ドロップダウンメニューを作ろう
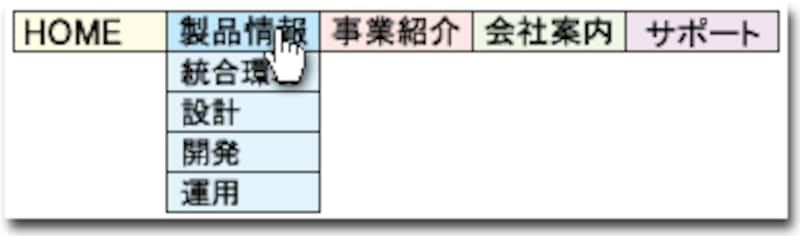
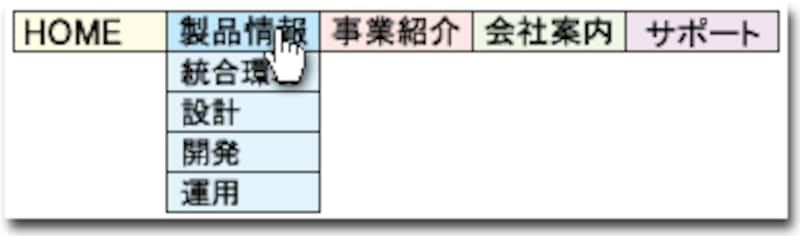
ドロップダウンメニュー(下図)を作ってみましょう。
ページの数が多いサイトなどでは、ドロップダウンメニューを使ってわかりやすくコーナーをまとめると便利です。

今回から数回に分けて、ドロップダウンメニューを実現するのに必要な方法を1ステップずつご紹介していきたいと思います。
第1回 表示・非表示を切り替える
ドロップダウンメニューを実現するためには、メニュー項目の一部を表示させたり消したりする処理が必要です。 そこで、まずは「文字の表示・非表示を切り替える」方法をご紹介致します。
ドロップダウンメニューの構成は、実は次のようになっています。
まず、下図のようにHTML上ですべてのメニュー項目を用意しておきます。

そして、それらのメニューは普段は非表示にしておきます。
マウスが上に乗ったら、その項目に該当する部分のメニューだけを表示します。

そして、マウスがはずれたらまた非表示に戻します。
実際にはもう少し工夫が必要ですが、簡単に説明するとこれだけのことです。
ここでまず必要になる方法は、次の2点です。
- 表示・非表示を指定する
- マウスの動作に合わせて「表示・非表示」状態を変化させる
今回は、マウスの動きに合わせて、表示・非表示を切り替える方法をサンプルを使ってご紹介致します。
表示・非表示の指定方法
表示・非表示の状態を指定するには、スタイルシートを用います。 下記のように「visibility」プロパティの値によって、指定した要素を表示させたり消したりできます。
visibility: hidden; (消す)
visibility: visible; (見える)
例えば、次のように記述します。
<div style="visibility: hidden;"> この部分は表示されません。 </div>
visibillityプロパティの値に「 hidden 」を指定すると非表示になり、「 visible 」を指定すると表示されます。
これは非常に簡単ですね。
しかし、これだけでは何もできません。このvisibilityプロパティの値を動的に変化させなければなりません。
動的に切り替えるには?
visibillityプロパティは「表示する」か「表示しない」かを指定するだけのプロパティですので、 visibleを指定すればずっと表示されたまま、hiddenを指定すればずっと非表示のままです。 ですから、visibillityプロパティをただhiddenに指定しておくだけでは意味がありません。 そこで、JavaScriptを使って値を変化させます。
それでは、マウスの動きにあわせて表示・非表示を切り替えるスクリプトを書いてみましょう。







