C. ひらがな・カタカナだけの入力に制限する書き方
次に、日本語の「ひらがな・カタカナ」だけの入力を求めたい場合のJavaScriptソースをご紹介いたします。本記事で用意したサンプルページ「JavaScript入力チェック例」では、「2. ふりがな」欄に適用しています。■JavaScriptソース:
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
// ------------------------------------------------------
// ▼ひらがな・カタカナ(と空白)の入力チェック用スクリプト
// ------------------------------------------------------
var targets = document.getElementsByClassName('furigana');
for (var i=0 ; i<targets.length ; i++) {
// ▼文字が入力されたタイミングでチェックする:
targets[i].oninput = function () {
var alertelement = this.parentNode.getElementsByClassName('alertarea');
if( ( this.value != '') && ( this.value.match( /[^ぁ-んァ-ヶー\s]/ )) ) {
// ▼何か入力があって、指定以外の文字があれば
if( alertelement[0] ) { alertelement[0].innerHTML = '「ひらがな」・「カタカナ」のみで入力して下さい。'; }
this.style.border = "2px solid red";
}
else {
// ▼何も入力がないか、または指定文字しかないなら
if( alertelement[0] ) { alertelement[0].innerHTML = ""; }
this.style.border = "1px solid black";
}
}
}
// ----------
// ▲ここまで
// ----------
});
</script>
上記のソースをそのままHTMLファイルへコピー&ペーストすれば使えます。カスタマイズしたい際に書き換える場所は太字で示してあります。このJavaScriptでは「class="furigana"」が指定された入力欄を対象にして、入力チェックを実行するよう記述してあります。基本的なソースの構造は3ページ目でご紹介した「数字とハイフン記号だけの入力に制限する書き方」と同じなので説明は省略し、正規表現の部分についてだけ解説しておきます。■上記の正規表現について
ここで使用している正規表現は「/[^ぁ-んァ-ヶー\s]/」です。これは、ひらがな・カタカナ・空白文字以外の文字がある場合を示しています。ここに含まれている文字以外が入力された場合に、エラーメッセージを表示します。なぜ、このような表現になるのかを以下に説明します。
■空白文字を表す「\s」
「\s」は空白文字を表す特殊文字です。ここでの空白文字には、半角/全角スペース、タブ、改行文字などが含まれます(参考)。ただし、古いブラウザ(IE8など)では全角スペースは含まれないので、全角スペースを表す「\u3000」を追記して「/[^ぁ-んァ-ヶー\s\u3000]/」とする方が無難かもしれません(全角スペースはUnicodeで3000番なので「\u3000」と記述します)。ただし、本記事に記載しているスクリプトソースは、そもそもIE8以下では動きません。
■ひらがなの範囲「ぁ-ん」、カタカナの範囲「ァ-ヶ」、長音記号「ー」
これまでの解説で、正規表現の「0-9」は「0123456789」の10文字を表し、「A-Z」はアルファベット大文字「ABCDEFGHIJKLMNOPQRSTUWXYZ」の26文字を表すとご紹介しました。このような範囲の示し方は、日本語などの多バイト文字にも使えます。
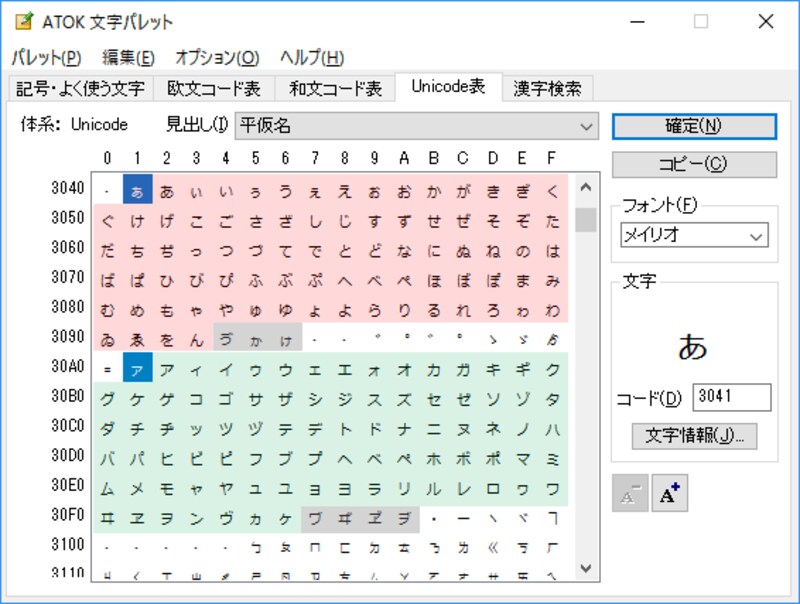
正規表現での「ぁ-ん」は全てのひらがなを表し、「ァ-ヶ」は全てのカタカナを表します。その次の「ー」は長音記号です(全角ハイフン記号ではありません)。なぜ、ひらがな・カタカナがこのような表記になるのかは、Unicodeの文字コード表を見ると分かります。
上図に示したように、文字コード表では以下のように定義されています。
- ひらがな(赤部分)は、「ぁ」(3041)で始まって、「ん」(3093)で終わる ※注1
- カタカナ(緑部分)は、「ァ」(30A1)で始まって、「ヶ」(30F6)で終わる ※注2
※注1:Unicode表を見ると「ん」の右側にもひらがなが続いています。例えば「う」に濁点を加えた文字などです。
※注2:Unicode表を見ると「ヶ」の右側にもカタカナが続いています。例えば「ワ」に濁点を加えた文字などです。
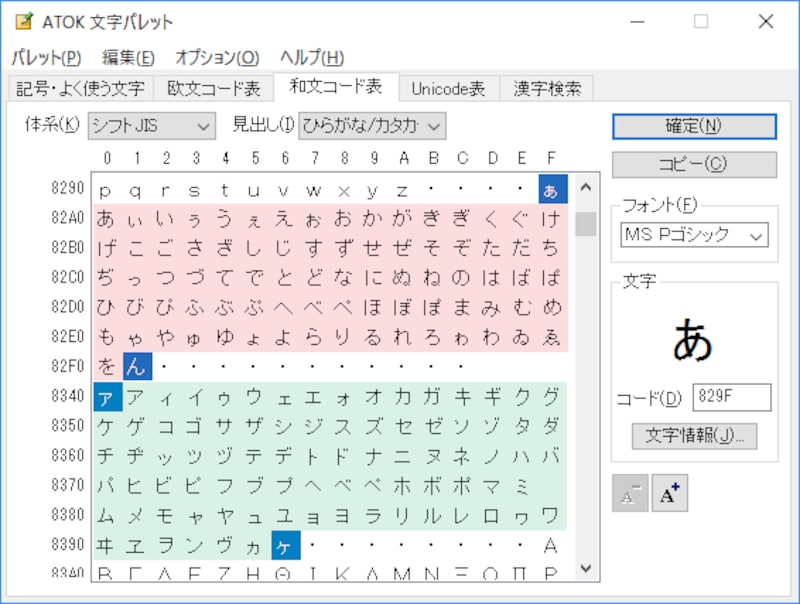
これらはUTF-8コードなどのUnicodeでは表現できますが、JIS・SHIFT-JIS・EUC-JPなどの文字コード(下図)では表現できないので、ここでは含めませんでした。そもそも、ひらがな・カタカナだけに入力を制限したい場面で、これらのような特殊な文字が入力される可能性はかなり低いでしょうから、問題はないでしょう。
なお、それらの特殊な文字を含めたすべての範囲を一括指定したい場合は、直接文字を書くのではなく文字コードの番号を使って、「\u3041-\u30FA」と書くこともできます。
■半角カタカナも含めたい場合
なお、上記の正規表現には半角カタカナは含まれていません。半角カタカナも含めたい場合は、以下のように「ヲ-゚」を追記します。
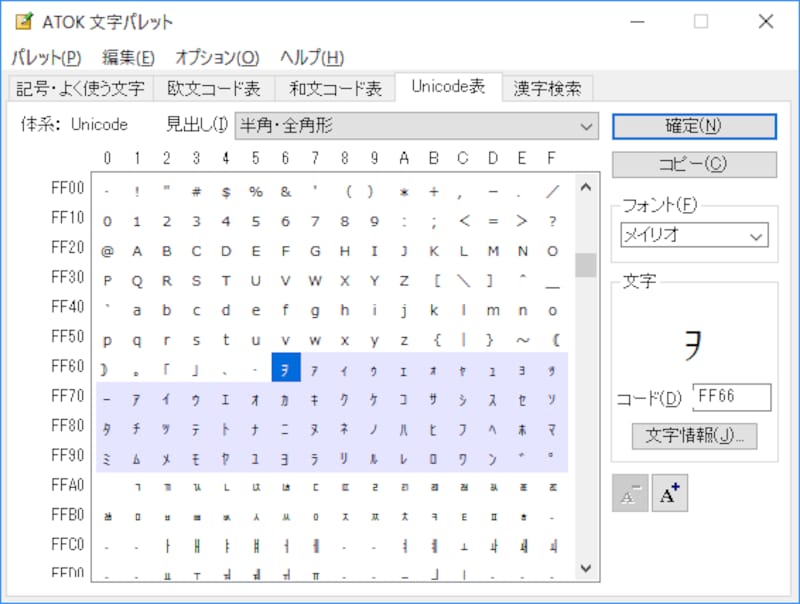
this.value.match( /[^ぁ-んァ-ヶヲ-゚ー\s]/ )全角カタカナの場合とは記述する文字が異なります。これは、Unicodeの文字コード表で半角カタカナは、下図のように「ヲ」から始まって半濁点記号「゚」で終わる順序で定義されているからです。なお、この範囲には半角の長音記号「ー」も含まれているので別途追加する必要はありません。
※上記のJavaScriptだけでは、ユーザが「送信」ボタンを押した際にエラーがあっても送信処理を中断はできません。エラーがある場合に送信処理を中止する方法は、本記事の最後でご紹介いたします。
さて次は、最低文字数を指定する書き方をご紹介いたします。