画像の上に文字を重ねるには、CSSで表示位置をずらす書き方を使う
前ページに掲載した3つのサンプルのように、画像の上に文字や入力フォームなどのオブジェクトを自由な位置に重ねるには、本来の表示位置からずらすCSS(スタイルシート)の書き方を使えば簡単です。
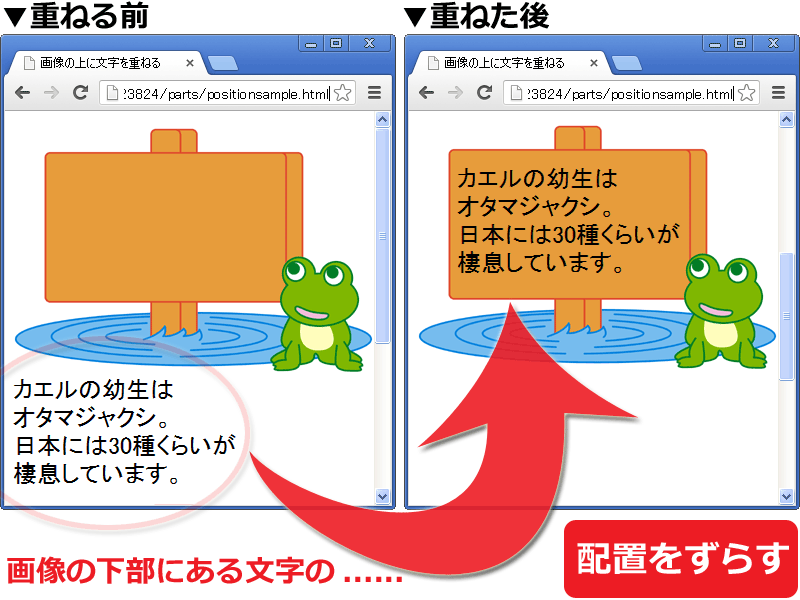
スタイルシートを使って、重ねたい要素の配置(表示位置)をずらす。
本来は上図の左側のように「画像の下に文字が表示される」はずのところを、文字の表示位置をずらすことで、上図の右側のように「画像に重なって文字が表示される」ようにしています。
CSSのpositionプロパティで、HTMLだけの場合の表示位置からずらす
CSSのpositionプロパティを使うと、対象の要素を本来の表示位置から切り離して自由な位置に移動させられます。そのため、「文字を含む要素」の表示位置を「画像が含まれている要素」の方へずらせば、画像の上に文字を重ねて表示できます。冒頭でご紹介した3つのサンプル(画像の上に文字を重ねた具体例)を作るソースを掲載する前に、このpositionプロパティの使い方を簡単に解説しておきます。もし、コピー&ペーストできるソースさえ見られれば十分ということであれば、以下の解説は飛ばして、3ページ目へどうぞ。
■表示位置をずらす方法を指定するCSSのpositionプロパティ

positionプロパティを使って、表示位置をずらす方法を指定する。
- static:標準の表示 (=ずらさない)
- relative:本来の位置から指定距離だけ移動
- absolute:親ボックス(※)の端から、指定距離だけ移動
- fixed:描画領域(ウインドウ)の端から、指定距離だけ移動した位置に固定 (画面をスクロールさせても動きません)

例えば「右上」からの距離を指定したい場合は、topプロパティとrightプロパティを使う。
- 上端からの距離を指定する、topプロパティ
- 下端からの距離を指定する、bottomプロパティ
- 左端からの距離を指定する、leftプロパティ
- 右端からの距離を指定する、rightプロパティ
例えば、右上からの距離を指定したければ、topプロパティとrightプロパティの2つを使います。
画像の上の自由な位置に文字を重ねるために使うrelativeとabsolute
画像の上に文字を重ねるためには、CSSのpositionプロパティの値として「relative」か、または「absolute」のどちらかを使います。これらの値を指定した場合の表示効果を以下に紹介しておきます。■相対位置にずらすCSS「position: relative」
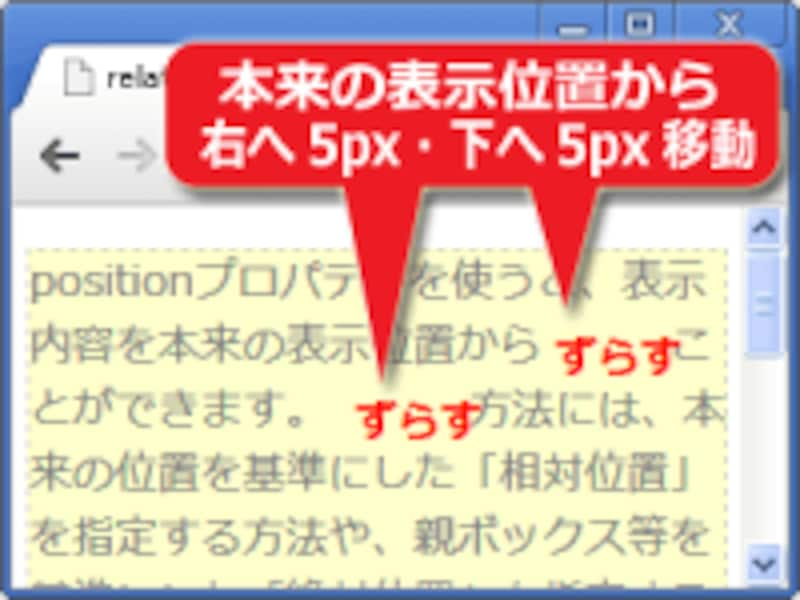
positionプロパティに値「relative」を指定すると、本来表示される位置から相対的に指定距離だけ移動した位置に表示をずらせます。
position: relative; top: 5px; left: 5px;

本来の表示位置を基準に移動
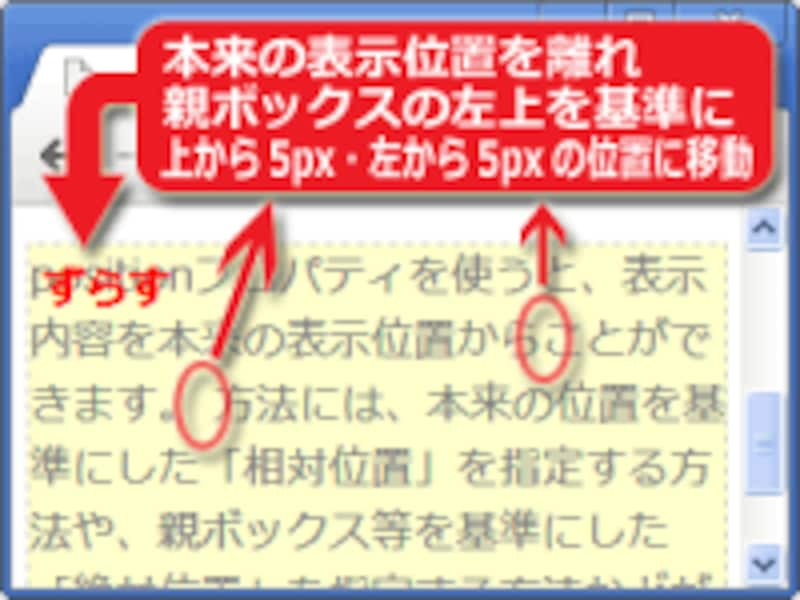
positionプロパティに値「absolute」を指定すると、親ボックス(※)の端を基準にして、指定距離だけ移動した位置に表示できます。
position: absolute; top: 5px; left: 5px;

親ボックスの端を基準に移動。 ※本文中にあるはずの「ずらす」という文字が、本来の表示位置から離れ、親ボックスの左上を基準にした絶対位置に再配置されています。2つの「ずらす」の文字が同じ場所に重なっています。
※絶対配置の基準(親ボックス)について
これまでの解説では簡単に「親ボックス」とだけ記しましたが、絶対配置の基準になる「親ボックス」は、正確には「positionプロパティにstatic以外の値が指定されている祖先要素」のことです。この条件に合致する要素が存在する場合は、そこが絶対配置の基準になります。「親ボックスの親ボックス」など、複数の祖先要素が条件に該当する場合には、最も近い祖先要素が基準になります。もし、どの要素も条件に該当しない場合は、描画領域(ウインドウ)の端が基準になります。







