※この記事でご紹介している機能は、Internet Explorer 6.0 SP2(Service Pack2)以降では利用できません。SP1以前のIE6.0であれば利用できます。この記事は参考までに公開し続けていますが、最近の環境ではおそらく利用できないでしょう。(Service Packを導入せずに古いIEを利用し続けていれば別ですが、その環境を使い続けるのはセキュリティ面でお勧めできません。)
ソースを見たい!
みなさんは、他人の作ったページのソースを見たことがありますか?
おそらく、多くの方々が、他人のソースを見たことがあると思います。
気に入ったページがあったら、「どうやって作ってるんだろう?」と、ソースが気になりますよね。
ソースを見るのは簡単
今見ているページのHTMLソースを閲覧するのは非常に簡単ですね。
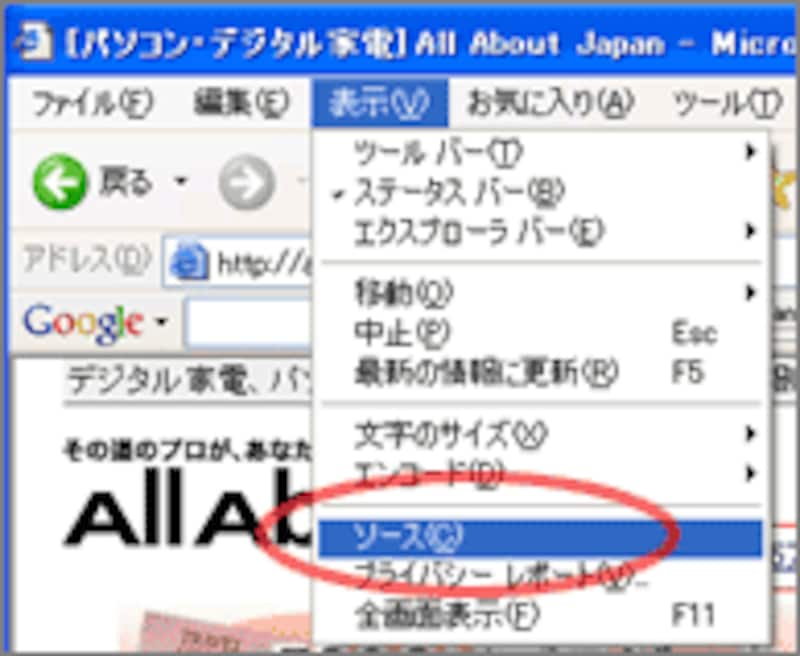
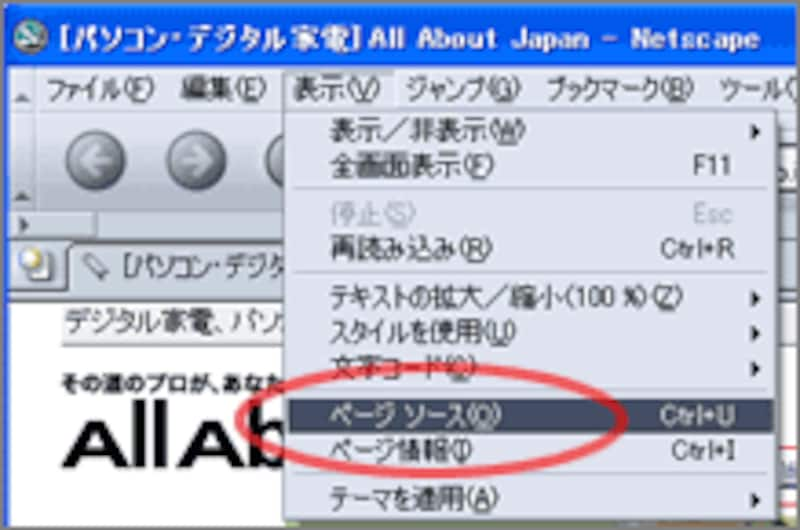
代表的なブラウザには、ソースを閲覧する機能がありますから、それを使えば簡単です。(下図)


Internet Explorerの場合(左)/Netscape Navigatorの場合(右)
簡単には見られないソースがある
見たいのはHTMLソースだけとは限りませんね。CSS(スタイルシート)のソースを見たい場合や、JavaScriptのソースを見たい場合もあるでしょう。
CSS(スタイルシート)もJavaScriptも、HTML内に記述されていれば、上記の方法でHTMLソースと一緒に見ることができます。
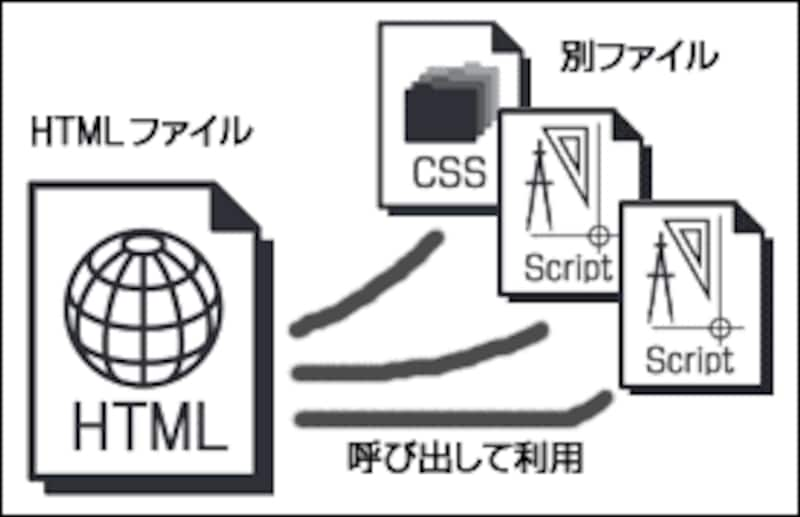
しかし、CSS(スタイルシート)やJavaScriptを、独立した別のファイルに保存し、それを呼び出す形で利用しているページもあります。そのようなページでは、ブラウザの機能だけでは、CSSやJavaScriptのソースを読むことはできません。

1ページを構成するファイル群の例
これらのソースを見たいと思ったら、みなさんはどうされますか?
実は簡単に閲覧できる
実は、HTMLファイル中から呼び出されているファイルなど、直接アクセスできないファイルでも簡単に閲覧する方法があります。特別なソフトウェアは必要ありません。
※Internet Explorer か Netscape Navigator を使う必要はあります。
今回は、HTMLから呼び出されているCSSやJavaScriptのソースも手軽に閲覧する方法をご紹介致しましょう。なお、この方法を使うと、対象のページにアクセスする前にHTMLソースを閲覧することもできます。







