HTMLの1行全体をクリック可能なリンクにする方法
HTMLのa要素を使ってリンクを作る場合、何も指定しなければ「クリック可能な範囲」は対象の文字列だけです。文章中の文字列をリンクにする際はそれでも構いませんが、テーブルを使ってメニューのように見せるリンクリストを作る場合では、td要素で作るセル全体(テーブルの1行全体)を余白部分も含めてクリック可能にする方が、使いやすいリンクになるでしょう。
テーブルのセル全体が1行まるごと余白部分も含めてクリック可能なリンクになっている例。行内のどこでも押せるため使いやすいリンクになる
■1行のどこでもクリックできる広いリンクはHTML+CSSで作れる
上図の例では、文字のない余白部分もクリック可能なリンクになっており、セルの枠線内全体がリンクとして機能しています。このように1行全体をクリック可能なリンクにする方法はとても簡単で、HTMLのa要素にCSS(スタイルシート)を指定するだけです。
最近はスマートフォンなどの小型モバイル端末が広く普及していますから、リンクを指で押す機会も多くなっています。1行全体の広い範囲がクリック可能になるよう作っておくと、タッチパネルディスプレイでも押しやすくて使いやすいリンクになるでしょう。
本記事では、文字のない余白部分も含めて1行全体をクリック可能にするリンクの作り方として、HTMLとCSSソースの書き方をご紹介いたします。
【目次】
- 1行全体をクリック可能なリンクにするHTML+CSSの記述方法(基本)
- 例1: テーブルのセル全体をクリック可能なリンクにする方法
- 例2: 任意のブロックで枠線の内側全体をクリック可能なリンクにする方法
1行全体をクリック可能なリンクにするHTML+CSSの記述方法(基本)
テーブルのセル全体をクリック可能にしたい場合でも、見出しの1行全体をクリック可能にしたい場合でも、枠線で囲まれたボックス全体をクリック可能にしたい場合でも、とにかく1行全体をクリック可能なリンクにする方法はとても簡単です。HTMLでは単に、リンクを作るa要素(aタグ)を書けば良いだけです。普通のリンクを作る以上の特別な書き方は要りません。そのa要素に対して、CSSを使ってブロック化したり余白量や横幅サイズを調整したりするだけです。以下に書き方を簡単に紹介します。
■HTMLソース例:1行全体をリンクにするためのa要素を記述
例えば、以下のようなHTMLソースがある場合を考えます。ここでは、リンクを作るa要素3つに対して、後からCSSで装飾するために「widelink」というclass名を加えただけです。
<a href="A.html" class="widelink">●1行全体がリンクA</a> <a href="B.html" class="widelink">●1行全体がリンクB</a> <a href="C.html" class="widelink">●1行全体がリンクC</a>
■CSSソース例:リンクをブロック化する記述
ここで、以下のように1行のCSSソースを記述します。
<style type="text/css">
a.widelink { display: block; }
</style>
上記では、先程のHTMLで作ったリンクに対して、displayプロパティの値に「block」を指定しています。このように書くと、リンクがブロックレベル要素のように表示されます。
■HTML+CSSの表示例:
その結果、表示は以下のようになります。リンクの上にマウスポインタを載せてみて下さい。文字のある部分だけではなく、右側の余白も含めた1行全体がリンクになっていることが分かります。例えば、文字の右側に広がる余白部分をクリックしてもリンク先に移動できます。
※上記の表示例ではリンクの範囲が分かりやすいように、リンクの上にマウスポインタを載せると、リンク全体の背景色が黄色(#fcfcaa)に変化するCSSも追加しています。
上記のように、本文中の1行全体をリンクにするだけならとても簡単です。displayプロパティ1つを使うだけで済みますから。本記事のこれ以降では、テーブルのセル全体をクリック可能にする方法や、横幅を限定してボックスの内側全体をクリック可能にする方法など、具体的な記述例を2つほどご紹介いたします。
例1: テーブルのセル全体をクリック可能なリンクにする方法
まずは、本記事の冒頭でもサンプルとして紹介した、テーブル内のセル全体をクリック可能なリンクにする方法を解説いたします。ここでの「テーブル内のセル全体」とは、具体的にはHTMLのtable要素に含まれるtd要素の内容全体を指します。このtd要素1つ1つで作るセルの内部全体をクリック可能なリンクにします。■リンクを含むセルが並ぶHTMLソース例:
ここでは、下記のような7行2列のセルで構成されるテーブルを例にします。
<table class="sample"> <tr><th>No.</th><th>記事タイトル</th></tr> <tr><th>1</th><td><a href="https://allabout.co.jp/gm/gc/406307/">無料のウェブ作成ソフトMicrosoft Expression Web 4</a></td></tr> <tr><th>2</th><td><a href="https://allabout.co.jp/gm/gc/23770/">移転先へ自動移動(転送/リダイレクト)させる方法</a></td></tr> <tr><th>3</th><td><a href="https://allabout.co.jp/gm/gc/402551/">アイコンをWebフォントで表示! Font Awesomeの使い方</a></td></tr> <tr><th>4</th><td><a href="https://allabout.co.jp/gm/gc/31800/">ホームページの作り方:4通りの作成方法から選ぶ</a></td></tr> <tr><th>5</th><td><a href="https://allabout.co.jp/gm/gc/23917/">アドレス欄やタブに独自アイコン「ファビコン」を表示</a></td></tr> <tr><th>6</th><td><a href="https://allabout.co.jp/gm/gc/406310/">CSS3を使って画像や文字を任意の角度で回転させる方法</a></td></tr> </table>
上記のHTMLソースでは、後からCSSで装飾する目的で、table要素に対して「sample」というclass名を付加してあります。それ以外に特別な記述はなく、tr要素で行を作り、th要素とtd要素でセルを作っています。td要素の中にはa要素で作るテキストリンクが含まれています。実際の構造は、後述の表示例をご参照頂くと分かりやすいでしょう。
■テーブルを装飾するCSSソースの例:
次に、以下のCSSソースで、テーブルの枠線や背景色だけを先にデザインしておきます。(※ここではまだセル全体はクリック可能になりません。)
/* ▼テーブル全体の装飾 */
table.sample {
border-collapse: collapse; /* テーブルの罫線を重ねて1本に見せる */
border: 2px solid green; /* テーブルの外側の枠線(2pxで緑色の実線) */
}
/* ▼セル共通の装飾 */
table.sample th,
table.sample td {
border: 1px solid green; /* テーブルの内側の罫線(1pxで緑色の実線) */
}
/* ▼見出しセルの装飾 */
table.sample th {
background-color: #ccffcc; /* 背景色(淡い緑色) */
padding: 0.3em; /* 内側の余白(0.3文字分) */
}
/* ▼リンクの上にマウスが載った際の装飾(背景色だけ指定) */
a:hover { background-color: #fcfcaa; }
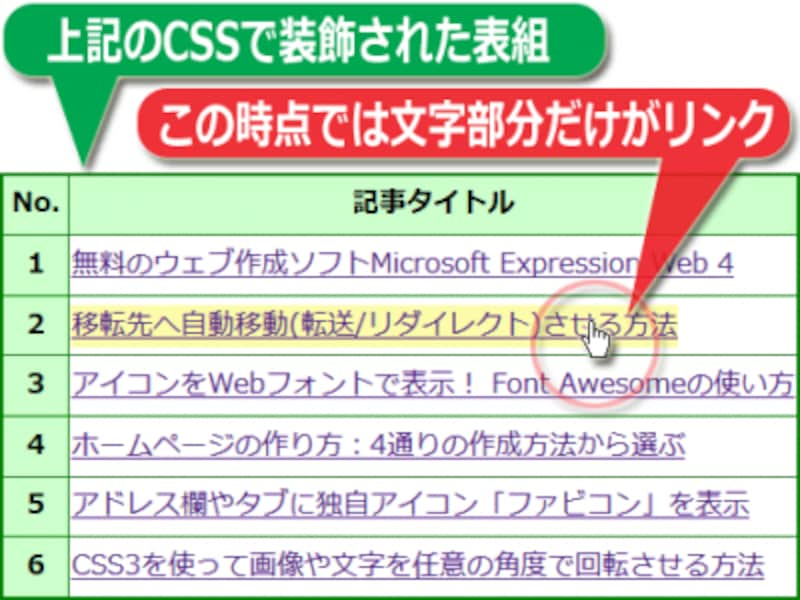
上記のCSSソースでは、テーブルの見栄えを整えただけです。どの記述も特に必須ではありませんから、自由に書き換えて下さい。上記のHTML+CSSソースだけを使ってブラウザで表示すると、下図のように見えます。この状態では、まだ余白部分はクリック可能になっていません。

テーブルの中身で、クリック可能なリンクになっているのは「文字のある部分」だけであり、セル内部の余白部分はまだクリックできない状態
■テーブルのセル全体をクリック可能にするためのCSSソース:
次に、以下のCSSソースも追記します。
table.sample td a {
display: block; /* リンクをブロックレベル化して表示 */
padding: 0.6em 1em; /* 内側の余白量を上下に0.6文字分&左右に1文字分にする */
}
上記のCSSソースでは、対象のテーブル(class名がsampleのtable要素)の中にあるセル(td要素)の中に含まれるテキストリンク(a要素)に対して、displayプロパティに値「block」を指定し、paddingプロパティを使って内側に余白を加えています。
a要素にdisplayプロパティを適用してブロック化する点は先程の基礎でご紹介した通りですが、うまく見せるには余白量も調整した方が良いのでpaddingプロパティも併用しています。記述内容の詳しい意味は下記の通りです。
- displayプロパティに値「block」を指定することで、a要素をブロックレベル要素のように表示できます。ブロックレベル要素は、横幅を限定しなければ横方向いっぱいに広がって表示されるため、セル内部の「文字のない余白部分」もリンクの範囲に含まれるようになります。その結果、セルの枠線よりも内側の全体がクリック可能なリンクになります。
- paddingプロパティに任意のサイズを指定すると、a要素の内側に指定の分量ほどの余白を設けられます。a要素の内側はすべてクリック可能な領域ですから、a要素の内側に多少の余白を設けることでクリック可能な範囲が広がります。
■テーブルのセル全体をクリック可能にしたHTML+CSSの表示例:
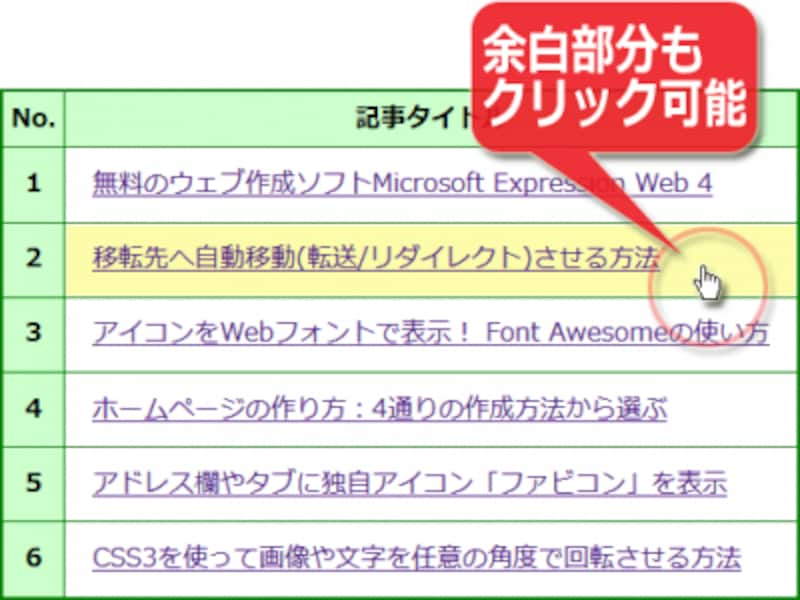
上記のHTML+CSSソースをすべてまとめてブラウザで表示すると、下図のように見えます。セル内の余白部分も含めて全体がクリック可能なリンクになっています。

テーブルのセル内部全体が、文字のない余白部分も含めてクリック可能なリンクになっている
ここでのポイントは、リンクのあるセルそのもの(=td要素)には余白を設けずに、セルの内部にあるリンク(=a要素)に余白を設けている点です。セルそのもの(=td要素)に余白を設けてしまうと、その余白部分は「a要素の外側」になってしまうためクリックできません。その結果、セル全体がクリック可能なようには見えなくなってしまうので注意して下さい。
■サンプルページ:
上記のサンプルをお使いのブラウザで表示確認したい場合は、余白も含めてリンクにするサンプルページのサンプル3をご覧下さい。テーブルの内部にマウスポインタを載せると、セル全体の背景色が変化することで全域がクリック可能になっていることが分かります。
例2: 任意のブロックで枠線の内側全体をクリック可能なリンクにする方法
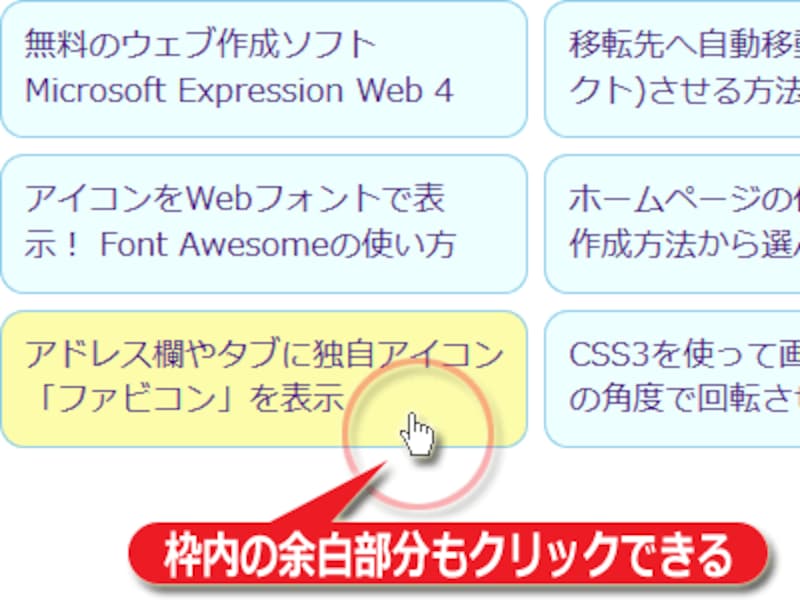
これまでにご紹介した方法は、クリック可能なリンクの範囲を対象要素の横幅いっぱいに広げる方法でした。次に、枠線を引いたブロックの内側全体をクリック可能なリンクにする方法をご紹介いたします。例えば下図のような表示と動作になります。
ボックスの周囲に引かれた枠線の内側全体が、クリック可能な範囲の広いリンクとして機能する表示例
1行全体をリンクにする方法を応用すれば、このように縦横に並んだ各ボックスの内側全体をリンクにすることも簡単です。
■リンクが並ぶHTMLソース例:
ここでは、以下のような6つのリンクを並べたHTMLソースがある場合を例にします。
<p class="sample"> <a href="https://allabout.co.jp/gm/gc/406307/">無料のウェブ作成ソフトMicrosoft Expression Web 4</a> <a href="https://allabout.co.jp/gm/gc/23770/" >移転先へ自動移動(転送/リダイレクト)させる方法</a> <a href="https://allabout.co.jp/gm/gc/402551/">アイコンをWebフォントで表示! Font Awesomeの使い方</a> <a href="https://allabout.co.jp/gm/gc/31800/" >ホームページの作り方:4通りの作成方法から選ぶ</a> <a href="https://allabout.co.jp/gm/gc/23917/" >アドレス欄やタブに独自アイコン「ファビコン」を表示</a> <a href="https://allabout.co.jp/gm/gc/406310/">CSS3を使って画像や文字を任意の角度で回転させる方法</a> </p>
上記のHTMLソースは、後からCSSで装飾するために「sample」というclass名を付加したp要素の中に、リンクを作るa要素が6つ並んでいるだけのシンプルな構造です。
■インラインブロック化したリンクの内側全体をクリック可能にするCSSソース例:
次に、CSSソースを以下のように記述します。
.sample a {
display: inline-block; /* リンクをインラインブロック化して表示 */
width: 15em; /* 横幅を15文字分にする(※値は自由に調節して下さい) */
border: 1px solid skyblue; /* 枠線を加える(※値は自由に調節して下さい) */
border-radius: 0.75em; /* 枠線の角を丸くする(※値は自由に調節して下さい) */
padding: 0.7em; /* 内側の余白量を0.7文字分にする。この余白は「クリック可能な空白」になります。(※値は自由に調節して下さい) */
margin: 0px 0.15em 0.5em 0px; /* 外側の余白量として、右に0.15文字分、下に0.5文字分を用意。この余白は「クリック対象外」です。(※値は自由に調節して下さい) */
background-color: #eeffff; /* 背景色として淡い水色を指定。(※値は自由に調節して下さい) */
text-decoration: none; /* リンクの下線を消す */
line-height: 1.4; /* 行の高さを1.4倍にする(※値は自由に調節して下さい) */
}
/* ▼リンクの上にマウスが載った際の装飾(背景色だけ指定) */
.sample a:hover { background-color: #fcfcaa; }
ここでは、displayプロパティに対して値「block」ではなく「inline-block」を指定しています。この記述によって、a要素で作られるリンクは「ブロックレベル要素のように表示されながら、インライン要素のように横方向に並ぶ」という表示になります。また、widthプロパティを使って横幅を固定しています。このため、a要素の中に書かれた文字数に関係なく、固定幅で並ぶようになります。ここでは値に「15em」を指定しているため15文字分の横幅で表示されます。
displayプロパティとwidthプロパティ以外にも7つのプロパティを記述していますが、それらはどれも必須ではありません。好みに応じて自由に加減して下さい。値を変更しても構いませんし、プロパティ自体の記述を削除しても問題ありません。それぞれの行の意味は、CSSソース内の各行にコメントの形で記した通りです。
■枠線の内側全体をクリック可能にしたHTML+CSSの表示例:
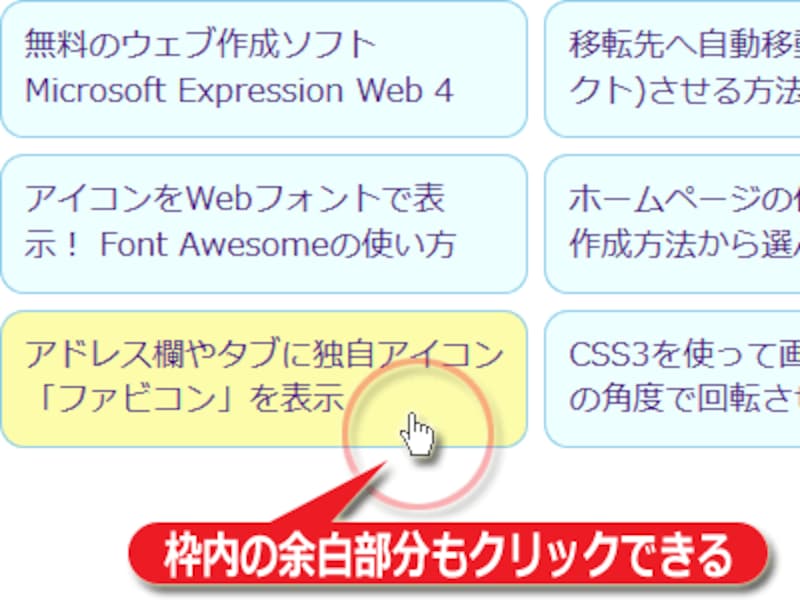
上記のHTML+CSSソースをすべてまとめてブラウザで表示すると、下図のように見えます。各リンクの外側に引かれた枠線の内側全体が、文字のない余白部分も含めてクリック可能になっています。

ブロック形に表示されたリンクに枠線が付いており、その枠線の内部なら文字のない余白部分も含めて全体がクリック可能になっている
■サンプルページ:
上記のサンプルをお使いのブラウザで表示確認したい場合は、余白も含めてリンクにするサンプルページのサンプル2をご覧下さい。各リンクの内側にマウスポインタを載せると、リンクの背景色が変化することで余白部分もクリック可能になっていることが分かります。
1行全体やセル全体など、文字のない余白も含めてリンクにする方法
今回は、1行全体、テーブルのセル全体、任意のブロックに引いた枠線の内側全体など、文字のない余白部分も含む広い範囲をクリック可能にするリンクの作り方をご紹介いたしました。主にCSSのdisplayプロパティを活用するこの方法は、メニューバーを作ったり、ボタンのようなデザインを作ったりする際に役に立ちます。ぜひ、活用してみて下さい。【関連記事】







