ホームページ作成 人気記事ランキング(9ページ目)
2025年12月23日 ホームページ作成内でアクセスの多かった記事をご紹介します。
81位HTML内に別ファイルの中身を合成できるSSIの使い方
SSI(Server Side Includes)という仕組みを使うと、ウェブサーバ側でHTMLソース内に別ファイルの中身を合成(挿入)できます。ウェブサイト内には、ヘッダ部分・サイドバー部分・フッタ部分など全ページ共通のパーツが存在することが多いでしょう。そのような共通部分を別ファイルに独立させておき、SSIで動的に合成すれば、共通部分の管理や更新作業が楽になります。
 CGI・SSI活用入門ガイド記事
CGI・SSI活用入門ガイド記事82位読込画像1つで複数のボタンを作る方法
複数のリンクボタンを、たった1つの画像で作ってみましょう。画像の表示方法とHTMLを駆使すれば、読み込む画像はたった1つで、無限にリンクボタンを作ることができます。
 画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事
画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事83位CSSでリストの先頭記号に画像を指定する
HTMLで作るリストの先頭記号は、黒丸や白丸など味気ないものですね。この先頭記号を好きな画像に変更できたら良いなと思ったことはありませんか?スタイルシート(CSS)で装飾すれば、簡単に実現できます。
 リストの表示・装飾 (HTML,CSS)ガイド記事
リストの表示・装飾 (HTML,CSS)ガイド記事84位ショートカットキーでリンクやボタンを操作可能にする
多くのソフトウェアには便利なショートカットキーが用意されています。慣れると非常に重宝するショートカットキーをホームページ内部にも設けてみましょう。ページ内の各オブジェクトをキーで選択する方法をご紹介。
 HTML・スタイルシート(CSS)の基礎ガイド記事
HTML・スタイルシート(CSS)の基礎ガイド記事85位PDFへのリンクに便利。リンク移動前に確認させる方法
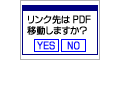
特定のリンクをクリックして移動する前に、移動して良いかどうか確認ダイアログを表示させてみましょう。HTMLファイルへのリンクだと勘違いして、PDFやDOCへのリンクをクリックしてしまうことを防ぐのに良いかも。
 リンクの表示・装飾 (HTML,CSS,JavaScript)ガイド記事
リンクの表示・装飾 (HTML,CSS,JavaScript)ガイド記事86位絶対指定ではない方法で 文字サイズを微調整したい!
文字サイズの指定方法に満足していますか?「smallより大きくmediumより小さくしたい」と思った場合、どうしますか? スタイルシートには、文字サイズを細かく微調整する指定方法もあるのです。
 テキストの配置・装飾 (HTML,CSS)ガイド記事
テキストの配置・装飾 (HTML,CSS)ガイド記事87位スタイルシートのclass、大文字・小文字の違いに注意
正しい文法規則では、大文字と小文字は別の文字であると解釈される場面があります。普段、大文字と小文字の違いについて気にしていないと、厳格な文法解釈をされたときに望み通りの表示にならない可能性があります。
 HTML・スタイルシート(CSS)の基礎ガイド記事
HTML・スタイルシート(CSS)の基礎ガイド記事88位画像の下に謎の隙間ができるのを防ぐ方法
背景色を付けたボックス内に画像を配置した際などに、画像の下に余計な空白が見えてしまうことがあります。この余白は、「画像の下端」が「文字のベースライン」に揃えて表示されることが原因です。CSSを使って「画像の下端」を「行の下端」に揃えるよう装飾すれば、謎の余計な隙間を消すことができます。
 画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事
画像の表示・活用 (HTML,CSS,JavaScript)ガイド記事89位絶対できる!自宅PCでCGIの実行環境を構築
CGIやSSIの動作確認のために、いちいちファイルをサーバにアップロードするのは面倒です。自宅PC上でCGIやSSIの動作確認ができれば楽ですよね。そこで、CGIやSSIの実行環境を自宅PC上に作ってみましょう!簡単です!
 CGI・SSI活用入門ガイド記事
CGI・SSI活用入門ガイド記事90位2段階に連動するプルダウンメニューの作り方
HTMLで作った2つのプルダウンメニューを、JavaScriptで連動させる方法を解説。メイン(1階層目)のプルダウンメニューの選択項目に応じて、サブ(2階層目)のプルダウンメニューを動的に表示する方法です。2段階に連動させると2階層目の表示項目数を絞れるため、選択肢をシンプルに分かりやすく表示できる効果があります。
 フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事
フォームの活用・装飾 (HTML,CSS,JavaScript)ガイド記事