細かく指定する
スクロールバーの各部分ごとに、細かく色を指定することもできます。

▲立体でないスクロールバーや浅いスクロールバー
上図のように色を細かく指定することによって、「立体でないスクロールバー」や、「立体の浅いスクロールバー」などを作ることも可能です。
スタイルシートの記述は、下記の通りです。スクロールバーを構成する部分6つに対して、6つのプロパティを使ってそれぞれ色を指定できるようになっています。
<style type="text/css"><!--
html, body {
scrollbar-3dlight-color: #ffcccc;
scrollbar-arrow-color: black;
scrollbar-darkshadow-color: black;
scrollbar-face-color: #ffcccc;
scrollbar-highlight-color: #997a7a;
scrollbar-shadow-color: white;
}
--></style>
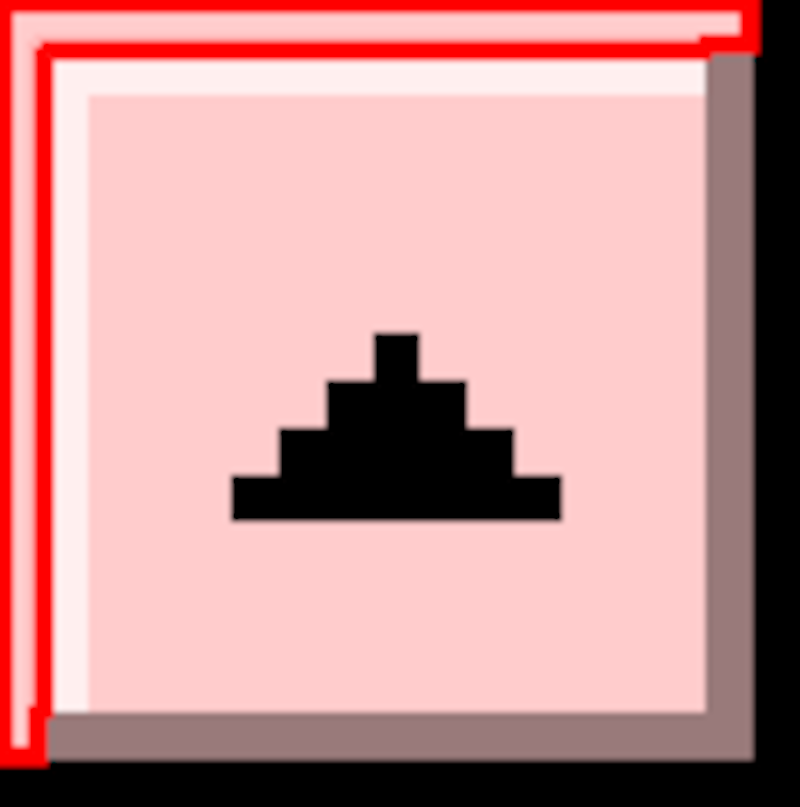
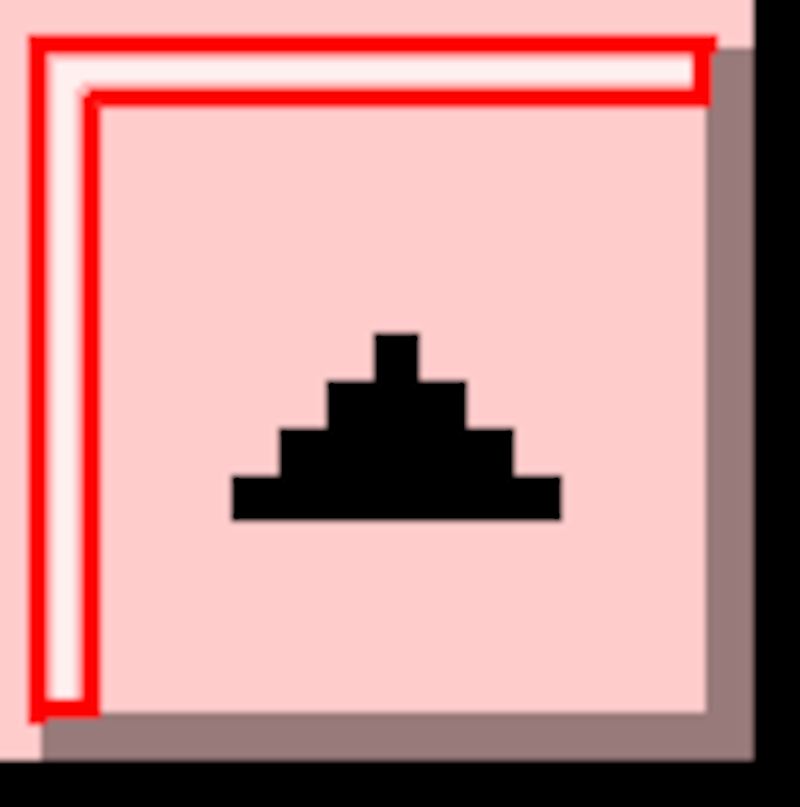
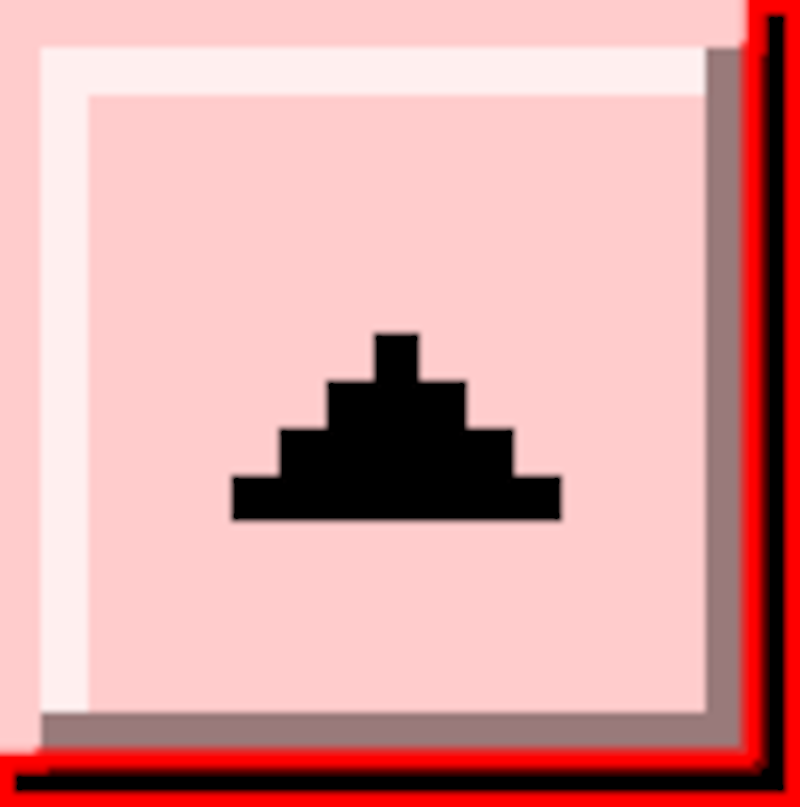
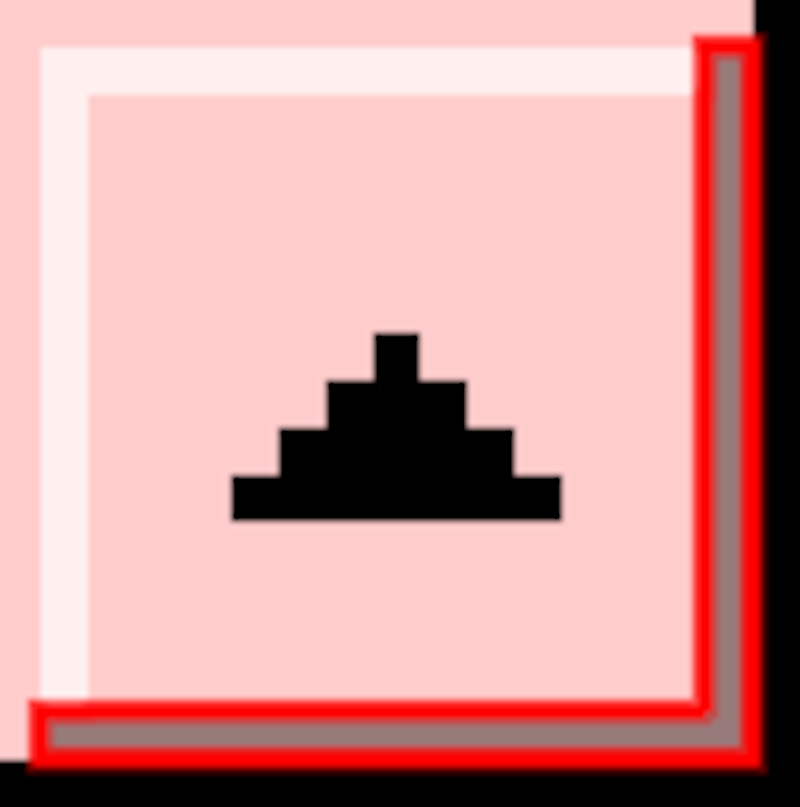
どのプロパティが、どの部分を示しているかは、次の通りです。
 |
 scrollbar-3dlight-color |
 scrollbar-highlight-color |
 scrollbar-darkshadow-color |
 scrollbar-shadow-color |
|
 scrollbar-face-color (表面) |
 scrollbar-arrow-color (矢印) |
スクロールバーのうち、バーが存在しない部分の背景色(縞模様部分)には、scrollbar-face-color と scrollbar-highlight-color で指定した色が交互に並べられます。
おわりに
今回は、スクロールバーの色を指定する方法をご紹介致しました。
Internet Explorer 5.5 以降でしか有効ではありませんが、他のブラウザに対して特に害になるわけではありませんので、気軽に使えます。
ぜひ、活用してみて下さい。
なお、細かく指定すれば、立体的でなくしたり、逆に凹んでいるように見せたりもできますが、 あまりにもスクロールバーらしくないデザインにしてしまうと、使いにくくなってしまう可能性がありますので、気を付けて下さい。
【関連記事】







