ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
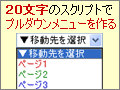
極短JavaScriptでプルダウンメニューを作る
狭いスペースに様々なページへのリンクを凝縮できる「プルダウンメニュー」を作ってみましょう。簡単なJavaScriptを使いますが、スクリプトはHTML内にわずか20文字です!
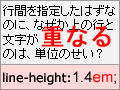
掲載日:2007年03月16日ホームページ作成行間(行の高さ)を調節するなら単位はナシで
長文を読みやすくするには行間を広めに設定する方が望ましいでしょう。その行間(行の高さ)の指定を、単位付きの数値で記述していませんか? 単位を付けて指定すると、上下の行と重なってしまうことがあります。
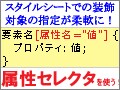
掲載日:2007年02月22日ホームページ作成属性セレクタで、スタイルシートを柔軟に!
Internet Explorer 7から使えるようになったスタイルシートの機能に、「属性セレクタ」があります。FirefoxやOperaでは以前から使えていました。これを活用すると、より柔軟な装飾対象の指定が可能になります!
掲載日:2007年01月19日ホームページ作成DOCTYPE宣言がないとIE7でも表示は古いまま
HTMLの先頭にDOCTYPE宣言がありますか? ないと、Internet Explorerでスタイルシートを活用できません。最新のIE7でもこの宣言がなければ以前と同じ表示になってしまいます。
掲載日:2007年01月17日ホームページ作成ブログツール「Movable Type」を設置する!
ブログツールの代表格「Movable Type」(ムーバブル・タイプ)を、自分のホームページスペースに設置してみましょう。レンタルブログを利用するよりも、自分で設置する方が遙かに柔軟なカスタマイズができます。
掲載日:2007年01月07日ブログの始め方Windows上でCGI(Perl)を動かす方法
Windows上でCGIを動作させる方法をご紹介。簡単なセットアップさえ行えば、CGIの動作確認のためだけにいちいちファイルをサーバにアップロードする必要はなくなります。自宅PC上でCGIを動かしてみましょう!
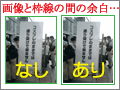
掲載日:2006年12月13日ホームページ作成画像と枠線の間に余白を設けられますか?
スタイルシートを使えば、画像の周囲に枠線を引くことは簡単です。では、画像と枠線との間に少し余白を設けたい場合はどうでしょうか? あなたが今思いついたソースでは、うまくいかない場合があるかも知れません。
掲載日:2006年12月03日ホームページ作成絶対できる!自宅PCでCGIの実行環境を構築
CGIやSSIの動作確認のために、いちいちファイルをサーバにアップロードするのは面倒です。自宅PC上でCGIやSSIの動作確認ができれば楽ですよね。そこで、CGIやSSIの実行環境を自宅PC上に作ってみましょう!簡単です!
掲載日:2006年11月22日ホームページ作成著作権表記の「年」表示を自動更新する!
ページを更新しても修正を忘れがちなのが、著作権表記に含まれる「年」の表示です。未だに「Copyright 2005」などと書いてしまっていませんか?この年表記を自動で更新されるようにしてみましょう!簡単に作れます。
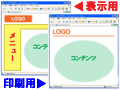
掲載日:2006年11月01日ホームページ作成印刷専用ページを簡単に作るには(SSI版)
印刷される頻度の高いコンテンツには、メニューなどを省いたシンプルな「印刷専用ページ」を用意しておくと便利です。でも、そのためだけに同じ内容を2ページに記述するのは面倒ですね。SSIを使えば簡単にできます。
掲載日:2006年10月13日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら