スタイルシートで段組レイアウトにする
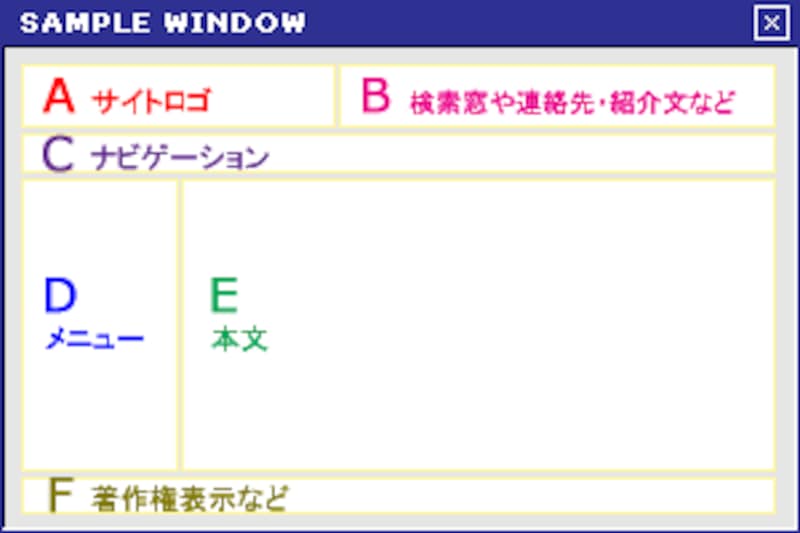
それでは、前ページのHTMLにスタイルシートを適用して、以下の画像のようなレイアウトにしてみましょう。

実は単純な段組構成
もしかすると複雑なように見えるかも知れませんが、実際にはこの構成は非常に単純です。 段組は最大でも2段しかありません。
まず、「ブロックA」と「ブロックB」が横に並ぶ2段組が上部にありますね。 次に、段組を解除して「ブロックC」があります。 そして、「ブロックD」と「ブロックE」が横に並ぶ2段組があり、 最後に、段組を解除して「ブロックF」がありますね。
要するに、次のようにスタイルを記述すれば良いわけです。
- 「ブロックA」と「ブロックB」を2段組
- 「ブロックC」で段組を解除
- 「ブロックD」と「ブロックE」を2段組
- 「ブロックF」で段組を解除
いかがでしょうか?
とても単純だということがお分かりいただけたと思います。
※備考※
記事「スタイルシート段組のメリット」でご紹介したとおり、 スタイルシートで段組を作る場合は、必ずしも左側の段を先に記述しなければならないわけではありません。 今回のサンプルの場合、「ブロックD」より「ブロックE」を(HTML内で)先に記述することもできます。 「ブロックE」の方がメインコンテンツとして重要である場合は、「ブロックE」を先に記述する方が望ましいでしょうね。 今回のサンプルでも「ブロックE」が本文なわけですから、「ブロックD」よりも「ブロックE」が重要であり、「ブロックE」を先に記述した方が良いと考えられます。
ただ、今回ご紹介するソースは話を簡単にするために、すべて左側から順に記述しています。 右側の段を先に記述するスタイルのレイアウトを作るサンプルも今後ご紹介したいと思いますが、 今すぐに作りたい場合は、記事「スタイルシート段組のメリット」でご紹介した方法をご参照下さい。
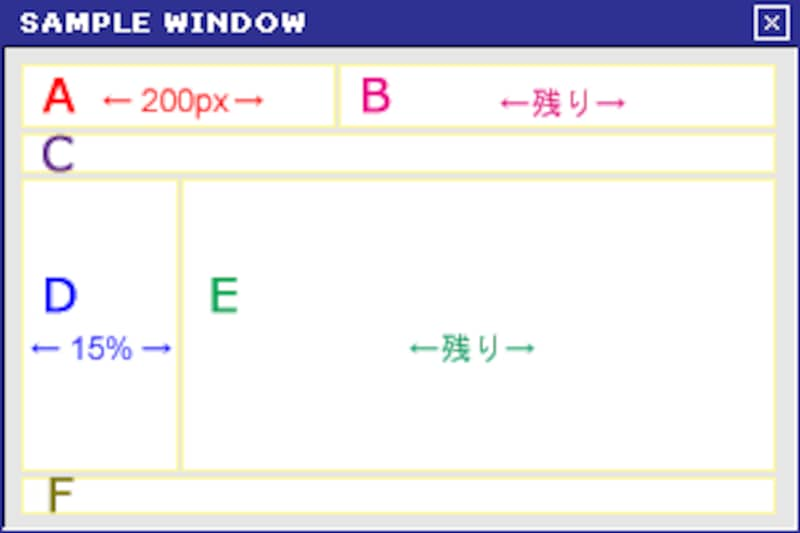
ここでは、「ブロックA」の横幅を200px、「ブロックD」の横幅を15%とします。 残りのブロックは、すべて「占有できるすべての幅」を使うことにします。 つまり、リキッドレイアウト(アクセス者のウインドウ幅に応じて横幅が変化するレイアウト)ですね。

それでは、このレイアウトの段組になるようにスタイルシートを作っていきましょう。







