入力文字を制限し、キャンセルボタンに対応したバージョン
さて、前ページに掲載した簡易版のJavaScriptソースは、とても短く済むソースでしたが、「キャンセル」ボタンが押された場合にも移動してしまったり、どんな文字列が入力されても移動してしまうなど、エラー処理が一切ありませんでした。そこで以下に、それらのエラー処理を行った実用版のJavaScriptソースを掲載しておきます。■JavaScriptソース (実用版):
<script type="text/javascript">
function gate(){
// ▼ユーザの入力を求める
var UserInput = prompt("パスワードを入力して下さい:","");
// ▼入力内容をチェック
if( /\W+/g.test(UserInput) ) {
// ▼半角英数字以外の文字が存在したらエラー
alert("半角英数字のみを入力して下さい。");
}
// ▼キャンセルをチェック
else if( UserInput != null ) {
// ▼入力内容からファイル名を生成して移動
location.href = UserInput + ".html";
}
}
</script>
上記の16行をHTML内の適当な場所に記述して(前ページで記述したJavaScriptソースの代わりに)使って下さい。太字で掲載した箇所は、必要に応じて修正できます。6行目にある「/\W+/g」の部分は、正規表現という記述方法を使って「半角英数字とアンダーバー」以外の文字列が存在するかどうかを調べています(正規表現についての説明は長くなるのでここでは割愛します)。移動先の秘密ページが検索サイトに登録されないようにする
本記事でご紹介する方法は、URLさえ分かれば認証を経ることなく誰でもアクセスできます。そのため、そのままでは移動先の秘密ページが検索エンジンに捕捉されて検索結果に表示されてしまう可能性もあります。検索結果に表示されてしまわないよう、秘密ページ側のHTMLソースには以下の1行を書いておくと良いでしょう。<meta name="robots" content="noindex">この1行がhead要素内にあれば、検索エンジンはそのページを検索結果に表示しなくなります。
※ただし、それは「検索結果に表示しないでね」というお願い程度の指示なので、絶対に表示されない保証はありません。そこまで強固なセキュリティが必要なら、後述する別の方法を使いましょう。
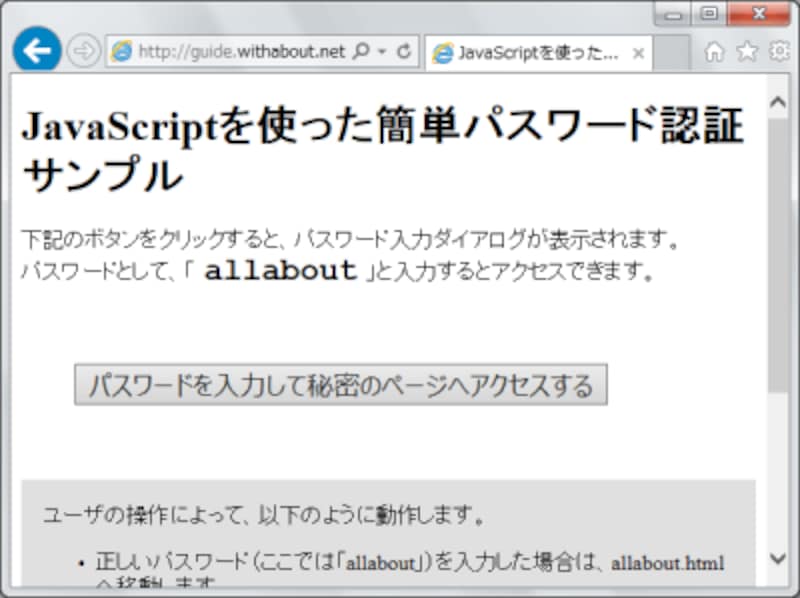
HTML+JavaScriptでの簡単認証サンプルページ
上記のソースを使って作成したパスワード認証サンプルページは下記の通りです。実際にアクセスして動作を試してみて下さい。また、HTMLソース内にコメント付きでJavaScriptソースも含めてすべてのソースを記載していますので、コピー&ペーストして使ってみる際の参考にして下さい。→上記のソースを使った簡単パスワード認証サンプルページ

JavaScriptでパスワード入力を求める簡単認証サンプルページ
■動作内容:
上記のソースを使うと、ユーザの操作に対する動作は以下のようになります。
- 正しいパスワードを入力した場合は、正しいページへ移動します。
- パスワードを間違えた場合は、正しいページに移動できず、「Not Found」エラーページが表示されます。
- 半角英数字(a~z、A~Z、0~9、アンダーバー)以外の文字を入力した場合は、「半角英数字のみを入力して下さい」とエラーを表示して、どこにも移動しません。
- パスワードの入力欄で「キャンセル」ボタンをクリックした場合は、どこにも移動しません。
■備考:
入力されたパスワードが間違っていた場合には、「パスワードが違います」というメッセージを表示させたいところですが、このJavaScriptの仕組み上、単にNot Foundエラーが出るだけです。ただ、この点は、.htaccessファイルを使ってエラーメッセージを書き換えることで対応することもできます。詳しくは、記事「Not Foundなど エラーメッセージを独自作成」をご参照下さい。
※ただ、そこまでするなら、そのついでに基本認証機能を使って、もっとしっかりしたアクセス制限を施しても手間は変わらないでしょう。その際は、記事「Basic認証(基本認証)でアクセス制限をかける方法」も併せてご参照下さい。
完全ではない(脆弱な)代わりに手軽に使えるJavaScript認証
今回は、JavaScriptを使って手軽にパスワードの入力を求める認証機能を実現する方法をご紹介いたしました。「認証」と呼べるほど強固なアクセス制限にはなりませんが、その分、とても簡単に実現できることがお分かり頂けたでしょう。「第三者に見られても困るわけではないけれど、おおっぴらに公開したいわけではない」というような軽いアクセス制限を施したい場合に、ぜひ活用してみて下さい。【関連記事】







