パターン2の原因と解決策
※備考※
この記事は2002年5月に書かれたものです。ここでは解決策としてHTMLソースの記述を工夫する方法をご紹介しています。 しかし、デザインに関する問題なので、現在ではスタイルシートを使って解決する方が望ましいでしょう。下記の解決策は「そういう手もあった」という程度の参考にして下さい。
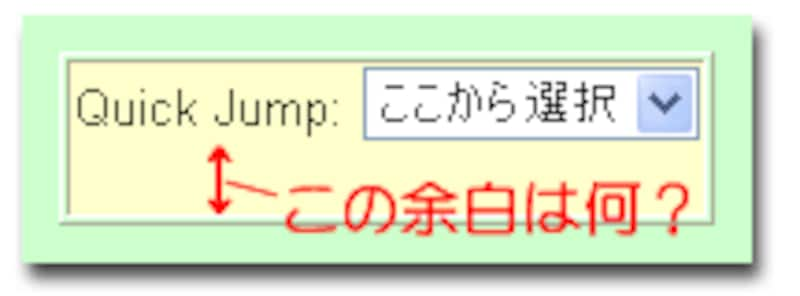
| ◆パターン2: |
 |
| ▲フォームの下に余計な空白が表示されてしまって、見栄えが悪い。 |
ブラウザによっては何もしなくても望み通りに表示される場合もあります。
例えば、Netscape Navigator 6 や Opera では、下側の空白は出ないようです。 しかし、Internet Explorer では Ver.6 でも空白が出ますし、何よりこの対処法は非常に簡単ですので、ぜひ実践してみて下さい。ソースの記述量は変わりません。記述順をちょっと変えるだけです。
■原因と理由
ブラウザが自動的に<FORM>タグの前後に空白行を挿入するために、上記のような空白が空いてしまうのです。 つまり、「空いてしまう」のではなく「(ブラウザが)空けている」のですね。 ですから、そのような仕様になっていないブラウザなら、当然この空白は空きません。
まずは、HTMLソースを見てみましょう。<FORM>タグの位置に注目して下さい。
<TABLE><TR><TD> <FORM> Quick Jump: <SELECT> <OPTION>ここから選択</OPTION> <OPTION>こっち</OPTION> <OPTION>そっち</OPTION> </SELECT> </FORM> </TD></TR></TABLE>
当たり前ですが、<FORM>タグも</FORM>タグも、セルの内部(=<TD>~</TD>の内側)にありますね。ですから、そこに空白行が挿入されるわけです。
■解決法
簡単に言えば、「内側に空白行を入れたくないなら外に出してしまえ」ということです。しかし、それではTABLEの外側に空白行が挿入されてしまいますね。 では、「内側でもなく外側でもない場所」に入れてしまいましょう。 幸い、TABLEには、そういう場所が存在します。
下記のソースを見てみて下さい。<FORM>タグの位置に注目して下さい。
<TABLE><TR><FORM><TD> Quick Jump: <SELECT> <OPTION>ここから選択</OPTION> <OPTION>こっち</OPTION> <OPTION>そっち</OPTION> </SELECT> </TD></FORM></TR></TABLE>
<FORM>と</FORM>の位置がちょっとおかしな位置にあるのがお分かりでしょうか?通常、「<TR>~</TR>の内側で<TD>~</TD>の外側」の部分には、何も記述しませんね。ここに<FORM>と</FORM>を入れてしまうのです。そうすると、本来入るはずの空白行は入りません。
■実際の表示
次のように表示されます。
|
|







