいと思いますが、以下の記事で少しご紹介しています。
今回の件と同じように、描画モードによって困ったことになる可能性のある話として、記事「大文字・小文字の違いに注意!」を公開しています。 この記事の中で、DOCTYPE宣言の書き方についても少しご紹介していますので、ご参照下さい。
表をセンタリングする正しい書き方
さて、それでは、表をセンタリングする正しいスタイルシートの記述方法をご紹介致しましょう。







