Google SketchUpの3DCGが使える
Google SketchUpの3Dギャラリーには、世界中からアップされた豊富な3Dオブジェクトが公開されています。これをShadeに読み込んで、編集することができるようになりました。これは現在のところ32bit版のみについている機能です。
Google 3Dギャラリーから、好きな3DCGをダウンロードします

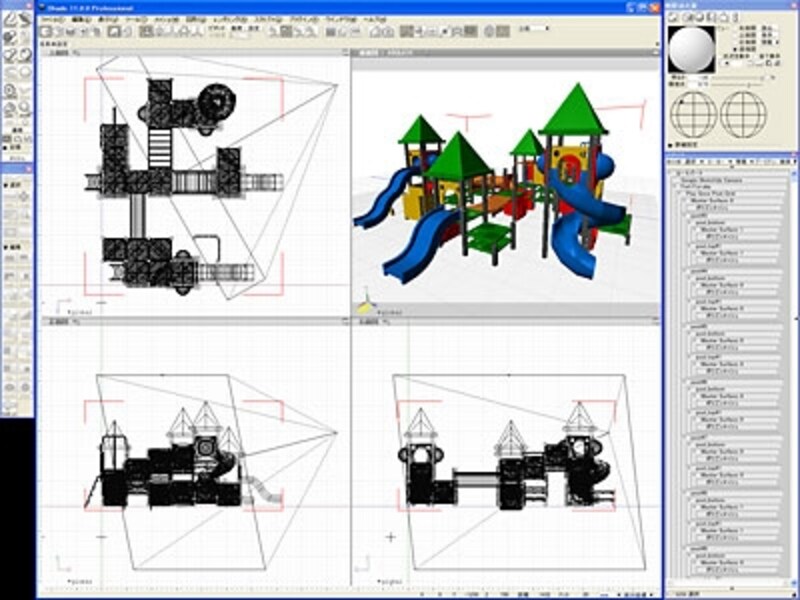
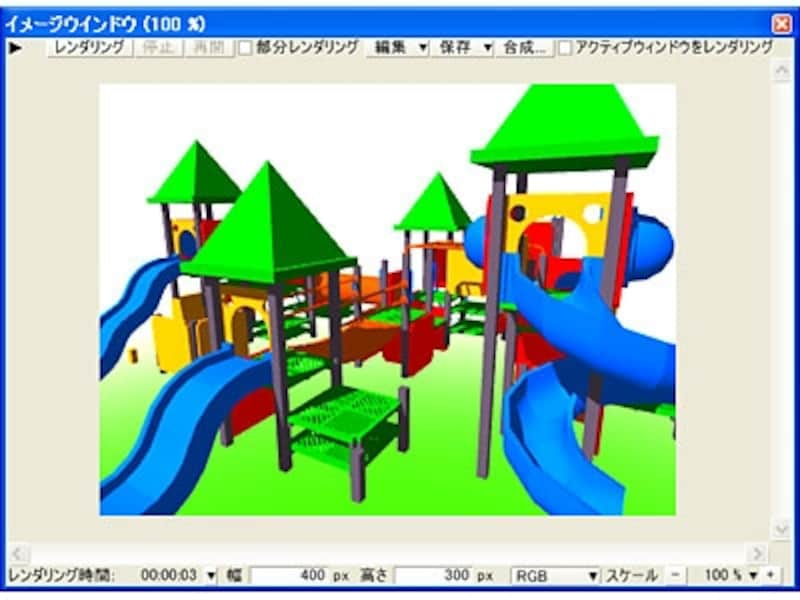
Shadeの「インポート」で、ダウンロードした3DCGを読み込んで開いたところです
レンダリング結果の画像をShadeで編集
レンダリングした結果を見ると、思っていたよりも「暗い」「地味」と感じることがあるものです。これを修正するには、照明を当て直したり、角度を変えたり、はたまたほかの画像編集ソフトで補正をしたりなど手間がかかりましたが、今回はShadeだけでこれらの不満を解消できる「画像編集」機能がつきました。
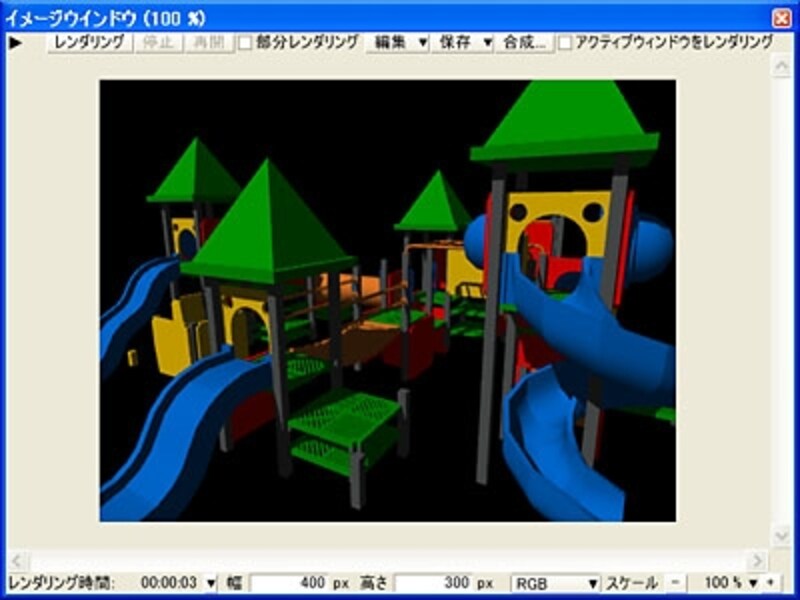
レンダリングの結果。ちょっと暗く、色も地味な印象

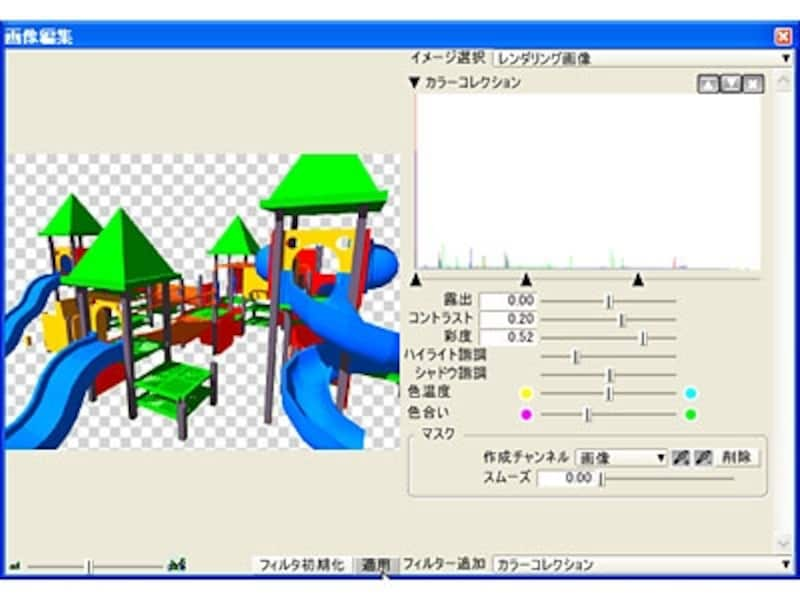
「画像編集」の「カラーコレクション」で、コントラストと彩度を強めにして、シャドウを明るく、色合いをマゼンダ寄りに調整

レンダリング結果に調整を適用したところです。画像が明るく鮮やかに仕上がりました
ご紹介してきたように、「Shade 11」では初心者からつまずきやすい部分をサポートしてくれる機能が充実しています。
3DCGの作成時はついつい夢中になってしまいがちです。「自動保存」機能を有効にしておけば、誤って上書き保存をしてしまったり、フリーズしてしまったときでもバックアップから復帰することができるなど、使い慣れている人にとっても安心の機能も追加されています。







