スタイルシートを作る
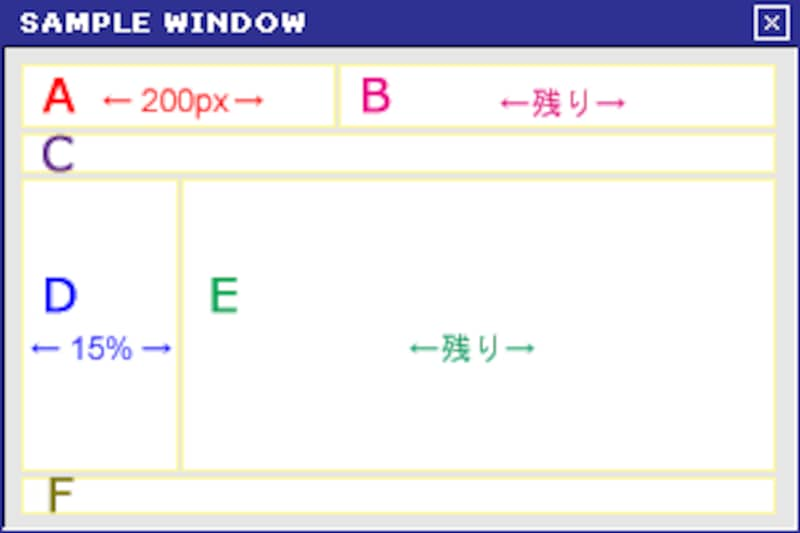
それでは、下図のようなレイアウトの段組になるようにスタイルシートを作っていきましょう。

■上部の2段組を作る
最初に、「ブロックA」と「ブロックB」の2段組を作ります。
<style type="text/css">
div.blocka {
float: left;
width: 200px;
}
</style>
ブロックAに対して、横幅を指定し、floatプロパティにleftを指定するだけです。 これで、ブロックAが左に寄り、後続の要素が右側に回り込むようになります。
ブロックBに対しては特に何も指定は不要です。
■段組を解除
次に、「ブロックC」を作ります。「ブロックC」は、先の2段組の下にあるレイアウトですから、ここで段組を解除させます。
<style type="text/css">
div.blockc {
clear: both;
}
</style>
ブロックCに対して、clearプロパティにbothを指定するだけです。 これで、回り込みを解除(直前の段組を解除)できます。
■中央の2段組を作る
次に、「ブロックD」と「ブロックE」の2段組を作ります。 作り方は、先ほどの2段組と全く一緒です。(横幅の指定が異なるだけです。)
<style type="text/css">
div.blockd {
float: left;
width: 15%;
}
</style>
ブロックDに対して、横幅を指定(「15%」)し、floatプロパティにleftを指定します。先ほどと同じですね。 ブロックEに対しては特に何も指定は不要です。
■最下段を作る
最後に、「ブロックF」を作ります。先ほどの「ブロックC」と同様、直前の段組を解除させます。
<style type="text/css">
div.blockf {
clear: both;
}
</style>
ブロックFに対して、clearプロパティにbothを指定します。先ほどと同じように、これで回り込みを解除(直前の段組を解除)できます。
いかがでしょうか?とても簡単ですね。
全体のソースと見え方の例
最後に、HTMLとスタイルシートのサンプルソースをまとめて掲載しておきます。 また、見え方のサンプルも用意しましたので、どのように見えるか確認してみて下さい。






