メールアドレスを公開していますか?
ウェブ上にメールアドレスを掲載しておくと、スパムメール(迷惑メール)送信用の「メールアドレス収集プログラム」に収集されてしまって、スパムメールが大量に届くようになってしまいます。
そこで今回は、その対策方法をご紹介致します。
「@」を使わずにメールアドレスを記述する
メールアドレスには、必ず「@」(アットマーク)記号が含まれます。 ですから、HTMLソース中にある「@」の前後はメールアドレスである可能性が高いでしょう。
ですから、メールアドレスを収集するプログラムは、HTMLソース中から「@」記号の存在をを探すはずです。
しかし、HTMLには、「@」を使わずに「@」を表現する方法があります。
それを使えば、少なくとも、HTMLソース中に「@」を記述することなく、メールアドレスを記述できるようになります。
従って、「@」という文字を探してその前後をメールアドレスとして抜き出すようなプログラムには、メールアドレスを収集されずに済むわけですね。
その方法とは……
数値文字参照を使う
実は、「 @ 」という記号は、HTMLでは以下のように記述することで代用可能なのです。
「アンド・シャープ・6・4・セミコロン」の5文字です。すべて半角で記述します。
このように、文字を数値で代用して記述する方法を「数値文字参照」と呼びます。
主に、キーボードから入力しようのない特殊な文字(「©」や「æ」など)を入力する際に活用される「実体参照」ですが、 特殊な文字だけではなく、キーボードから入力可能な一般的な文字の表現にも使えます。
例えば、アルファベット小文字の1文字目「 a 」という文字は、「 ![]() 」とHTMLソース中に記述しても表示させることができます。
」とHTMLソース中に記述しても表示させることができます。
同様に、「 @ 」は、「 ![]() 」で代用できるのです。
」で代用できるのです。
※アルファベットと数字の数値文字参照一覧を次のページに用意しました。
「@」記号を使わないメールアドレスに変換

▲数値文字参照を使えば、「@」記号なしでメールアドレスが書ける
こうすれば、少なくとも、「 @ 」という記号はソース中に現れません。
※ブラウザ上で見ると「 @ 」という記号に見えます。それは、ブラウザが数値文字参照を解釈して、記号に変換してから表示しているからです。
もちろん完璧ではありません
残念ながら、これで100%防げるわけではありません。
やはり、収集ソフトウェア側も賢くなっていくわけで、実体参照を用いて記述されていても、ちゃんと解釈して収集していくものもあるようです。
しかし、被害(の可能性)は少なければ少ないほど良いですから、 古い収集ソフトウェアからだけでも、防げるなら防いでおいた方が良いでしょう。
※もちろん、古い収集ソフトウェアがみな実体参照を解釈しないとは限りません。逆に、新しい収集ソフトウェアでも実体参照を解釈しないものもあるかも知れません。
「 @ 」以外も全部数値文字参照で記述
先ほど述べた通り、数値文字参照で表現できるのは特殊な記号だけではありません。メールアドレス全体を数値文字参照に置き換えることもできます。
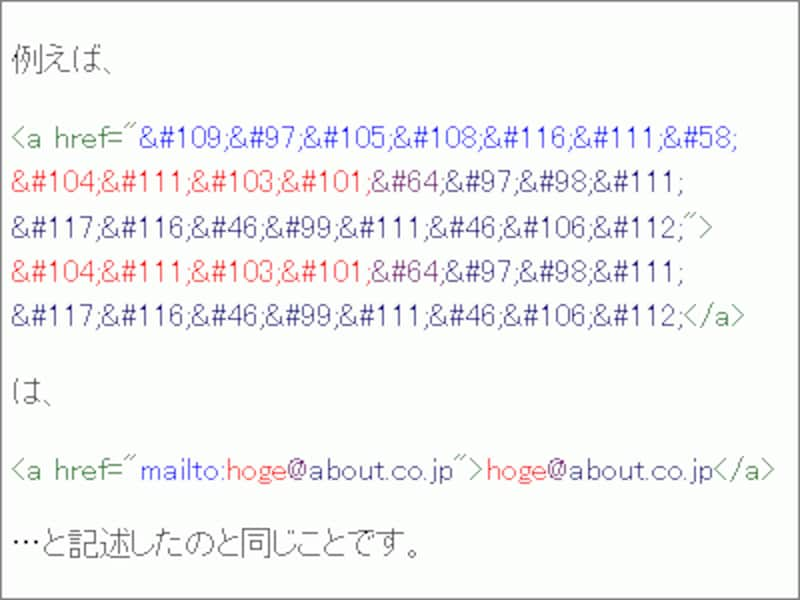
さらに、メールアドレスへのリンクに使用する「 mailto: 」の文字列も数値文字参照で表現すれば、さらに何が何やら分からなくなりますね。(ソースを読む限りでは)

▲メールアドレス全体を数値文字参照に置き換える(※色分けしている部分が、上下でそれぞれ対応しています。)
数値文字参照の方だけを見ると、これが「メールアドレスへのリンク」だとは、すぐには分かりませんね。
アルファベットと数字の数値文字参照一覧
それでは、次のページで、アルファベットと数字の数値文字参照一覧をご紹介致します。 メールアドレス全体を数値文字参照で記述したい場合などに、ご活用下さい。







