ドロップダウンメニューを作ろう
ドロップダウンメニューを実現するのに必要な方法を複数に分けて、1ステップずつご紹介しています。前回の記事「表示・非表示を切り替える方法」では、表示・非表示を動的に切り替える方法をご紹介致しました。
今回は、次のステップとして、自由に指定した場所(座標)に文字や画像を表示させる方法についてをご紹介致します。
第2回:自由な場所(座標)に配置する
ドロップダウンメニューの実現には、表示場所を座標で指定して、自由自在な場所に表示させる方法が必要です。
前回の記事の冒頭では、ドロップダウンメニューの仕組みについて簡単にご説明致しました。 今回はもう少し踏み込んで、どうやって構成しているのかをご説明致します。
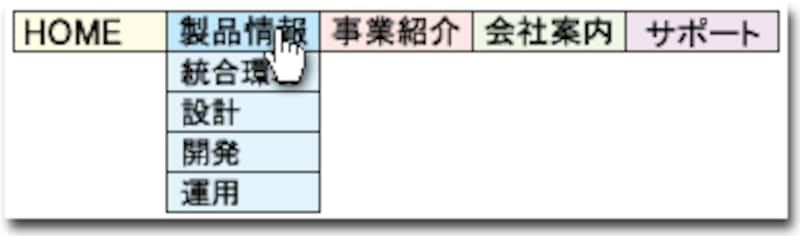
ドロップダウンメニューでは、様々なメニュー項目に対してサブメニューが用意されています。

実際に表示されるときには、マウスが乗っている項目に対応するサブメニューだけが表示されます。

前回の記事で、必要に応じてこれらの表示・非表示が切り替えられることはお分かり頂けたと思います。
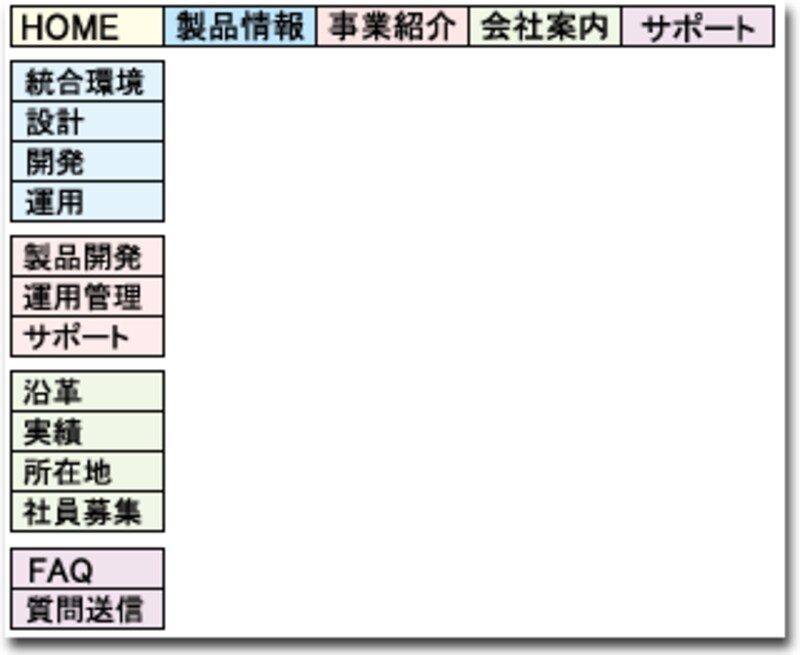
さて、それらのサブメニューは実際にはそれぞれ独立して記述されています。

※独立した各サブメニューには、それぞれに重複しないIDが振られているので、そのIDを使ってJavaScriptから、個別に表示・非表示を切り替えることができるのです。 (それぞれのサブメニューを独立させていなければ、サブメニュー単位でIDを振ることができないので、個別に表示・非表示を切り替えることができません。) 従って、上記のように、サブメニューは、メインメニュー項目の数だけ分割して用意することになります。
上記の図からもお分かり頂けるとおり、メインメニューの各項目と、それに対応するサブメニューは、離れた位置に存在しています。 (各サブメニューを独立した要素にしているので、離れてしまいます。)
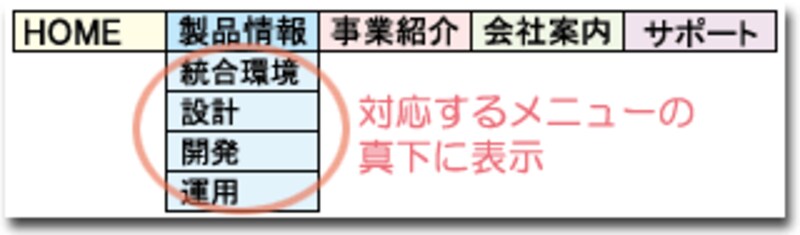
これをドロップダウンメニューとして機能させるためには、メインメニューの各項目に対応するサブメニューを、そのメインメニュー項目の真下に表示されるようにしなければなりません。

さて、では、メインメニューから離れた位置にあるサブメニューを、どうやって対応するメインメニュー項目の真下に表示させるのでしょうか。
今回は、それを実現する「望みの位置(座標)にオブジェクトを配置させる」方法についてご紹介致します。







