E. 送信直前に一括チェックして、送信を中止するかどうか判断する方法
最後に、送信ボタンが押された場合など「フォームの内容が送信されるタイミング」で全項目の入力チェックを一括再実行して、エラーがあれば送信を中止する機能を作ってみましょう。まずはJavaScriptソースを紹介し、その後で各部分について解説します。■JavaScriptソース:
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
// ----------------------------------------------------------
// 送信時のチェック(※規則に沿わない入力があれば送信しない)
// ----------------------------------------------------------
var targets = document.getElementsByClassName('checkform');
for (var i=0 ; i<targets.length ; i++) {
// ▼送信直前で全項目を再度チェックしてエラーを数える:
targets[i].onsubmit = function () {
var inputelements = this.querySelectorAll('input,textarea'); // フォームの中にあるinput要素とtextarea要素をすべて得る
var alerts = this.getElementsByClassName('alertarea');
var ret = 0;
// ――――――――――――――――――
// ▽全項目のoninputイベントを一括実行
// ――――――――――――――――――
for (var j=0 ; j<alerts.length ; j++) {
if( inputelements[j].oninput ) {
// oninputイベントが定義されている場合にだけ実行する
inputelements[j].oninput();
}
}
// ――――――――――――――――――
// ▽アラートの表示数をカウントする
// ――――――――――――――――――
for (var j=0 ; j<alerts.length ; j++) {
if( alerts[j].innerHTML.length > 0 ) {
// アラートが表示されていればカウント
ret++;
}
}
if( ret == 0 ) {
// エラーメッセージが1つもなければ送信を許可
return true;
}
else {
// エラーメッセージが1つ以上あれば、アラートを表示して送信をブロック。
alert( ret + "個のエラーがあります。");// ※警告用のダイアログボックスを表示したくないなら、この行は削除。
return false;
}
}
}
// ----------
// ▲ここまで
// ----------
});
</script>
上記のソースをそのままHTMLファイルへコピー&ペーストすれば使えます。カスタマイズしたい際に書き換える場所は太字で示してあります。このJavaScriptでは「class="checkform"」が指定されたフォーム(form要素)を対象にして、入力チェックを実行するよう記述してあります。送信直前に一括チェックして送信を中止するかどうか判断するJavaScriptソースの説明
先程のJavaScriptソースの意味を、以下に簡単に解説しておきます。カスタマイズする際の参考にして下さい。■1. 入力チェック対象のフォームを特定する
var targets = document.getElementsByClassName('checkform');
本記事の2ページ目でご紹介したように、今回のHTMLでは入力チェックの対象にするフォームを作るform要素は、<form class="checkform" ...> のように「checkform」というclass名を付加しています。 上記の行では、HTMLソース内でclass名に「checkform」が指定されている全ての要素を変数targetsに格納しています。同一ページ内にフォームが複数ある場合でも、すべてを対象にできます。■2. 送信しようとするタイミングで実行する
targets[i].onsubmit = function () { ~~~ }
ここでは、対象フォームのsubmitイベントにチェック用の処理「~~~」を登録しています。フォーム内の送信ボタンが押された際や、キーボードの[Enter]キーが押された際など、「フォームの内容がサーバに送信される直前」に処理が実行されます。■3. そのフォーム内のテキスト入力欄をすべて得る
var inputelements = this.querySelectorAll('input,textarea');
全テキスト入力欄の入力チェックを再実行するために、対象フォームに含まれているすべてのinput要素とtextarea要素の一覧を変数inputelementsに格納しています。※ここでは2種類の要素を一括取得するため、getElementsByTagNameではなくquerySelectorAllを使っています。■4. 入力チェック結果(エラーメッセージ)表示用スペースの場所をすべて得る
var alerts = this.getElementsByClassName('alertarea');
対象フォームに含まれているすべてのエラーメッセージ表示用要素を変数alertsに格納しています。これは「現在、いくつのエラーが表示されているのか?」をカウントするためです。■5. 全入力欄の入力チェックを一括実行する
if( inputelements[j].oninput ) {
// oninputイベントが定義されている場合にだけ実行する
inputelements[j].oninput();
}
対象フォームに含まれているすべてのinput要素・textarea要素に対して、inputイベントが存在する場合に限ってそれを実行しています。先にif文で確認しているのは、入力チェックの対象になっていないinput要素が含まれている場合に、スクリプトが(存在しない関数を実行しようとして)エラーになるのを防ぐためです。■6. エラーを数える
if( alerts[j].innerHTML.length > 0 ) {
// アラートが表示されていればカウント
ret++;
}
対象フォームに含まれているすべての「エラーメッセージ表示用要素」に、何らかの文字が表示されているかどうかを調べ、表示されている数を集計しています。■7. フォームの送信を許可するか拒否するか
if( ret == 0 ) {
// エラーメッセージが1つもなければ送信を許可
return true;
}
エラーメッセージの表示が1つもなければ「入力エラーが存在しない」という意味なので、送信を許可します。上記のようにtrueを返せば、通常の処理(=ここではフォームの送信処理)が継続されます。
else {
// エラーメッセージが1つ以上あれば、アラートを表示して送信をブロック。
alert( ret + "個のエラーがあります。");// ※アラートボックスを表示したくないなら、この行は削除。
return false;
}
エラーメッセージが1つ以上見つかれば「入力エラーがある」という意味なので、送信を阻止します。上記のようにfalseを返せば、通常の処理(=ここではフォームの送信処理)をブロックできます。また、アラートボックスにエラーの個数を表示しています。アラートボックスが不要な場合は、上記の3行目を丸ごと削除して下さい。以上です。
JavaScriptで実現する入力チェック機能のサンプル
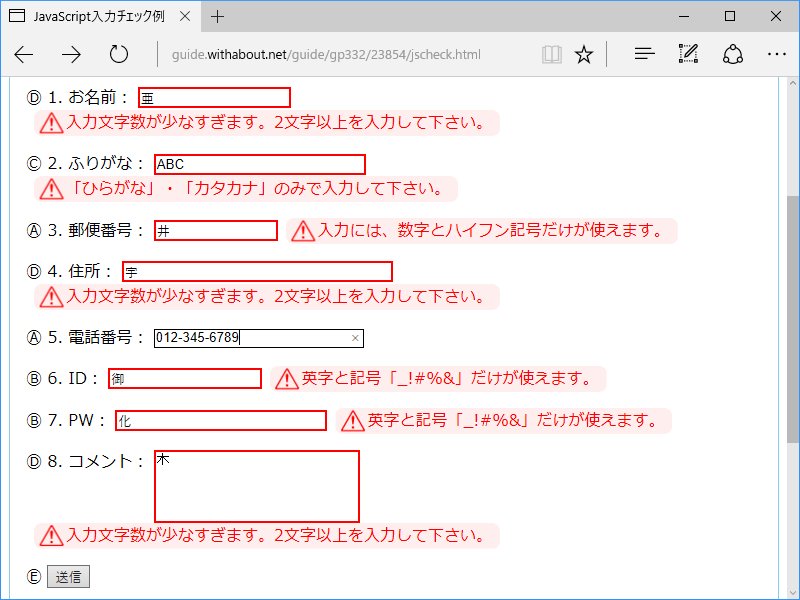
これまでにご紹介したすべてのソースを表示すると、次のように見えます。お使いのブラウザで表示確認するには、サンプルページ「JavaScript入力チェック例」をご覧下さい。ソースにコメントも加えてありますので、コピー&ペーストで使ってみる際にもご活用下さい。
フォームに入力された文字を送信前にチェックする方法
今回は、ウェブ上のフォームに入力された文字に対して簡単な入力チェック機能を作る方法として、外部のスクリプトを使わずにJavaScriptソースを直接記述して実現する方法をご紹介いたしました。ぜひ、メール送信フォームやアンケートフォームなどで、入力内容の送信前チェック機能として活用してみて下さい。【関連記事】