フォームに入力された文字を送信前にチェックしたい
ウェブ上のフォームに入力された内容が期待通りの規則に沿った文字になっているかどうかを、送信前に自動チェックできると便利です。メールアドレスを書いてほしいテキスト入力欄に住所が日本語で入力されていたり、電話番号を書いてほしいテキスト入力欄に郵便番号が入力されていたりすると、そのまま送信されても困ってしまいますから。
送信前に入力内容をチェックできると困らずに済んで便利
そこで本記事では、HTML5の仕様を使って簡単に入力チェックをする方法と、JavaScriptを使って詳細な入力チェック機能を作る方法をご紹介いたします。テキスト入力欄に望まない文字が入力されていないかどうかを自動でチェックする仕組みを用意しておけば、ユーザにとってもサイト運営者にとっても手間が省けて便利です。
【本記事の目次】
- スクリプトを使わずに、HTMLだけで入力チェックする方法 (p.1)
- では、JavaScriptを使って入力チェックする意味は?
- 参考:複雑な入力規則チェックができる便利なスクリプトもある
- JavaScriptでテキスト入力欄の入力内容をチェックする方法 (p.2以降)
- A. 数字とハイフン記号だけの入力に制限する書き方 (p.3)
- B. 英字と特定の記号だけの入力に制限する書き方 (p.4)
- C. ひらがな・カタカナだけの入力に制限する書き方 (p.5)
- D. 最低文字数を指定する書き方 (p.6)
- E. 送信ボタン押下時に一括チェックして、送信を中止するかどうか判断する方法 (p.7)
スクリプトを使わずに、HTMLだけで入力チェックする方法
まずは、スクリプトを使わずに入力チェックする簡単な方法をご紹介しておきます。HTML5では、テキスト入力欄を作るinput要素に特定の属性を付加するだけで、ブラウザ内部の機能を使って入力チェックができます。以下にご紹介する種類の入力チェックだけで済むのなら、わざわざスクリプトを使う必要はありません。- 入力必須項目には、required属性を使う
- メールアドレスのチェックは、type属性の値にemailを指定する
- URLのチェックは、type属性の値にurlを指定する
- 電話番号のチェックは、type属性の値にtelを指定してパターンを書く
- テキスト入力欄のチェックは、pattern属性で入力規則を指定する
- 入力規則の案内には、pattern属性に加えてtitle属性も使う
■入力必須項目には、required属性を使う
input要素に属性値「required」を加えると、その入力欄は入力必須項目として取り扱われます。空欄のままで送信ボタンが押されても、ブラウザが警告を出した上で送信を止めてくれます。
<input type="text" required>
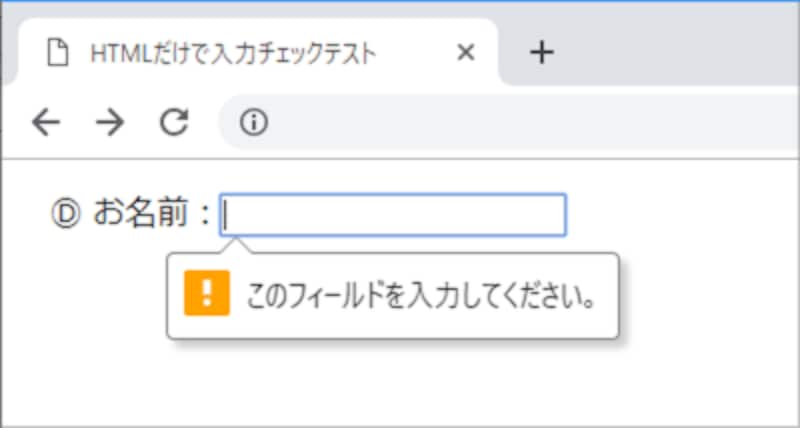
Chromeでの表示例は下図の通りです。テキスト入力欄のすぐそばに吹き出しが表示されて、入力が必須であることが警告されます。なお、required属性に非対応の古いブラウザ(IE9以下など)では、指定は無視されてそのまま送信されますので注意して下さい。

空欄のまま送信しようとすると警告される
■メールアドレスのチェックは、type属性の値にemailを指定する
input要素のtype属性の値を「email」にすれば、メールアドレスの入力項目だと認識されます。見た目は他のテキスト入力欄と変わりませんが、メールアドレスではなさそうな文字列が入力された場合には、ブラウザが警告を出した上で送信を止めてくれます。
<input type="email">
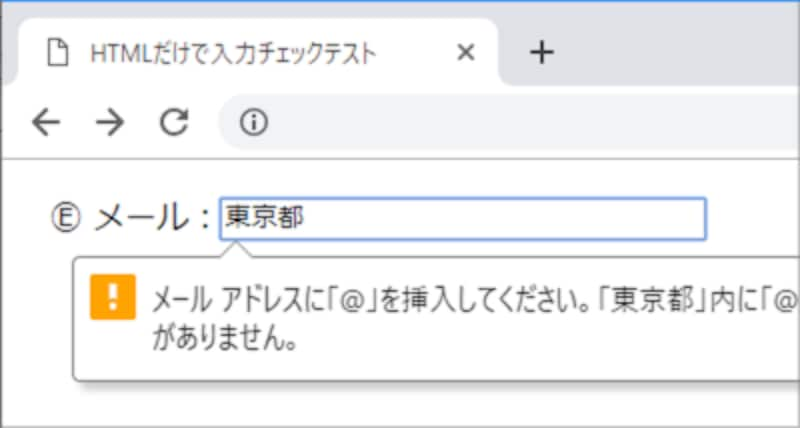
空欄の場合には何もチェックされずに送信されます。無記入を避けたい場合は、先程のrequired属性も同時に記述しておきます。どの程度の精度でチェックされるかはブラウザによって異なりますので、メールアドレスとして成立していなくても送信されてしまう可能性がある点に注意して下さい。

入力テキストがメールアドレスではない場合は警告される
■URLのチェックは、type属性の値にurlを指定する
input要素のtype属性の値を「url」にすれば、URLの入力欄だと認識されます。見た目は他のテキスト入力欄と変わりませんが、URLではなさそうな文字列が入力されている場合には、ブラウザ側が警告を出した上で送信を止めてくれます。
<input type="url">
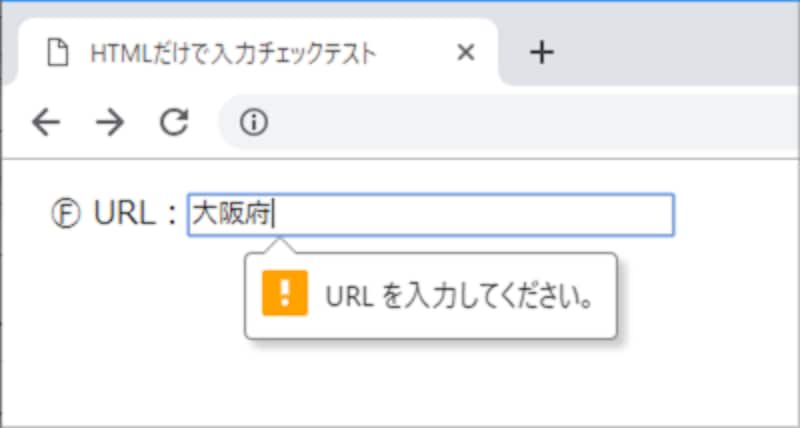
空欄の場合には何もチェックされずに送信されます。無記入を避けたい場合は、先程のrequired属性も同時に記述しておきます。

入力テキストがURLではなければ警告される
■電話番号のチェックは、type属性の値にtelを指定してパターンを書く
電話番号入力欄を作るには、input要素のtype属性の値に「tel」を指定します。しかし、これだけでは入力チェックは行われません。同時にpattern属性を使って入力規則を正規表現で書けば、その条件に合致しているかどうかをブラウザがチェックしてくれます。
<input type="tel" pattern="[\d-]*">
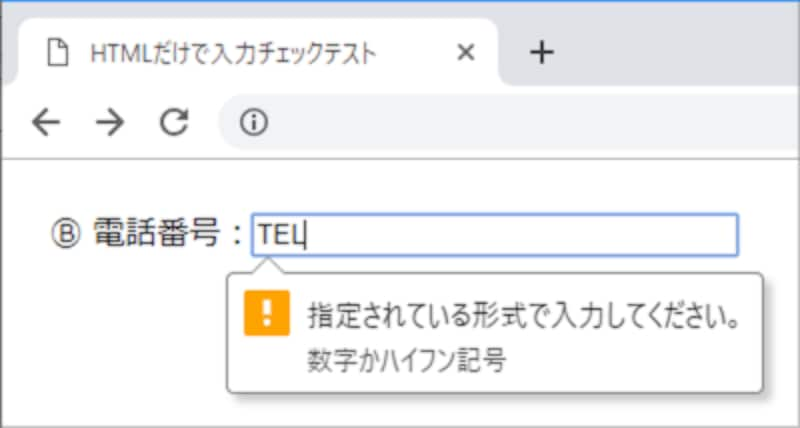
正規表現について詳しくは、本記事の2ページ目以降でJavaScriptの記述と併せて紹介します。上記の正規表現は「数字かハイフン記号が0個以上ある場合」をチェックするだけの簡易な記述です。数字とハイフン記号以外の文字が入力されている場合は条件に合致しないので、下図のような警告が表示されます。

入力テキストが指定した規則に沿っていなければ警告される
■テキスト入力欄のチェックは、pattern属性で入力規則を指定する
正規表現で入力規則を指定できるpattern属性は、input要素のtype属性の値がtext、search、tel、url、email、passwordの場合で使えます。つまり、1行のテキスト入力欄を作る場合にだけ有効です。
<input type="text" pattern="[A-Z]*">
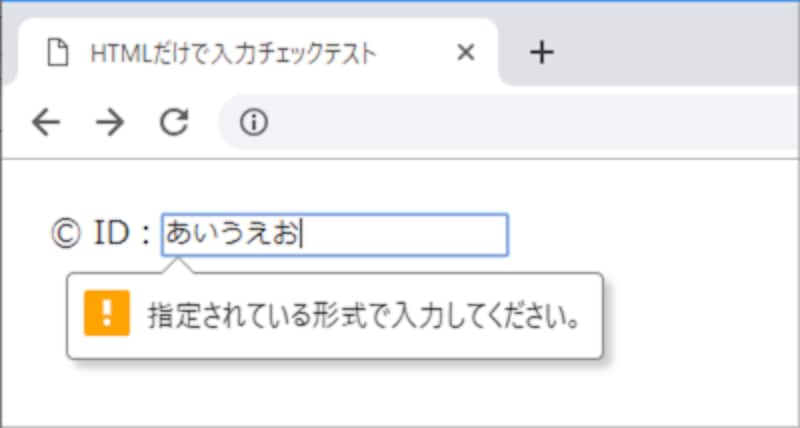
入力内容が規則に合致していない場合は、下図のように警告されます。ただし、この記述だけだと入力規則がどのような指定になっているのかは表示されませんから、やや不便です。

入力規則に従っていないことは示されるが、規則そのものは表示されない
■入力規則の案内には、pattern属性に加えてtitle属性も使う
pattern属性の記述だけでは、入力チェックはできるものの入力可能な記述形式そのものの案内はできません。下記のようにtitle属性の値に案内を書いておけば、警告の表示時に併せて表示されます。
<input type="text" pattern="[A-Z]*" title="英大文字のみで入力して下さい。">
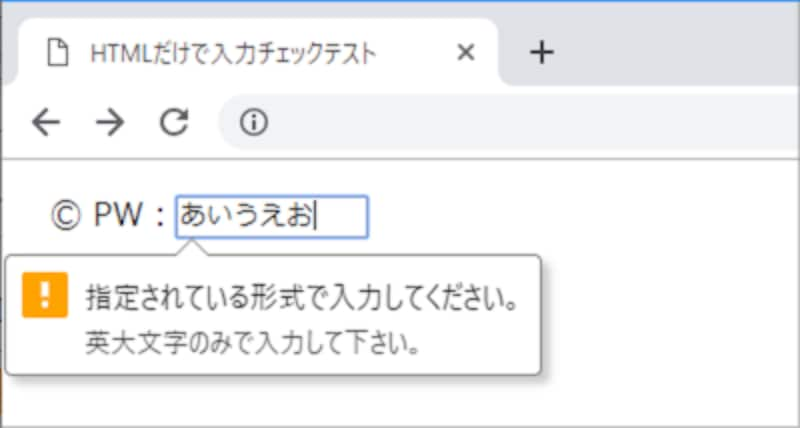
上記のpattern属性値に書いた正規表現は、アルファベットの大文字だけを入力可能にする記述です。その入力制限を示す案内を、title属性値に日本語で記述しています。この場合、もし条件に合致しない文字列が入力された場合には、下図のように分かりやすい警告が表示されます。

title属性に指定した文字列が入力規則の案内として表示される
ただし、どんな環境でも必ずtitle属性の中身が警告と一緒に表示されるとは限りません。そのため、入力制限を施す場合にはtitle属性だけに案内文を書くのではなく、ウェブページ上の常に見える場所にも制限内容を併記しておく方が望ましいでしょう。
■HTMLでの入力チェックの動作サンプル:
上記のようにHTMLだけで入力チェック機能を作ったサンプルは「HTMLだけで入力チェックテスト」ページに用意しています。お使いのブラウザで動作確認をしてみたい場合にご参照下さい。
では、JavaScriptを使って入力チェックする意味は?
上記でご紹介したように、わざわざスクリプトを使わなくてもHTMLだけで簡単な入力チェックはできます。この入力チェック機能はブラウザ内蔵の機能なので、JavaScriptが無効に設定されている場合でもチェック可能だというメリットもあります。では、JavaScriptで入力チェックをする意味はないのか? というと、そうでもありません。JavaScriptを使って入力チェックをすると便利な場面としては、例えば以下のような場合があります。
1. エラーメッセージや警告用の装飾を独自に用意したい場合:
代表的なブラウザでは、バルーン(吹き出し)を使って警告が表示されます。もっと他の装飾を使って警告したり、テキスト入力欄自体の配色を変えて分かりやすくしたりしたい場合には、JavaScriptを使う必要があります。
2. 非対応のブラウザでも入力チェックを実現したい場合:
IE9以下やAndroid4.4以下のような古いブラウザでは、pattern属性がサポートされていないためJavaScriptを使ってチェックするしかありません。また、Mac版SafariやiOS版Safariでは、pattern属性はサポートしているものの条件に合致しない場合でも送信は中止されません。送信を止めたい場合にはJavaScriptを使う必要があります。
3. 複数行の入力欄(textarea要素)でも入力チェックをしたい場合:
pattern属性が使えるのはinput要素で作る1行のテキスト入力欄のみです。textarea要素で作る複数行の入力欄でもチェックしたい場合には、JavaScriptを使う必要があります。
4. 複数の項目を使って複合的なチェックをしたい場合:
複数の項目が連動するような複雑な条件を使いたい場合には、JavaScriptを使う必要があります。例えば「チェックボックスやラジオボタンが選択されている場合のみ、特定のテキスト入力欄を入力必須にする」といった条件を用意したい場合などです。
参考:複雑な入力規則チェックができる便利なスクリプトもある
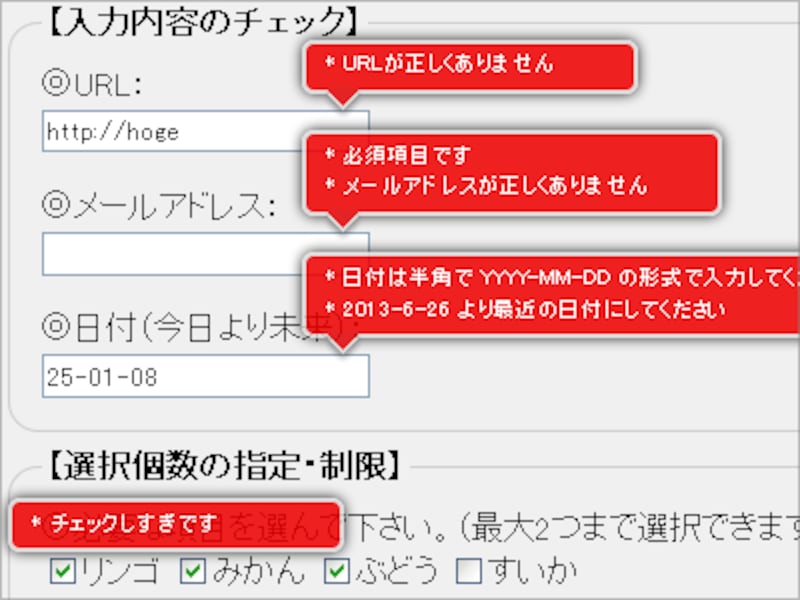
上記の1~3の場合は直接JavaScriptソースを書けば簡単ですが、4のような複合的なチェックは外部のスクリプトを活用する方が楽です。入力内容をその場でチェックできる便利なスクリプトには、例えば「jQuery Validation Engine」などがあります。文字数や文字種、選択個数、日付、URLなど様々なチェック形態が用意されていて、チェック結果を下図のような見やすい半透明のバルーンに表示してくれます。
入力内容や選択内容が指定条件に合致しているかをチェックして、エラーがあればバルーンに表示してくれるスクリプト
このスクリプトの使い方は、記事「jQueryで簡単!フォームをリアルタイムで入力チェック」で解説していますので、併せてご覧下さい。テキスト入力欄だけでなく、チェックボックスやラジオボタンの選択状態も扱える便利なスクリプトです。







