JavaScriptでテキスト入力欄の入力内容をチェックする方法
それでは、JavaScriptを使って入力チェック(入力制限)機能を作る方法をご紹介いたします。まずは、チェック対象の入力フォームを作るHTMLソースと、チェック結果を表示するための装飾を作るCSSソースを掲載しておきます。JavaScriptで入力チェックするためのHTMLソース例
本記事のこれ以降に解説するJavaScriptソースは、以下のHTMLソースで入力フォームが作られていることを前提にしています。form要素の中でinput要素やtextarea要素を使ってテキスト入力欄を作っているだけの、特別な点はない普通の入力フォームです。ただ、span要素を使って入力チェック結果を表示する空間を設けています。
<form class="checkform" name="sampleform" method="post" action="***">
<p>
お名前:
<input class="chars2" type="text" name="NameText" size="20">
<span class="alertarea"></span>
</p>
<p>
ふりがな:
<input class="furigana" type="text" name="FuriganaText" size="30">
<span class="alertarea"></span>
</p>
<p>
郵便番号:
<input class="number" type="text" name="ZipText" size="15">
<span class="alertarea"></span>
</p>
<p>
<input class="alpha" type="text" name="IdText" size="20">
<span class="alertarea"></span>
</p>
<p>
コメント:
<textarea class="chars2"></textarea>
<span class="alertarea"></span>
</p>
: : :
<p><input type="submit" value="送信"></p>
</form>
上記のHTMLソースそのままでなければ使えないわけではなく、以下の条件A~Cを満たしていればどんなHTMLでも問題ありません。
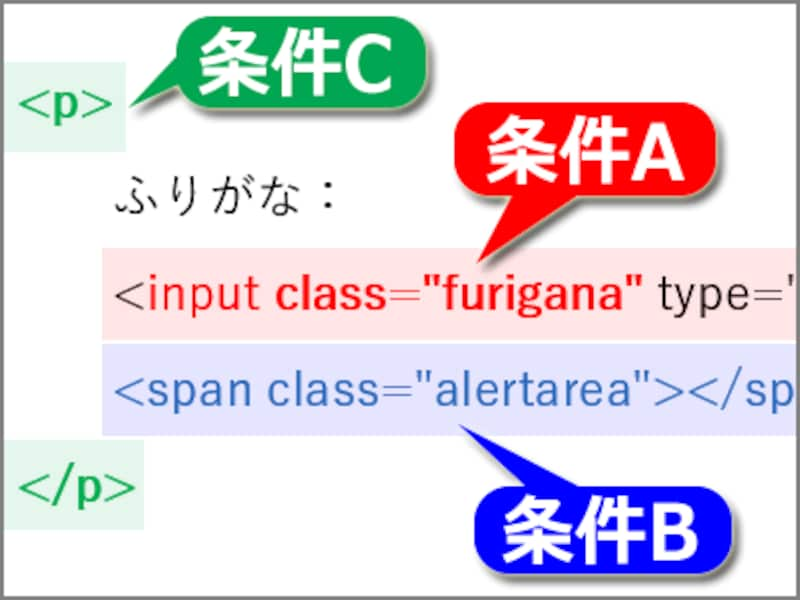
- 条件A:
入力チェック対象のテキスト入力欄はinput要素かtextarea要素のどちらかで作成し、チェック内容の種類をclass名で指定します。 - 条件B:
各入力欄の隣に、エラーメッセージ表示用の要素を1つ用意します。それらには共通のclass名を付加しておきます。※上記の例ではspan要素を使っていますが、他の要素でも構いません。 - 条件C:
上記の(A)と(B)の両方を含む親要素を1つ用意します。※上記の例ではp要素を使っていますが、他の要素でも構いません。ただし、本記事でご紹介するJavaScriptソースの都合上、省略はできません。入力欄とエラー表示用要素の1つずつだけを含む何らかの親要素が必須です。

(A)テキスト入力欄、(B)入力チェック結果表示スペース、(C)それらを囲む親要素の3点が1セットになっていれば良い
■チェック対象の把握やチェック内容の判別のためにclass名を付加
JavaScriptで入力チェックを施すため、各要素にはclass名を付加しています。次のページ以降でご紹介するJavaScriptでは、このclass名を使って入力チェックの種類を判別してチェックを実行します。ここでは例として、以下のようなclass名を用意しました。
- 「class="number"」: 数字とハイフン記号だけの入力チェック
- 「class="alpha"」: 英字と特定の記号だけの入力チェック
- 「class="furigana"」: ひらがな・カタカナだけの入力チェック
- 「class="chars2"」: 最低2文字以上入力されているかどうかをチェック
どれもclass名は自由に決めて構いません。また、同じclass名を何度使っても構いません。チェック内容が同じ入力欄には同じclass名を付けておけば、記述するスクリプトは1つだけで済みます。
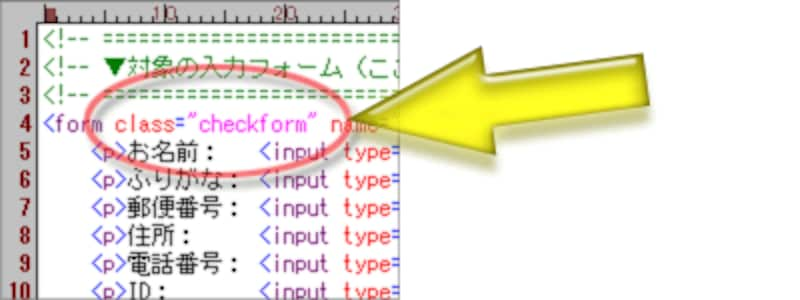
■form要素自体にもclass名を付加
フォームを作るform要素には、送信処理の実行前に全項目を一括チェックして「送信するか送信を中止するか」を判断するスクリプトを実行するために「class="checkform"」と書いておきます。1ページ内にチェック対象のフォーム(form要素)が複数個ある場合でも、同じclass名を付けて構いません。

form要素にもclass名を付加しておく
入力チェック結果の表示用スペースとして、各項目の隣に下記のような空要素を記述しました。
<span class="alertarea"></span>
span要素以外の要素を使っても構いませんし、class名は自由に変更しても構いませんが、全項目でclass名は統一しておく必要があります(上記の例では「alertarea」)。これは、JavaScript側から「エラーメッセージの表示用スペース」を判別するためにclass名を使っているからです。
入力チェック結果の表示用スペースを装飾するCSSソース例
本記事でご紹介するサンプルでは、入力チェック結果のエラーメッセージを表示する要素を以下のように装飾しました。この記述は特に必須ではありませんから、好みに応じて自由に装飾して下さい。
/* ▼入力チェック結果の表示ボックスの装飾 */
.alertarea {
color: red; /* 文字色(赤色) */
background-color: #fee; /* 背景色(淡い赤色) */
background-image: url("alerticon.png"); /* 背景画像(警告アイコンを表示) */
background-repeat: no-repeat; /* 背景画像の繰り返しをナシに */
background-position: 0.35em center; /* 背景画像の掲載位置(左端から0.35em・上下方向の中央) */
display: inline-block; /* インラインブロック化 */
border-radius: 0.5em; /* 角丸(半径0.5文字分) */
margin-left: 0.5em; /* 外側左端の余白(0.5文字分) */
padding: 1px 0.5em 1px 32px; /* 内側の余白(警告アイコンに重ならないよう左端に多めの余白を設ける) */
}
/* ▼入力チェック結果でエラーがない場合は非表示にする */
.alertarea:empty { display: none; }
各行の意味は、コメントの形で書いたとおりです。このCSSソースはすべて省略しても入力チェックの動作に影響はありません。
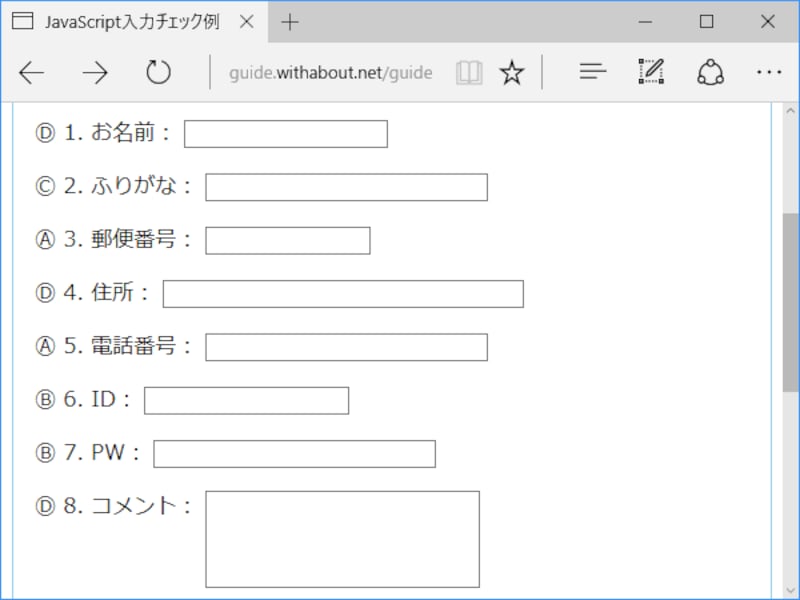
JavaScriptによる入力チェック機能のサンプルページと表示例
実際の動作を試してみたい場合は、サンプルページ「JavaScript入力チェック例」をご覧下さい。表示例は以下の通りです。本記事でご紹介しているソースに加えて、説明用に番号や記号を付加してあります。さて、HTMLとCSSの準備ができたら、入力チェックを実行するJavaScriptソースを記述してみましょう。本記事では、以下のA~Eに示す5つの書き方をご紹介いたします。
- A. 数字とハイフン記号だけの入力に制限する書き方 (p.3)
- B. 英字と特定の記号だけの入力に制限する書き方 (p.4)
- C. ひらがな・カタカナだけの入力に制限する書き方 (p.5)
- D. 最低文字数を指定する書き方 (p.6)
- E. 送信ボタン押下時に一括チェックして、送信を中止するかどうか判断する方法 (p.7)
A~Dは必要に応じてご参照下さい。Eは、入力内容が指定の規則に沿っていない場合に送信を中止するための処理です。これがなければ入力チェックの意味がありませんから、Eの記述は必須です。